
Recently I needed to connect a web page to the WeChat enterprise account. I had never been exposed to WeChat development before, and I didn’t know how to debug it at first. Later, a colleague introduced me to use the "WeChat web developer tool", so I downloaded it online. One, it works really well after using it. It not only supports Android and IOS but can also debug Hybrid APP applications. Of course, you can also use Google's developer tools to debug Hybrid applications.
In real machine debugging, it has two debugging modes, normal debugging and X5 Blink kernel debugging. The former is common in Android and IOS, and the latter is a unique debugging method for Android. It supports breakpoints and is almost the same as Google's Developer Tools. It is very powerful, but you need to verify whether the phone supports this mode first. , generally supported by higher versions of Android systems, mine is Android 4.4.
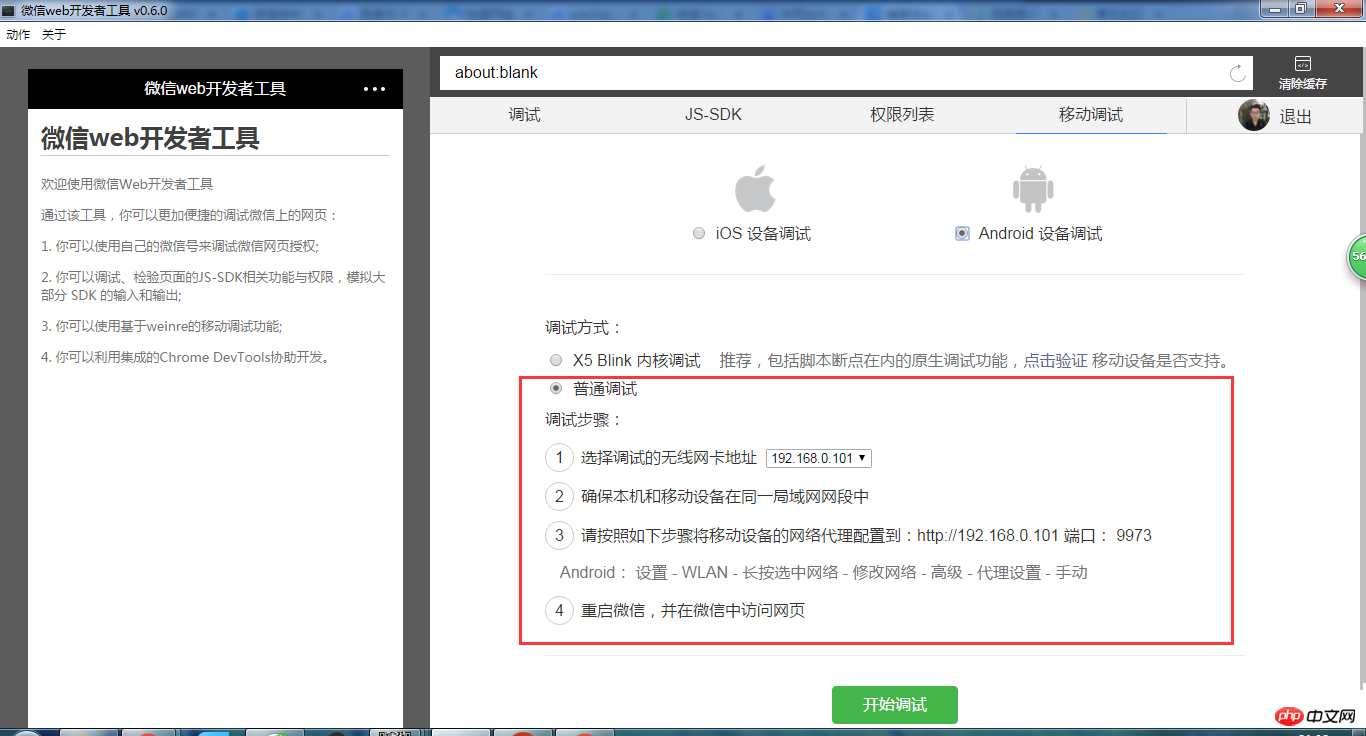
Normal debugging mode

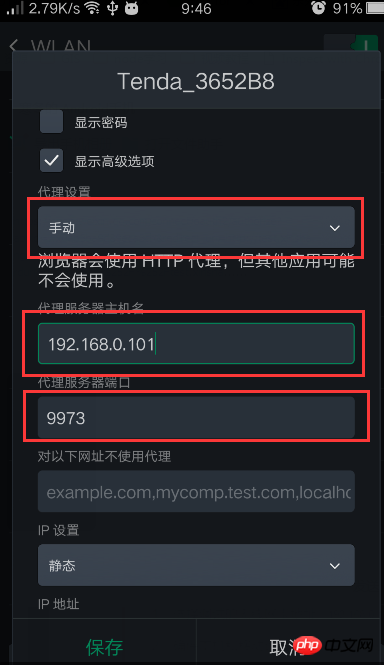
The operation steps are very simple, attached here A picture of my personal proxy settings:

After setting up, remember to restart WeChat and click Start Debugging
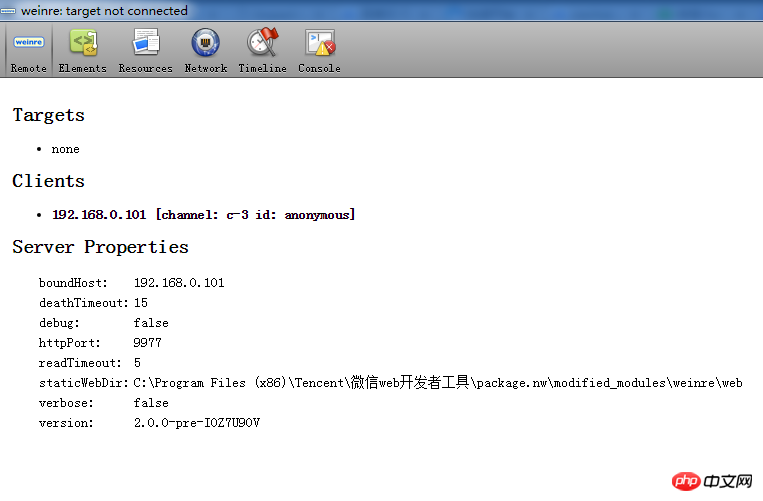
In fact, it is debugging by setting up a proxy. This debugging mode is relatively limited, and the debugging interface is relatively simple. It can only track network requests. Others do not seem to work. Anyway, I can’t do this. The interface is as follows:

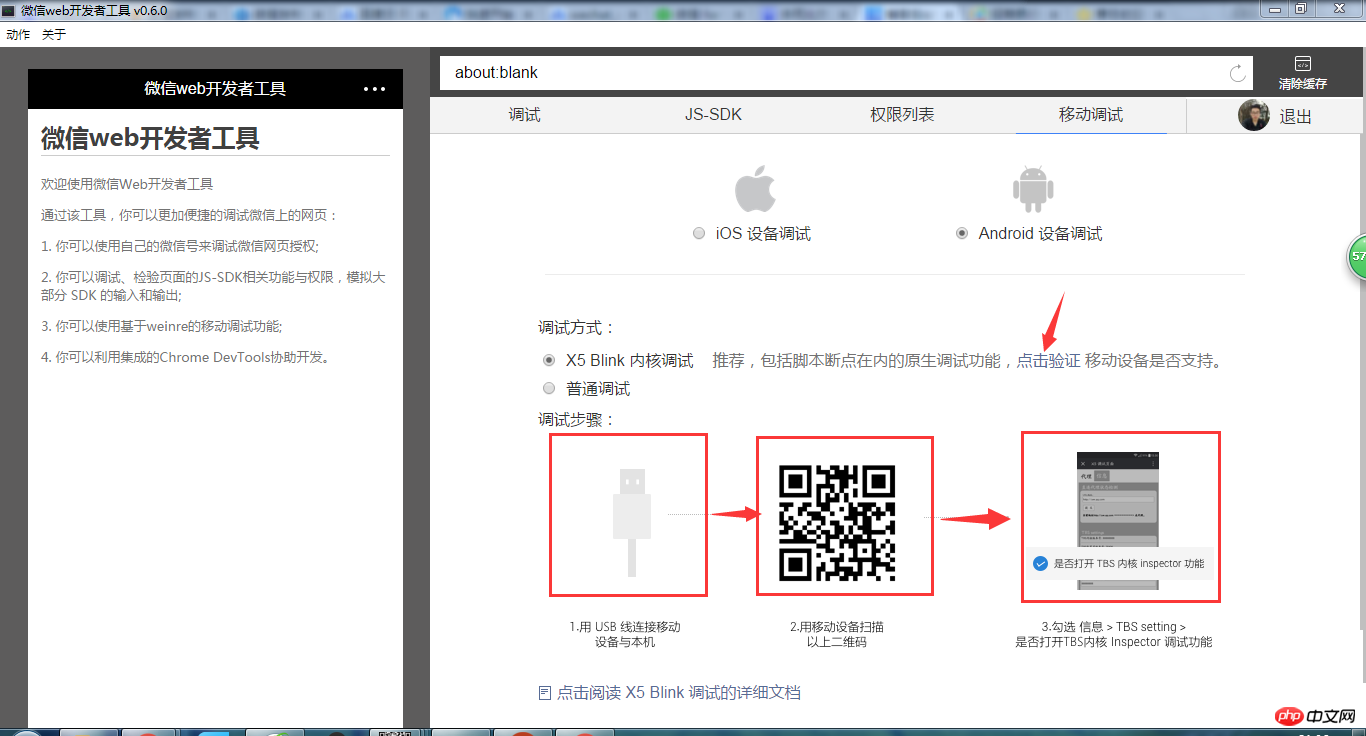
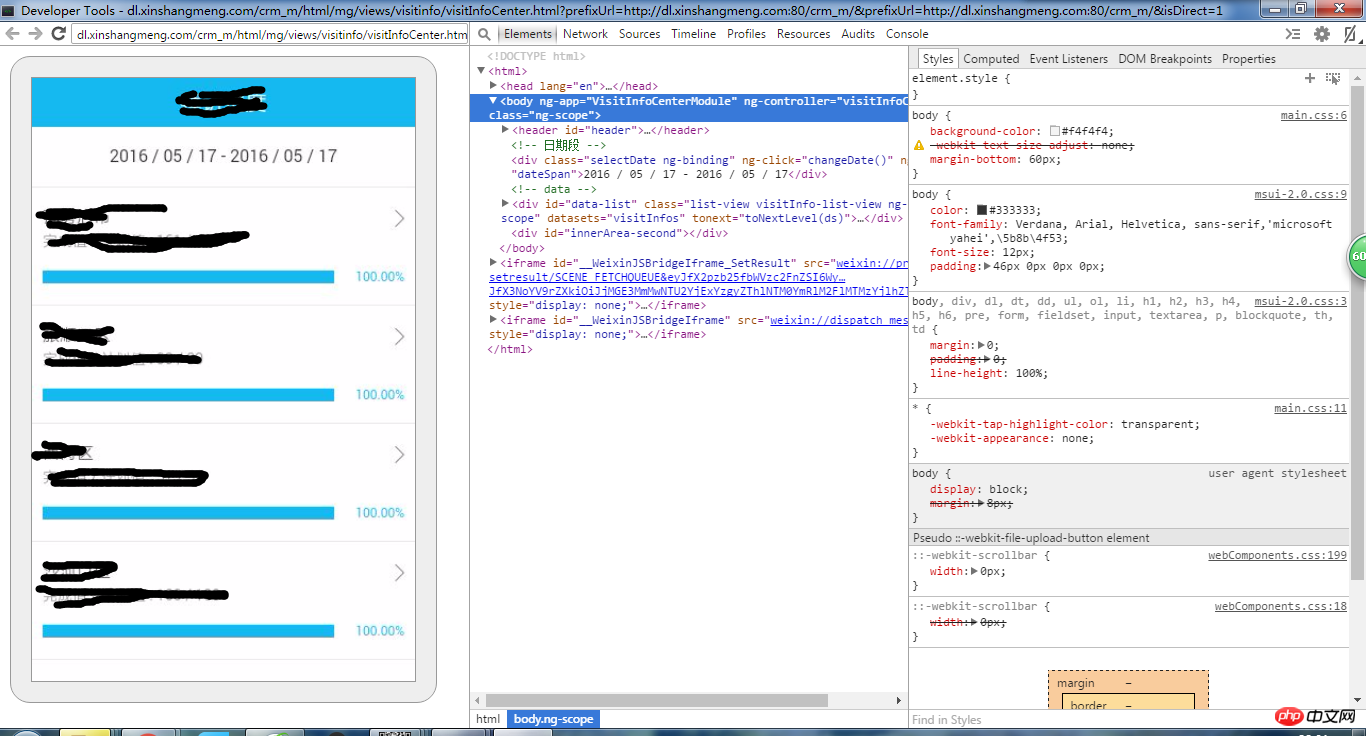
X5 Blink Kernel Debugging
X5 debugging is relatively simpler and more powerful. You only need to set it up once, and when you debug the WeChat web page later, you only need to connect it with a data cable.

The debugging interface is exactly the same as Google developer tools and is easy to use.

Note, If you cannot find the device after clicking Start Debugging, you need to reconnect the data cable For a moment, I have tried this method repeatedly, and it works better than restarting WeChat.
The above is the detailed content of Introduction to WeChat web developer tools. For more information, please follow other related articles on the PHP Chinese website!




