 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 HTML5 practice-implementation of cross-browser HTML5 text placeholder-detailed introduction of placeholder
HTML5 practice-implementation of cross-browser HTML5 text placeholder-detailed introduction of placeholder
HTML5 practice-implementation of cross-browser HTML5 text placeholder-detailed introduction of placeholder
html5 has enhanced a function for the web form, which is the input placeholder-placeholder. The function of the placeholder is that when the input content is empty or not focused, the input displays the content of the placeholder. This is a great feature, but not all browsers support it. This tutorial will introduce you to how to use Modernizr Class Library to determine whether the browser supports this attribute, and then use jquery to dynamically display the placeholder.
Previous implementation using JavaScript
In the days when there was no placeholder attribute, we used JavaScript to simulate its implementation. In the example below, we add a value attribute to input. When the input is focused, we determine whether the value of value is 'search', and if so, clear the content. When the input loses focus, we determine whether the content is empty, and if it is empty, set the value to 'search'.
1 |
|
Use jquery to generate placeholders
Now we use HTML5 placeholder. Semantically speaking, it can express our intention better than the value attribute. But not all browsers support this attribute, so we need to use Modernizr and jQuery to help us.
Modernizr is used to determine whether the browser supports the placeholder attribute. If it does not support it, it runs the jquery statement. He will find all html elements that contain placeholder attributes and store them in variables. When an element gains and loses focus, the script will determine the value and placeholder value to determine the final content of the value.
If you want to use this feature in your site, you need to download the modernizr and jquery libraries and ensure that their reference addresses are correct.
1 2 3 4 5 6 |
|
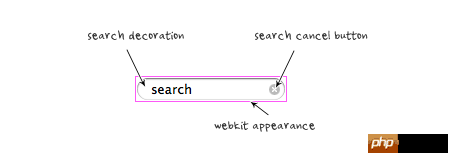
Removing the webkit search box style
The webkit browser adds additional styles to the search box. We need to use the following script to remove it.
1 2 3 4 |
|

Okay, this lesson ends here.
The above is the detailed content of HTML5 practice-implementation of cross-browser HTML5 text placeholder-detailed introduction of placeholder. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 1206
1206
 24
24
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



