ES6 new features development WeChat applet (6)
Metaprogramming refers to developers “programming the language itself”. Generally, the programming language exposes some APIs for developers to operate certain features of the language itself.
Starting from ES6, Proxy and Reflect features have been added, expanding meta programming (Meta Programming) capabilities, allowing interception and customization of basic language operation behaviors (such as attribute lookup, assignment, enumeration, function call, etc.).
Proxy(proxy)
Proxy is a new feature added in ES6. It can "proxy" the native behavior of the object and replace it with execution Custom behavior.
Proxy can be understood as setting up a layer of "interception" before the target object. External access to the object must first pass through this layer of interception, so it provides a mechanism that can Filter and rewrite external access. The original meaning of the word Proxy is agency. It is used here to mean that it "acts on behalf of" certain operations. It can be translated as "agent".
Proxy objects are used to define user-defined behaviors for basic operations (such as property lookup, assignment, enumeration, method calling, etc.).
Create a Proxy object:

##target: target The object can be any type of object, such as an array, a function, or even another proxy object.
handlert: Handler object, which contains a set of proxy methods to control various behaviors of the generated proxy objects.
Methods of Proxy object:
Proxy.revocable(target, handler): used to create a revocable proxy object.
The processor object has a total of 14 proxy methods:
handler.getPrototypeOf(): Triggered when reading the prototype of the proxy object This operation, such as when executing Object.getPrototypeOf(proxy).
handler.setPrototypeOf(): This operation is triggered when setting the prototype of the proxy object, such as when executing Object.setPrototypeOf(proxy, null).
handler.isExtensible(): This operation is triggered when determining whether a proxy object is extensible, such as when executing Object.isExtensible(proxy).
handler.preventExtensions(): This operation is triggered when making a proxy object non-extensible, such as when executing Object.preventExtensions(proxy).
handler.getOwnPropertyDescriptor(): This operation is triggered when obtaining the property description of a property of the proxy object, such as when executing Object.getOwnPropertyDescriptor(proxy, “foo”).
handler.defineProperty(): This operation is triggered when defining the property description of a property of the proxy object, such as when executing Object.defineProperty(proxy, “foo”, {}) hour.
handler.has(): This operation is triggered when determining whether the proxy object has a certain attribute, such as when executing "foo" in proxy.
handler.get(): This operation is triggered when reading a certain property of the proxy object, such as when executing proxy.foo.
handler.set(): This operation is triggered when assigning a value to a certain attribute of the proxy object, such as when executing proxy.foo = 1.
handler.deleteProperty(): This operation is triggered when a property of the proxy object is deleted, such as when delete proxy.foo is executed.
handler.enumerate(): This operation is triggered when traversing the properties of the proxy object, such as when executing for(i in proxy){}.
handler.ownKeys(): This operation is triggered when all property keys of the proxy object are obtained, such as when executing Object.getOwnPropertyNames(proxy).
handler.apply(): This operation is triggered when a proxy object whose target object is a function is called, such as when executing proxy().
handler.construct(): This operation is triggered when constructing an instance of a proxy object whose target object is the constructor, such as when executing new proxy().
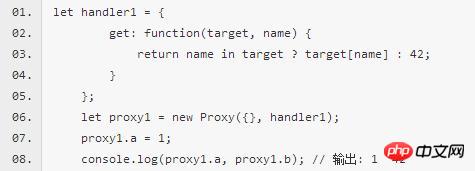
Interception of reading operations of attribute values:

In the above code, Proxy( The proxy) object defines a target and a handle, and the handle implements a get capture method. Through this method, the proxied object no longer returns undefined for undefined properties, but returns a number of 42.
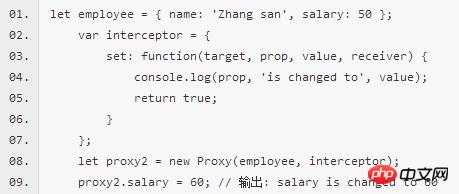
Intercept the assignment operation of attribute value:

Above In the code, the set processing function is set. If the properties of the object we are listening to are changed, then this handler will be called. At the same time, through the parameters, we can know which property was changed and what value it was changed to.
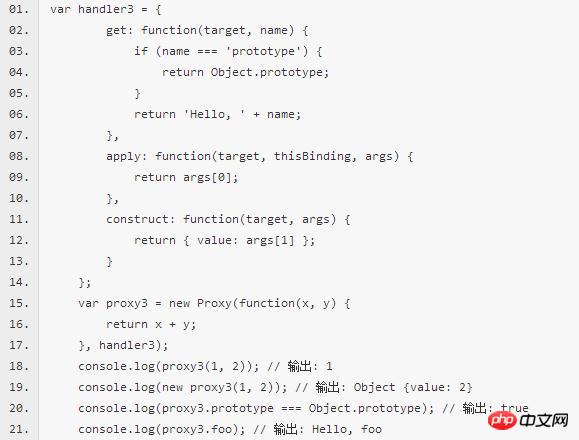
The same interceptor function can be set to intercept multiple operations:

The Proxy.revocable method is used to create a revocable proxy object. Once a proxy object is revoked, it will become almost completely unavailable. Any proxy operation performed on it will throw a TypeError exception. .

Reflect(reflection)
Introduced in ES6 Reflect is another metaprogramming feature that allows us to directly manipulate the native behavior of objects. There is a one-to-one correspondence between Reflect's controllable behaviors and Proxy's proxies, which makes it easy to use Reflect to call native behaviors in Proxy's custom methods.
Reflection (reflection) is a valuable language feature that promotes meta-programming. It can dynamically display the characteristics of the program itself while the program is running.
The Reflect object provides 14 static methods. Their names happen to be the same as the names of the 14 proxy processor methods. Several of these 14 methods happen to be on the Object object. Methods of the same name also exist, and while they function similarly, there are subtle differences.
Reflect.apply(): Call a function and pass in an array as a calling parameter. Similar to Function.prototype.apply().
Reflect.construct(): Performing a new operation on the constructor is equivalent to executing new target(...args).
Reflect.defineProperty(): Similar to Object.defineProperty().
Reflect.deleteProperty(): Deleting a property of the object is equivalent to executing delete target[name].
Reflect.enumerate(): This method will return an iterator containing all enumerable own string properties and inherited string properties of the target object, for...in operation It is these properties that are traversed.
Reflect.get(): Get the value of a certain attribute on the object, similar to target[name].
Reflect.getOwnPropertyDescriptor(): Similar to Object.getOwnPropertyDescriptor().
Reflect.getPrototypeOf(): Similar to Object.getPrototypeOf().
Reflect.has(): Determines whether an object has a certain attribute. It has the same function as the in operator.
Reflect.isExtensible(): Similar to Object.isExtensible().
Reflect.ownKeys(): Returns an array containing all its own properties (excluding inherited properties).
Reflect.preventExtensions(): Similar to Object.preventExtensions().
Reflect.set(): Set the value of an attribute on the object, similar to target[name] = val.
Reflect.setPrototypeOf(): Similar to Object.setPrototypeOf().

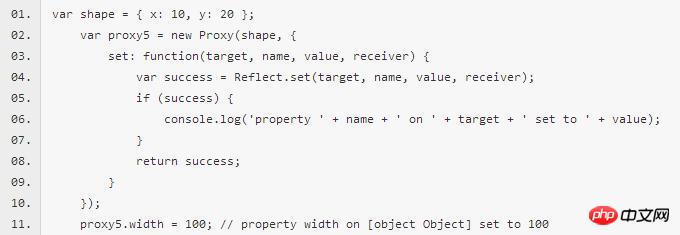
In the above code, the Proxy method intercepts the attribute assignment behavior of the target object and uses the Reflect.set method to The value assigned to the object's property.
Why use Reflect:
Put some methods of the Object object that are obviously internal to the language (such as Object.defineProperty) into Reflect on the object. At this stage, some methods are deployed on both Object and Reflect objects, and new methods in the future will be deployed only on Reflect objects.
Modify the return results of some Object methods to make them more reasonable. For example, Object.defineProperty(obj, name, desc) will throw an error when the property cannot be defined, while Reflect.defineProperty(obj, name, desc) will return false.
Let Object operations become functional behaviors. Some Object operations are imperative, such as name in obj and delete obj[name], while Reflect.has(obj, name) and Reflect.deleteProperty(obj, name) turn them into functional behaviors.
The methods of the Reflect object correspond to the methods of the Proxy object one-to-one. As long as it is a method of the Proxy object, the corresponding method can be found on the Reflect object. This allows the Proxy object to easily call the corresponding Reflect method to complete the default behavior and serve as the basis for modifying the behavior. In other words, no matter how Proxy modifies the default behavior, you can always get the default behavior on Reflect.

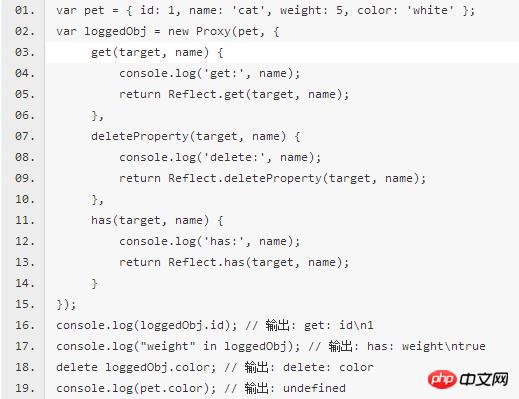
In the above code, each interception operation (get, delete, has) of the Proxy object internally calls the corresponding Reflect method , to ensure that the native behavior can be executed normally. The added work is to output a line of log for each operation. With the Reflect object, many operations will be easier to read.
The above is the detailed content of ES6 new features development WeChat applet (6). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu's official WeChat mini program has quietly been launched. In the mini program, you can post private messages to communicate with buyers/sellers, view personal information and orders, search for items, etc. If you are curious about what the Xianyu WeChat mini program is called, take a look now. What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3. If you want to use it, you must activate WeChat payment before you can purchase it;
 WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements picture upload function With the development of mobile Internet, WeChat applet has become an indispensable part of people's lives. WeChat mini programs not only provide a wealth of application scenarios, but also support developer-defined functions, including image upload functions. This article will introduce how to implement the image upload function in the WeChat applet and provide specific code examples. 1. Preparatory work Before starting to write code, we need to download and install the WeChat developer tools and register as a WeChat developer. At the same time, you also need to understand WeChat
 Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
To implement the drop-down menu effect in WeChat Mini Programs, specific code examples are required. With the popularity of mobile Internet, WeChat Mini Programs have become an important part of Internet development, and more and more people have begun to pay attention to and use WeChat Mini Programs. The development of WeChat mini programs is simpler and faster than traditional APP development, but it also requires mastering certain development skills. In the development of WeChat mini programs, drop-down menus are a common UI component, achieving a better user experience. This article will introduce in detail how to implement the drop-down menu effect in the WeChat applet and provide practical
 Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implementing picture filter effects in WeChat mini programs With the popularity of social media applications, people are increasingly fond of applying filter effects to photos to enhance the artistic effect and attractiveness of the photos. Picture filter effects can also be implemented in WeChat mini programs, providing users with more interesting and creative photo editing functions. This article will introduce how to implement image filter effects in WeChat mini programs and provide specific code examples. First, we need to use the canvas component in the WeChat applet to load and edit images. The canvas component can be used on the page
 Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use the WeChat applet to achieve the carousel switching effect. The WeChat applet is a lightweight application that is simple and efficient to develop and use. In WeChat mini programs, it is a common requirement to achieve carousel switching effects. This article will introduce how to use the WeChat applet to achieve the carousel switching effect, and give specific code examples. First, add a carousel component to the page file of the WeChat applet. For example, you can use the <swiper> tag to achieve the switching effect of the carousel. In this component, you can pass b
 Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
To implement the picture rotation effect in WeChat Mini Program, specific code examples are required. WeChat Mini Program is a lightweight application that provides users with rich functions and a good user experience. In mini programs, developers can use various components and APIs to achieve various effects. Among them, the picture rotation effect is a common animation effect that can add interest and visual effects to the mini program. To achieve image rotation effects in WeChat mini programs, you need to use the animation API provided by the mini program. The following is a specific code example that shows how to
 Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implementing the sliding delete function in WeChat mini programs requires specific code examples. With the popularity of WeChat mini programs, developers often encounter problems in implementing some common functions during the development process. Among them, the sliding delete function is a common and commonly used functional requirement. This article will introduce in detail how to implement the sliding delete function in the WeChat applet and give specific code examples. 1. Requirements analysis In the WeChat mini program, the implementation of the sliding deletion function involves the following points: List display: To display a list that can be slid and deleted, each list item needs to include
 What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
The official WeChat mini program of Xianyu has been quietly launched. It provides users with a convenient platform that allows you to easily publish and trade idle items. In the mini program, you can communicate with buyers or sellers via private messages, view personal information and orders, and search for the items you want. So what exactly is Xianyu called in the WeChat mini program? This tutorial guide will introduce it to you in detail. Users who want to know, please follow this article and continue reading! What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3.




