
CSS assumes that all HTML document elements generate a rectangular element (element box) that describes the space occupied by the element in the HTML document layout, which can be visualized as a box. CSS has developed a "box model" concept around these boxes.
The box model actually treats certain label elements as a box. The distance between a box and other boxes is the outermost edge of the box. It is not a side line but the space added outside the border. This margin prevents element boxes from being tightly connected together and is an important means of CSS layout. Represented by the margin (margin) attribute, margin-top, margin-right, margin-bottom, and margin-left can be understood as the distance between the box and the outer box in the four directions. The thickness of the border of the box itself is represented by the border attribute. Generally, you can set its color, width, dotted and solid lines, etc.; the object in the box is the content, which itself has width (weight) and height (height); the object and the box There will be a certain distance, which is padding (inner margin), including padding-top, padding-left, padding-right, and padding-bottom. This is the box model that I simply understand.
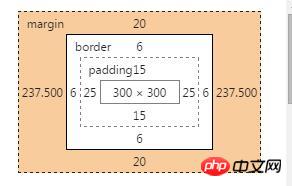
During debugging, it is easy to see how many these parts are and where they are based on the colors? Use the debugging example under Google: The orange part is the margin attribute value set by this element; as shown in the picture: This picture is: margin: 20px auto; The result:

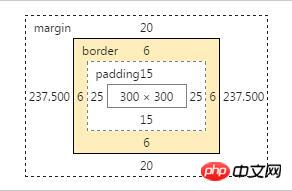
*** part is the Border attribute value set by this element as shown in the figure:

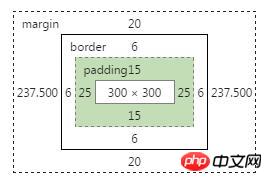
The lotus leaf green part is the padding value of this element, 15px up and down, The left and right 25px are as shown in the figure:

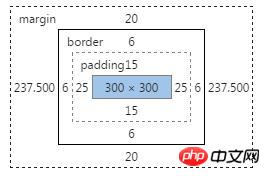
The blue represents the width and height of the object itself. Weight:300px; height:300px;

The width of the corresponding box model is equal to margin-left+margin-right+border-left+border-right+padding-left +padding-right+width; the height also corresponds to the addition of inner and outer margins and borders.
The box-sizing attribute is proposed in the new css3. When using the box-sizing attribute value, you can better and more conveniently choose whether to include the inner and outer margins of the element and the width and height of the border when specifying the width and height values using the width attribute and height attribute respectively. In general, the box-sizing attribute value is used to control the total width and height of the element.
This attribute includes:
content-box, border-box;
The default is content-box, and the width and height are applied to the content box of the element respectively. Draws the element's padding and borders outside of its width and height. The width and height calculation method of the box model is the same as above,
But when set to border-box, the width and height set by the element determine the border box of the element. Neither the inner or outer margins of this box increase its width. That is, any padding and borders specified for the element will be drawn within the set width and height.
The above is the detailed content of Detailed explanation of the box model and box model width calculation method in CSS. For more information, please follow other related articles on the PHP Chinese website!
 Usage of uniqueResult
Usage of uniqueResult
 phpstudy database cannot start solution
phpstudy database cannot start solution
 How to find the maximum and minimum value of array elements in Java
How to find the maximum and minimum value of array elements in Java
 Introduction to the meaning of javascript
Introduction to the meaning of javascript
 How to deal with blocked file downloads in Windows 10
How to deal with blocked file downloads in Windows 10
 What are the windowing functions?
What are the windowing functions?
 How to clear the WPS cloud document space when it is full?
How to clear the WPS cloud document space when it is full?
 The difference between rom and ram
The difference between rom and ram




