
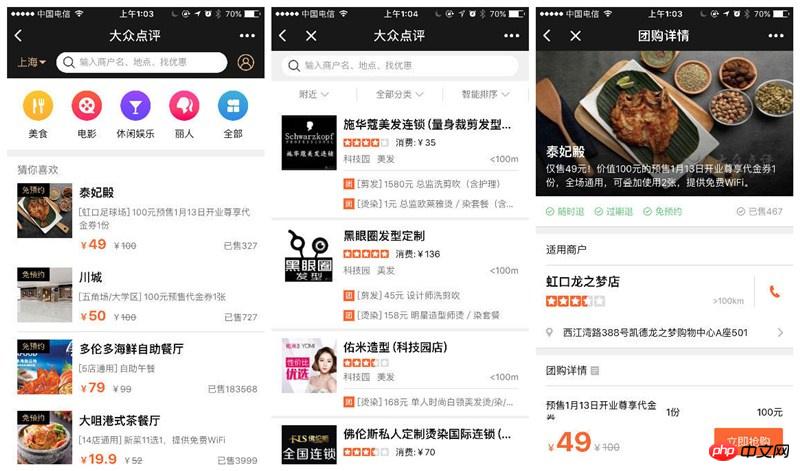
Dianping+ Main Page List

The above features of the mini program require us to only provide core services to users, and everything from products to technology must focus on "simplicity" Words make a fuss. Therefore, combined with Dianping's business scenarios, in "Dianping+", we mainly provide the following two basic services:
Quickly find a store: through three forms of search, category list and recommendation, users can quickly Find merchants and provide merchant information including location, phone number, reviews, dishes and other merchant information to help users make decisions
Purchasing group purchases: recommend group purchase products to users and implement closed-loop transactions to help users get benefits
The product level is streamlined enough, let’s take a look at how to achieve simplicity at the technical level.
Let’s first look at the confusion of the development students at the beginning of the project:
Mini programs are a new thing, and colleagues involved in development generally know little about the development process and operating principles
Without knowing how many pitfalls the mini program has, we still have to ensure that the development of all basic functions is completed before the mini program is opened. There are many risks
The interface stability, richness, and security of the mini program performance, connection speed, etc.
For any new application scenario, it is understandable that the development environment, tools and frameworks are not perfect enough, but how can we not only ensure the simplicity of the development process but also provide certain specifications and engineering capabilities? ?To this end, on the premise of complying with the basic framework of the mini program, we made the following technology selection and simple encapsulation:
The project distinguishes the development directory and the build directory, develops in the development directory, and then uses gulp to The development directory is used for construction (mainly handling basic functions such as compression). The build directory is the real running code of the mini program
Introducing npm's package.json to solve the management of development dependencies and the version management of request interfaces, but Do not use any npm package (only copy a promise implementation)
Only use ES6 syntax and cooperate with eslint to quickly check basic JS errors. (At this stage, the error prompts of the mini program are not friendly enough, and some errors are caused by JS syntax errors. )
Promise encapsulate the JS-API provided by the mini program, and write the code in promise style to catch various runtime errors
"Differences in mini program platforms during the development process
The mini program will run on developer tools, iOS devices and Android devices. There may be implementation differences on different platforms, resulting in some display inconsistencies. However, overall, compatibility issues are reduced compared to the previous development method. Many, I hope the mini program team will further improve the underlying compatibility to benefit front-end programmers
Development thinking and technical limitations
There is no BOM\DOM operation, and the view can only be changed through data
Once again emphasize that the mini program supports up to 5 levels of pages
Development code + mini program compiled and encapsulated code = final compiled package
In response to the problems mentioned above, we passed I have summarized a set of solutions based on my own practice, and I would like to share the discussion with developers here:
During the development process, we will definitely use developer tools to complete development and debugging, but this does not mean that the real performance Obtain a display that is completely consistent with expectations. In the past experience of developing hybrid frameworks, we have always encountered the problem of inconsistent performance among iOS, Android, and H5. This involves both differences in underlying implementation and communication between different development teams. Problem, this problem is difficult to be perfectly solved once and for all.
Web service support
Web interface versioning
Changes in development thinking
Therefore, some The implementation ideas of common solutions will need to change, including but not limited to the following operations:
Similar to anchor switching of WeChat address book (can be implemented using WeChat's scroll-view)
Calculation The height of the content determines the line cut + display the "expand/collapse" switch
To solve this problem, there are roughly three ideas:
Optimize the product interaction process and try to simplify the product process until it is less than 5 Level
redirectTo idea, after the page reaches the fifth level, all subsequent pages will be opened through the redirectTo method. The problems caused are also obvious. If the user clicks to return on the Nth page, he can only see the fourth page, and the N-5 pages in the middle are gone. It is suitable for specific scenarios
goBack The idea is to use technical means to ensure that the main process is only level 5 (in our implementation, there are ways to use the search function as a state of the page instead of the page, and there are ways to destroy the current page using redirectTo after the order is submitted). After that, by uniformly encapsulating page routing, the getCurrentPages interface is used to determine whether the current page is in the history stack. If not, it is opened through the navigateTo interface. If it is, it is returned through goBack. The latest parameter information is read in the onShow event on the page side. Complete the page update action
Finally, let’s talk about code size optimization alone.
Although Dianping+ only provides two main functions: store search and group purchase at this stage, the code size of 1M is too small after all. In order to bring more functions and better experience to users in a size of 1M, Not enough space is reserved for future expansion, which requires us to be "careful" about the size of the code.
will convert all json, wxml, wxss, and js of our project into js, merge them into one file, and upload it to the WeChat cloud server. When the user opens the mini program for the first time, it is downloaded and parsed from the service. Taking our project as an example, through tool compression and statistics, we calculated that the project volume reached ~370K. After compiling and uploading on WeChat, and previewing and downloading on the mobile phone, the downloaded file reached ~540K. This is exactly what the developer The tool display tells us the size of the compiled package.
Development level:
Simplified wxml, we found that when wxml is compiled into js, it will occupy a very large volume (reducing a compressed 4K wxml, you can Reduce compilation package by 9K)
The above is the detailed content of Summary of experience in Dianping WeChat mini program development. For more information, please follow other related articles on the PHP Chinese website!




