 WeChat Applet
WeChat Applet
 WeChat Development
WeChat Development
 Detailed explanation of EgretWing link WeChat development tool debugging issues
Detailed explanation of EgretWing link WeChat development tool debugging issues
Detailed explanation of EgretWing link WeChat development tool debugging issues
EgretWing links WeChat development tool debugging issues
The EgretWing compiler supports three debugging modes, Node.js, Chrome, and EgretWing extension development.
Tool configuration errors may be encountered during the development process.
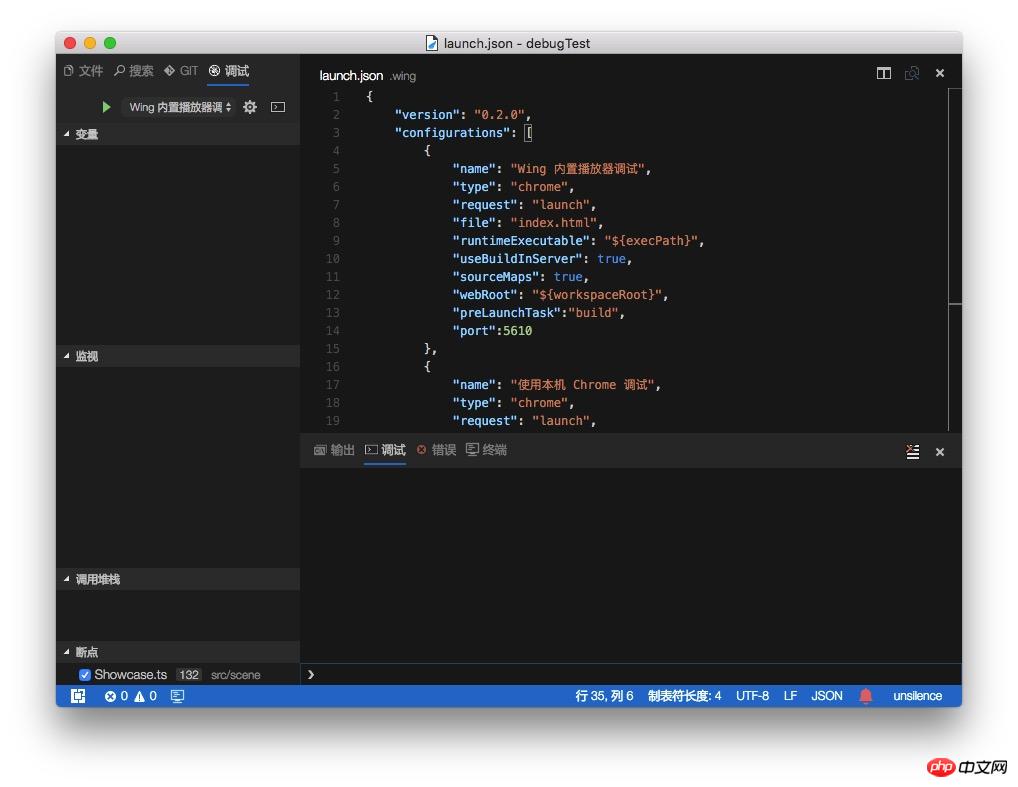
This requires reconfiguring the tool path in the configuration file launch.json in EgretWing.
Create Egret project debugTest [Egret 2D Project Wizard]

{
"version": "0.2.0",
"configurations": [
{
"name": "Wing 内置播放器调试",
"type": "chrome",
"request": "launch",
"file": "index.html",
"runtimeExecutable": "${execPath}",
"useBuildInServer": true,
"sourceMaps": true,
"webRoot": "${workspaceRoot}",
"preLaunchTask":"build",
"port":5610
},
{
"name": "使用本机 Chrome 调试",
"type": "chrome",
"request": "launch",
"file": "index.html",
"runtimeExecutable": "/Applications/Google Chrome.app/Contents/MacOS/Google Chrome",
"useBuildInServer": true,
"sourceMaps": true,
"webRoot": "${workspaceRoot}",
"preLaunchTask":"build",
"port":5610
},
{
"name": "附加到 Chrome 进程",
"type": "chrome",
"request": "attach",
"port": 9222,
"webRoot": "${workspaceRoot}"
}
]}
- launch.json Introduction
- name Configuration name; displayed in the drop-down list of startup configurations. Wing built-in player debugging, debugging using native Chrome, attaching to Chrome process.
- type EgretWing configuration type, chrome, node, extensionHost.
- request The configured Request type. Valid values are "launch" or "attach".
- file debug entry file, an html file opened in the browser.
- runtimeExecutable The absolute path of the executable file. The default is the runtime executable on PATH. Change to your Chrome installation path such as C:\Program Files (x86)\Google\Chrome\Application\chrome.exe or /Applications/Google Chrome.app/Contents/MacOS/Google Chrome.
- useBuildInServer When true, EgretWing will start a built-in web server.
- sourceMaps Whether to use JavaScript source maps (if present).
- webRoot The root directory of the web service.
- preLaunchTask Task that is run before executing the task.
- port The port number specified by the web server.
- The operation is demonstrated as follows:

The above is the detailed content of Detailed explanation of EgretWing link WeChat development tool debugging issues. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 PHP WeChat development: How to implement message encryption and decryption
May 13, 2023 am 11:40 AM
PHP WeChat development: How to implement message encryption and decryption
May 13, 2023 am 11:40 AM
PHP is an open source scripting language that is widely used in web development and server-side programming, especially in WeChat development. Today, more and more companies and developers are starting to use PHP for WeChat development because it has become a truly easy-to-learn and easy-to-use development language. In WeChat development, message encryption and decryption are a very important issue because they involve data security. For messages without encryption and decryption methods, hackers can easily obtain the data, posing a threat to users.
 Using PHP to develop WeChat mass messaging tools
May 13, 2023 pm 05:00 PM
Using PHP to develop WeChat mass messaging tools
May 13, 2023 pm 05:00 PM
With the popularity of WeChat, more and more companies are beginning to use it as a marketing tool. The WeChat group messaging function is one of the important means for enterprises to conduct WeChat marketing. However, if you only rely on manual sending, it is an extremely time-consuming and laborious task for marketers. Therefore, it is particularly important to develop a WeChat mass messaging tool. This article will introduce how to use PHP to develop WeChat mass messaging tools. 1. Preparation work To develop WeChat mass messaging tools, we need to master the following technical points: Basic knowledge of PHP WeChat public platform development Development tools: Sub
 PHP WeChat development: How to implement user tag management
May 13, 2023 pm 04:31 PM
PHP WeChat development: How to implement user tag management
May 13, 2023 pm 04:31 PM
In the development of WeChat public accounts, user tag management is a very important function, which allows developers to better understand and manage their users. This article will introduce how to use PHP to implement the WeChat user tag management function. 1. Obtain the openid of the WeChat user. Before using the WeChat user tag management function, we first need to obtain the user's openid. In the development of WeChat public accounts, it is a common practice to obtain openid through user authorization. After the user authorization is completed, we can obtain the user through the following code
 PHP WeChat development: How to implement group message sending records
May 13, 2023 pm 04:31 PM
PHP WeChat development: How to implement group message sending records
May 13, 2023 pm 04:31 PM
As WeChat becomes an increasingly important communication tool in people's lives, its agile messaging function is quickly favored by a large number of enterprises and individuals. For enterprises, developing WeChat into a marketing platform has become a trend, and the importance of WeChat development has gradually become more prominent. Among them, the group sending function is even more widely used. So, as a PHP programmer, how to implement group message sending records? The following will give you a brief introduction. 1. Understand the development knowledge related to WeChat public accounts. Before understanding how to implement group message sending records, I
 PHP WeChat development: How to implement customer service chat window management
May 13, 2023 pm 05:51 PM
PHP WeChat development: How to implement customer service chat window management
May 13, 2023 pm 05:51 PM
WeChat is currently one of the social platforms with the largest user base in the world. With the popularity of mobile Internet, more and more companies are beginning to realize the importance of WeChat marketing. When conducting WeChat marketing, customer service is a crucial part. In order to better manage the customer service chat window, we can use PHP language for WeChat development. 1. Introduction to PHP WeChat development PHP is an open source server-side scripting language that is widely used in the field of Web development. Combined with the development interface provided by WeChat public platform, we can use PHP language to conduct WeChat
 PHP WeChat development: How to implement voting function
May 14, 2023 am 11:21 AM
PHP WeChat development: How to implement voting function
May 14, 2023 am 11:21 AM
In the development of WeChat public accounts, the voting function is often used. The voting function is a great way for users to quickly participate in interactions, and it is also an important tool for holding events and surveying opinions. This article will introduce you how to use PHP to implement WeChat voting function. Obtain the authorization of the WeChat official account. First, you need to obtain the authorization of the WeChat official account. On the WeChat public platform, you need to configure the API address of the WeChat public account, the official account, and the token corresponding to the public account. In the process of our development using PHP language, we need to use the PH officially provided by WeChat
 PHP WeChat development: How to implement speech recognition
May 13, 2023 pm 09:31 PM
PHP WeChat development: How to implement speech recognition
May 13, 2023 pm 09:31 PM
With the popularity of mobile Internet, more and more people are using WeChat as a social software, and the WeChat open platform has also brought many opportunities to developers. In recent years, with the development of artificial intelligence technology, speech recognition technology has gradually become one of the popular technologies in mobile terminal development. In WeChat development, how to implement speech recognition has become a concern for many developers. This article will introduce how to use PHP to develop WeChat applications to implement speech recognition functions. 1. Principles of Speech Recognition Before introducing how to implement speech recognition, let us first understand the language
 How to use PHP for WeChat development?
May 21, 2023 am 08:37 AM
How to use PHP for WeChat development?
May 21, 2023 am 08:37 AM
With the development of the Internet and mobile smart devices, WeChat has become an indispensable part of the social and marketing fields. In this increasingly digital era, how to use PHP for WeChat development has become the focus of many developers. This article mainly introduces the relevant knowledge points on how to use PHP for WeChat development, as well as some of the tips and precautions. 1. Development environment preparation Before developing WeChat, you first need to prepare the corresponding development environment. Specifically, you need to install the PHP operating environment and the WeChat public platform



