
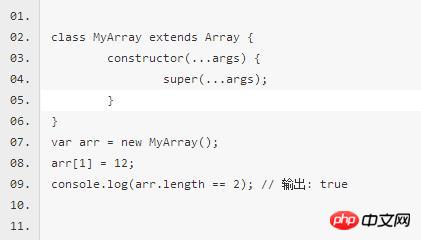
Subclassable Built-ins
In ES6, built-in objects like Array, Date and Dom elements can Be subclassed.

Implement simple mixins via subclass factories
Mixin can be seen as a method of "borrowing" functions from other objects in JavaScript. Each newly defined object has a prototype property from which other objects can "borrow" functionality. The function here can be a property or a method.
Mixin supports degrading the duplication of functions in a system and increasing the reusability of functions. Where some applications may require shared behavior across all object entities, we can easily avoid any duplication by maintaining this shared functionality in a Mixin, and thus focus on implementing only those parts of our system that are truly different from each other. Function.
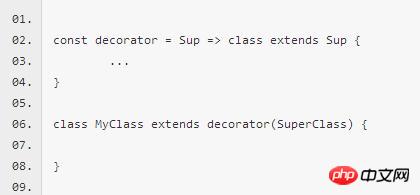
In ES6, we can use the new "mixin" pattern based on class inheritance to design a more elegant "semantic" interface. This is because extends in ES6 can inherit dynamic construction Class, this is different from other programming languages that declare classes statically. When an ES6 class inherits from another class, the inherited class can be a dynamic class created through arbitrary expressions. This feature allows the implementation of a synthesizer pattern, using a function to map a class C to a new class that inherits C.
The basic form of mixin inheritance:

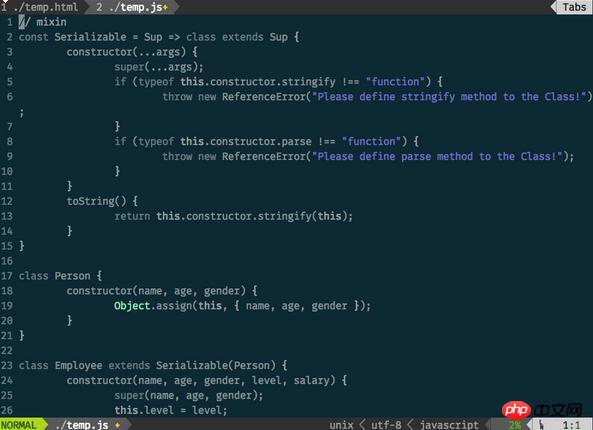
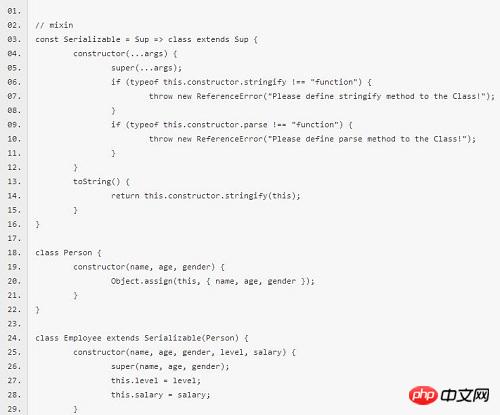
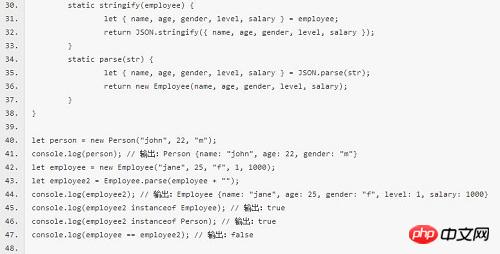
## Use mixin implements Serilizable



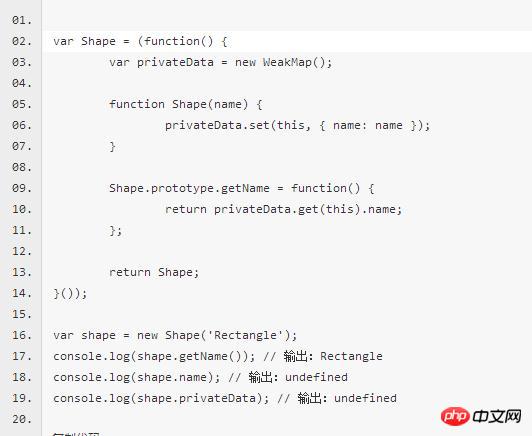
Use weakmaps to implement private instance members (Private instance members with weakmaps)
Weakmaps solves the legacy problem of private data members. First, you no longer have to generate a unique ID yourself, because the object instance itself is a unique ID. Secondly, when an object instance is garbage collected, all data in the weakmap bound to the instance will also be recycled.
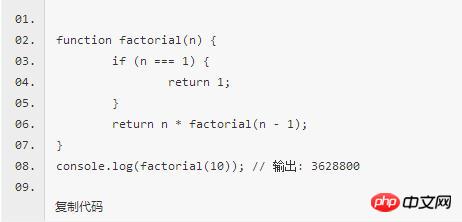
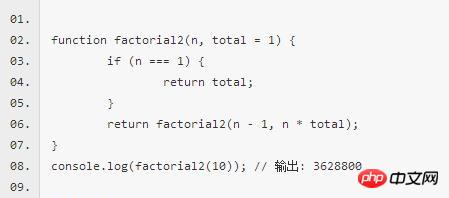
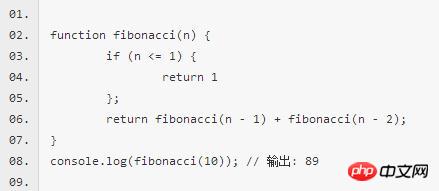
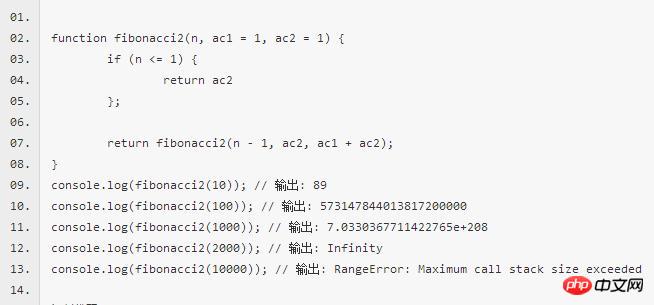
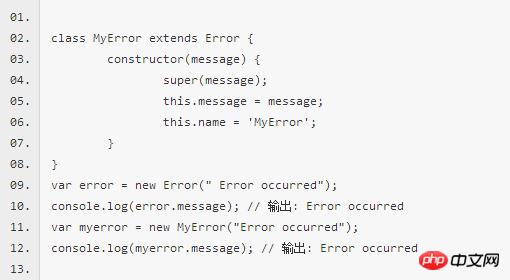
privateData in this example is an instance of WeakMap. When a new Shape is created, a weakmap entry is created so that the instance can hold objects containing private data. The most critical thing in weakmap is this. Even though it is trivial for developers to get a reference to a Shape object, they cannot access privateData from outside the instance. Therefore, the data is safely protected from troublemakers. . Any method that wants to manipulate private data can only get the returned object by passing in this of the instance. In this example, getName() will retrieve the object and return the value of the name attribute. Tail-call optimization Tail call is an important concept in functional programming. The last step of a function is to call another function. Tail call optimization is to avoid constantly retaining and creating a new call stack and calling another function in the last step of the function. The significance of the last step is that there is no need to retain the execution environment of the current function. After the next function called is executed and the return value is given, it returns directly, similar to pipe. The function calls itself, which is called recursion. If the tail calls itself, it is called tail recursion. Tail-recursion uses the characteristics of tail-tuning optimization to optimize recursive operations from the language mechanism to prevent stack overflow. "Tail call optimization" is of great significance to recursive operations, so some functional programming languages have written it into the language specifications. The same is true for ES6. For the first time, it is clearly stipulated that all ECMAScript implementations must deploy "tail call optimization". This means that in ES6, as long as tail recursion is used, stack overflow will not occur and memory is relatively saved. Recursion is very memory-consuming, because thousands or hundreds of call frames need to be saved at the same time, and "stack overflow" errors can easily occur. But for tail recursion, since there is only one call frame, a "stack overflow" error will never occur. The following code is a factorial function. To calculate the factorial of n, up to n call records need to be saved. The complexity is O(n) If it is changed to a tail-recursive call, only one call record will be kept, and the complexity will be O(1) ##Calculating the fibonacci sequence can fully illustrate the importance of tail recursion optimization Using tail recursion optimized fibonacci recursive algorithm Custom error class (Custom Errors) Error is an error class in JavaScript. It is also a constructor that can be used to create an error object. An Error instance will be thrown when a runtime error occurs. Error, like other objects, can also be customized by the user. ES6 implements custom error classes through derivation





The above is the detailed content of ES6 new features development WeChat applet (10). For more information, please follow other related articles on the PHP Chinese website!




