
As mentioned in the previous section, the page of the mini program consists of three partsGroup into:
View (.w xml), logic (.js), style (.wxss).
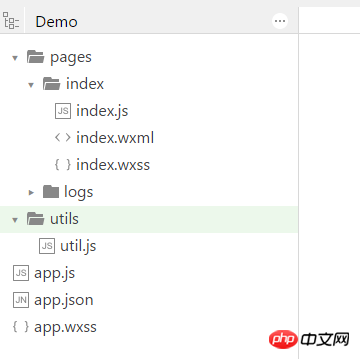
We re-expand the file structure this time:

There are only four file types used by the applet, as you can see #.
##But I still want to expand on it, but I won’t do a detailed analysis here, and just come to the conclusion:
app.js in the root directory , app.json, app.wxss code scope is global

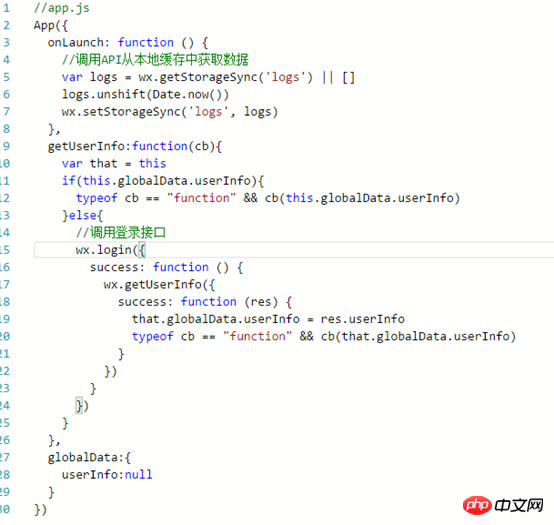
The content of this file is the global program logic, and can also be understood as the entry point of the program, but I am sure that It’s not easy to understand, but it’s still a common practice to use front-end thinking to understand the global app.js of the mini program.
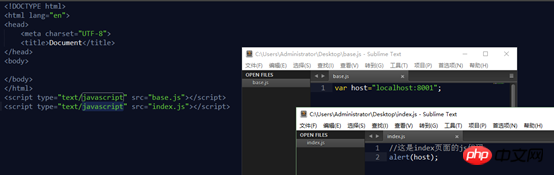
I have the following files:

The base.js here is equivalent to the app.js of the mini program. It declares variables that may be used by other pages. It is different from the front end. , the app.js of the mini program can be accessed without manually referencing it on each page
The userInfo we mentioned in the previous section is defined in this app.js. Global variables.
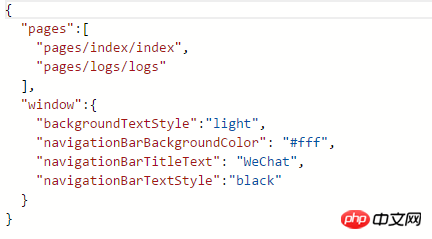
#app.json

##Pages
is an array, which declares the applet. Which pages, as we can see in the picture above, this program currently has two pages: index and log It should be noted that after we create a new page, we need to manually go to app.json. The newly created page can only be accessed by adding it to the pages array.
is a json object. It is not difficult to see from the code that it configures the application. The global styles and titles of the program
The reason why these styles should be configured here instead of using css in wxss is:
wxml
The tag of the top title is not defined and its style cannot be controlled with css.
app.wxss:

is a global css style, but I will introduce it too much so that everyone can understand it.
It’s time to read the documentation
No nonsense, just read the documentation.

From the previous section to now, I have said So much, in fact, I just talked about the "Simple Tutorial" part.
"
Framework" is a detailed introduction to the overall framework of the mini program. "Component" can be understood as the expansion and encapsulation of the functions of HTML tags. Some commonly used progress bars, forms, carousels, etc. are described in detail in it, and they are quite powerful.
"
API" is used to call WeChat functions and system function modules, including network requests, media control, canvas, and calling mobile phone hardware, etc. Writing this, I no longer know how to introduce the following content more clearly, because the document is already very detailed, I am afraid that if I write the tutorial according to my own understanding, there will be The omissions are misleading. After all, what I wrote is definitely not as original as the official version.
The above is the detailed content of Global files for WeChat applet development. For more information, please follow other related articles on the PHP Chinese website!
 What are the network file server tools?
What are the network file server tools?
 Implementation method of vue online chat function
Implementation method of vue online chat function
 How to restore videos that have been officially removed from Douyin
How to restore videos that have been officially removed from Douyin
 Why the computer keeps restarting automatically
Why the computer keeps restarting automatically
 How to recover files emptied from Recycle Bin
How to recover files emptied from Recycle Bin
 How to solve http status 404
How to solve http status 404
 Regular expression does not contain
Regular expression does not contain
 What are the sorting methods?
What are the sorting methods?




