

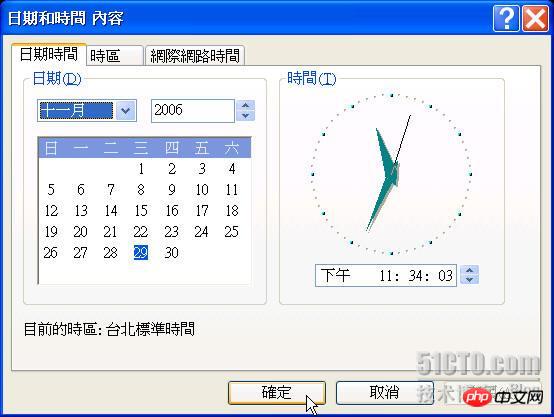
Generally speaking, the user will be prompted with the current time and date in the lower right corner of the Windows XP screen. If you double-click the time or date text in the lower right corner, the following will appear: Figure 1 shows the "Date and Time Contents" dialog box. Please note the small clock on the right side of the dialog box. The hour, minute and second hands will change positions as time passes, just like a real clock. Now, using some logical deduction and the .Net Framework's sophisticated drawing classes, you can easily create similar effects. Here are our instructions. Program example

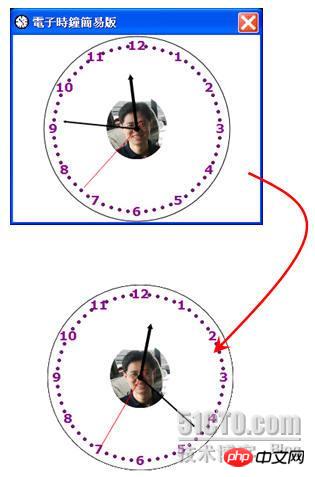
Chart 2 shows the execution result of the program example. In the Load event processing routine of the form, the radius and coordinate position of the drawing clock are calculated. When When the user resizes the window to which the clock belongs, the window will automatically redraw the contents of the clock in double buffering control mode. The reason why double buffering is set up is to reduce the flickering of the screen caused by redrawing the form. The program code is as follows:
private void Blog_DemoForm007_Load(object sender, EventArgs e)
{
// 判断窗体的框线样式是否为可调整的框线。
DoShowFrame = (this.FormBorderStyle == FormBorderStyle.Sizable);
DemoClock = new Clock(this);
// 取回矩型的宽度与高度坐标。
ClientOffset = CalcClientLocation();
// 计算时钟半径与坐标。
CalcCircleSize();
// 指定窗体样式位,当控件重新调整大小时,会重新绘制。
this.SetStyle(ControlStyles.ResizeRedraw, true);
// 指定窗体样式位,控件会忽略窗口讯息WM_ERASEBKGND 以降低重绘闪动,
// 控件会自己绘制,操作系统不必执行,
// 并且绘制已在缓冲区执行,绘制完成后将结果输出至屏幕,
// 设定双重缓冲能避免控件重绘时所造成的重绘闪动。
this.SetStyle(ControlStyles.AllPaintingInWmPaint |
ControlStyles.UserPaint | ControlStyles.DoubleBuffer, true);
}In addition to changing the size of the form, the user can also make the window around the clock The body frame disappears, so the appearance of the small clock is no different from a traditional clock, as shown in Figure 3:

Maybe you will ask, if In the case of a form frame, is it possible to move the small clock to the desired position by dragging it with the mouse? The answer is yes. Please write the following program code in the form's MouseDown, MouseUp and MouseMove event handling routines:
private void Blog_DemoForm007_MouseDown(object sender, MouseEventArgs e)
{
// 用户按下鼠标左键。
if (e.Button == MouseButtons.Left)
{
IsMouseDown = true;
MouseOffset.X = e.X;
MouseOffset.Y = e.Y;
}
}
private void Blog_DemoForm007_MouseUp(object sender, MouseEventArgs e)
{
IsMouseDown = false;
}
private void Blog_DemoForm007_MouseMove(object sender, MouseEventArgs e)
{
// 移动窗体位置。
if (IsMouseDown)
{
this.Location = new Point(
this.Location.X + e.X - MouseOffset.X,
this.Location.Y + e.Y - MouseOffset.Y);
}
}Soon, we will complete a more complete small clock example and add more and richer functions. Functions, such as: countdown, changing the color and gradient effect of the clock, displaying text clock, and clock function setting files, etc., we will stop here today and see you next time.
The above is the detailed content of Detailed explanation of how to implement the small clock program. For more information, please follow other related articles on the PHP Chinese website!
 Mini program path acquisition
Mini program path acquisition
 How to use return in C language
How to use return in C language
 How to solve the problem of missing ssleay32.dll
How to solve the problem of missing ssleay32.dll
 Check out the top ten cryptocurrencies worth investing in
Check out the top ten cryptocurrencies worth investing in
 How to retrieve Douyin flames after they are gone?
How to retrieve Douyin flames after they are gone?
 Ripple currency market trend
Ripple currency market trend
 How to delete a database
How to delete a database
 What are the video formats
What are the video formats




