
Solving problems does not consider compatibility. The questions are wild and unconstrained. Just say whatever comes to mind. If there are CSS attributes that you feel are unfamiliar in the problem solving, go and learn about it quickly. Bar.
ContinuouslyUpdate, keep updating, keep updating, say important things three times.
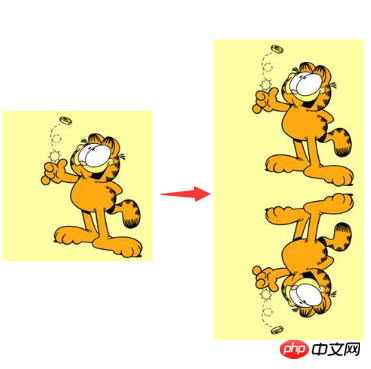
Given a background image as follows p:

## Create the following reflection effect:

There are many methods, but of course we have to find the fastest and most convenient method. At least no matter how the picture changes or the size p changes, we don’t have to change our code.
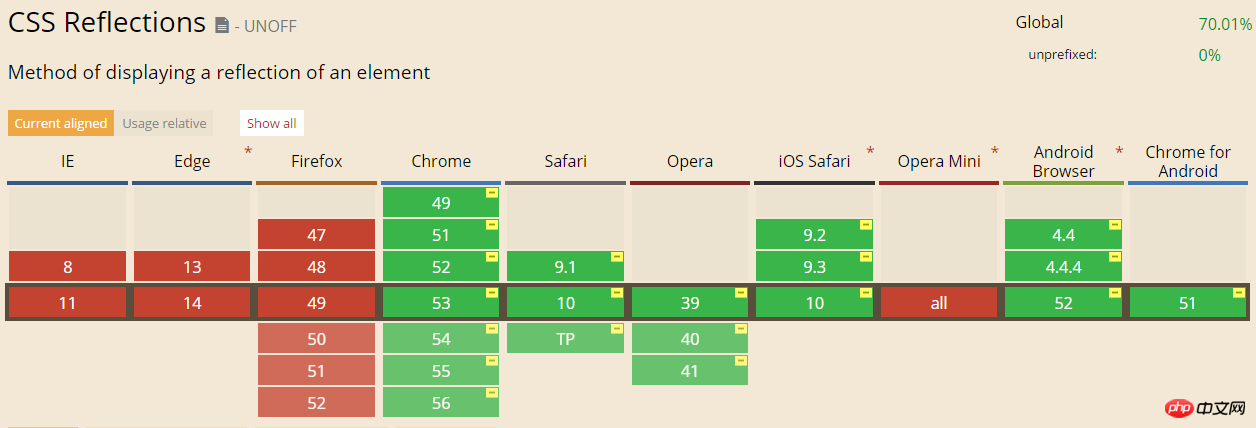
This is a very new CSS property, use it It's very simple and can reflect our content from all directions. However, the compatibility is too bleak:
# Basically only browsers with -webkit- kernel support it.

But it is really convenient to use. The solution is as follows:
p{
-webkit-box-reflect: below;
}- webkit- View Demo under the kernel
box-reflect There are four directions to choose from, below | above | left<a href="http://www.php.cn/wiki/907.html" target="_blank"> | </a>right<a href="http://www.php.cn/wiki/905.html" target="_blank"></a> stands for bottom, top, left, and right. For more specific information, you can check out MDN.
This question is mainly to introduce this method, which has good compatibility.
inherit What is it? The overview of each CSS property definition indicates whether the property is inherited by default ("Inherited: Yes") or not inherited by default. ("Inherited: no"). This determines how the value is calculated when you don't specify a value for the element's attribute.
Flexible use inherit Inheriting parent values can solve many seemingly complex problems. For this question, we add a pseudo element to the image container and use background-image<a href="http://www.php.cn/wiki/895.html" target="_blank">:inherit</a> to inherit the background image value of the parent value. This way, no matter how the image changes, our CSS There is no need to change the code:
p:before {
content: "";
position: absolute;
top: 100%;
left: 0;
right: 0;
bottom: -100%;
background-image: inherit;
transform: rotateX(180deg);;
}We use pseudo-element background-image: inherit; to inherit the background image of the parent element, and then use transform to rotate the container to achieve the reflection effect .
After all, the value of CSS properties is determined by default value (initial) , inherit (inherit) and Weighted system is composed of (in fact, there are also unset(not set)
,revert(restore)). Clarifying their relationship and usage method will be of great benefit to the proficient use of CSS. .
The above is the detailed content of How to use CSS inheritance to implement reflection. For more information, please follow other related articles on the PHP Chinese website!
 How to start mysql service
How to start mysql service
 How to skip network connection during win11 installation
How to skip network connection during win11 installation
 How to solve the problem that the phpstudy port is occupied
How to solve the problem that the phpstudy port is occupied
 How to repair win7 system if it is damaged and cannot be booted
How to repair win7 system if it is damaged and cannot be booted
 xenserver
xenserver
 Is Code Red a computer virus?
Is Code Red a computer virus?
 stackoverflowatline1
stackoverflowatline1
 How to cancel Douyin account on Douyin
How to cancel Douyin account on Douyin
 What are the differences between Eclipse version numbers?
What are the differences between Eclipse version numbers?




