
No need to declare strict mode
There is no need to put "use strict" in the first line of the script file, when the WeChat applet development tool turns on the ES6 conversion function javasctipt strict mode (Strict Mode) is enabled by default.
Use block-level scope instead of IIFES
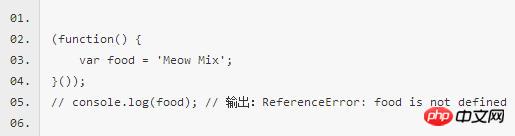
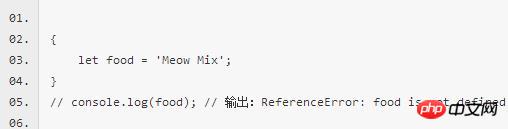
The common use of IIFE (immediately executed function expression) is to create an inner scope, In ES6, you can create a block-level scope instead of just a function scope. The advent of block-level scoping makes the widely used immediately executed anonymous functions (IIFE) no longer necessary.
IIFE:

##ES6 block-level scope:

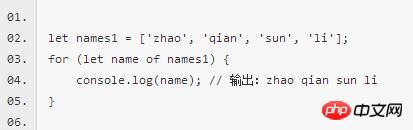
Use for...of loop
ES6 Drawing on the C++, Java, C# and Python languages, the for...of loop is introduced as a unified method for traversing all data structures.
As long as a data structure is deployed with the Symbol.iterator attribute, it is considered to have the iterator interface, and its members can be traversed using a for...of loop. In other words, what is called inside the for...of loop is the Symbol.iterator method of the data structure.
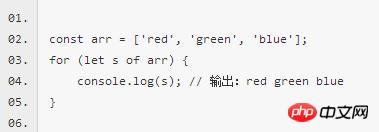
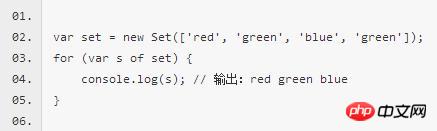
For...of loops can be used in arrays, Set and Map structures, certain array-like objects, Generator objects, and strings.
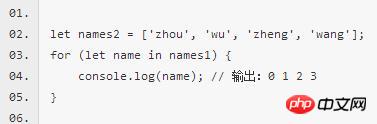
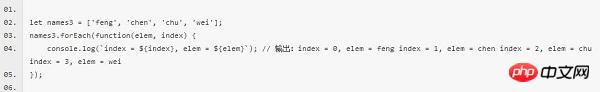
Traverse the array:





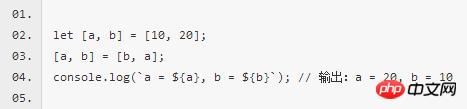
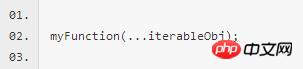
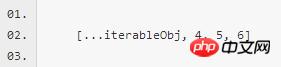
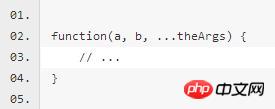
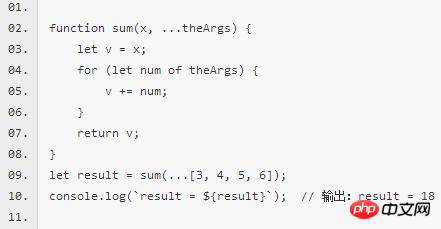
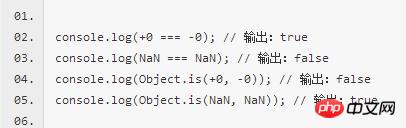
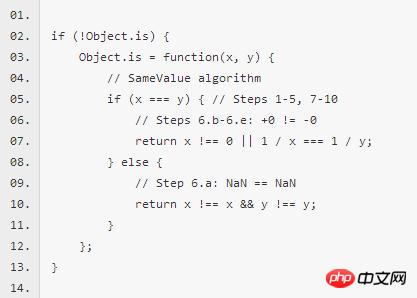
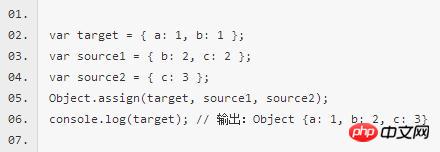
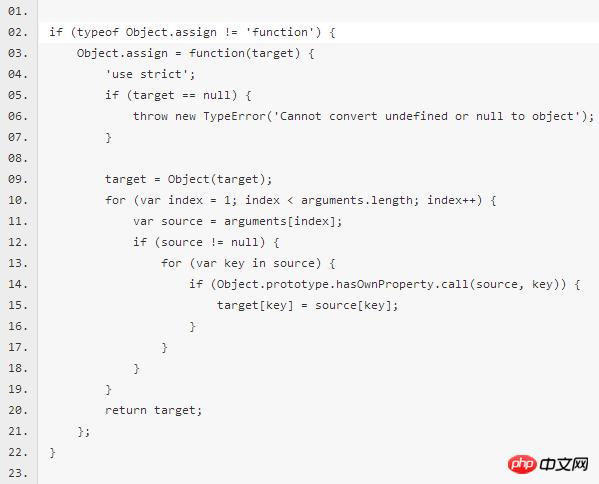
Exchange the values of two variables through variable destructuring If a pair of variables By putting it into an array, and then destructuring the array and assigning the same variables (in different orders), you can exchange the values of the two variables without relying on intermediate variables. Use spread operator and remainder operator The spread operator (the spread syntax) allows an expression to be expanded somewhere, where there are multiple arguments (for function calls) or multiple elements (for array literals) or multiple variables (for destructuring assignments) That'll be it. is used for function call syntax: is used for Array literal syntax: The rest operator (the rest operator), which looks like The spread operator is the same, but it is used to destructure arrays and objects. In a way, a residual element is the opposite of an unwind element, which "expands" an array into multiple elements, while a residual element collects multiple elements and "collapses" them into a single element. The rest parameter allows actual parameters of indefinite length to be represented as an array. Remaining parameter syntax: ##Usage example: Compare two values to see if they are strictly equal Object. is() is used to compare whether two values are strictly equal. It has basically the same behavior as the strict comparison operator (===), with only two differences: first, +0 is not equal to -0, and second, NaN is equal to itself. In order to meet the adaptation of the mobile terminal, Polyfill# can be added to the program The Object.assign method is used to copy all enumerable properties of the source object (source) to the target object (target). It requires at least two objects as parameters, the first parameter is the target object, and the subsequent parameters are source objects. Whenever one of the parameters is not an object, a TypeError will be thrown. If the target object and the source object have the same attribute, or multiple source objects have the same attribute, then Later properties will overwrite previous properties. In order to meet the mobile terminal adaptation, Polyfill can be added to the program









##
The above is the detailed content of ES6 new features development WeChat applet (9). For more information, please follow other related articles on the PHP Chinese website!




