
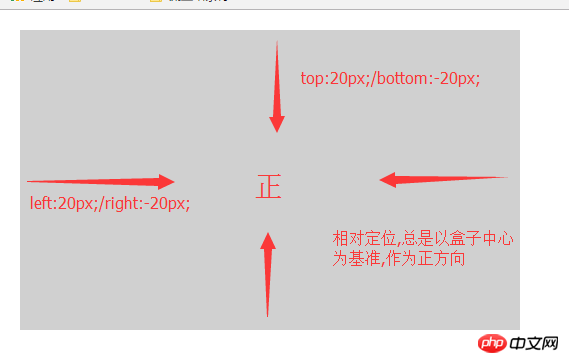
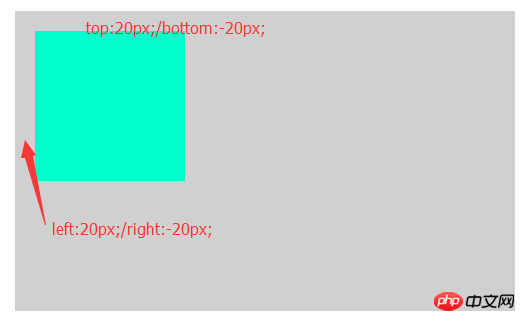
1. Relative positioning: As the name suggests, relative positioning is offset relative to its own position, as shown below:

Taking the center of the box as the benchmark, each The positive direction of the edge, for example:
Move 20px to the right: The code is left:20px; or right:-20px;
Move down 20px: The code is top:20px; or bottom :-20px;

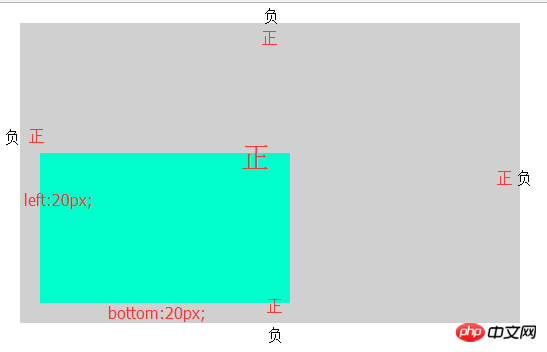
2. Absolute positioning: absolute
Based on the first positioned ancestor box, The center direction of the positioning ancestor level is positive, as shown below:

3. Fixed positioning fixed is independent of the body tag and is only based on the web page html. Its positioning method is similar to absolute positioning. The center direction is the positive direction.
The width percentage is also based only on html.
Note: 1. If there is no parent positioning, absolute positioning will default to the first positioned ancestor.
2. The width percentage of absolutely positioned and relatively positioned boxes is based on the first positioned ancestor. Baseline; the default is based on body
The above is the detailed content of Some problems that arise after using relative, absolute and fixed positioning in HTML. For more information, please follow other related articles on the PHP Chinese website!




