
Overview of css layout methods

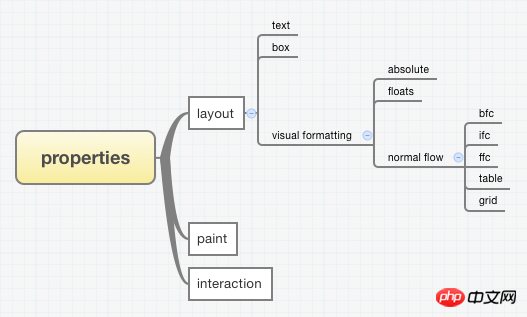
#css layout methods are divided into parts
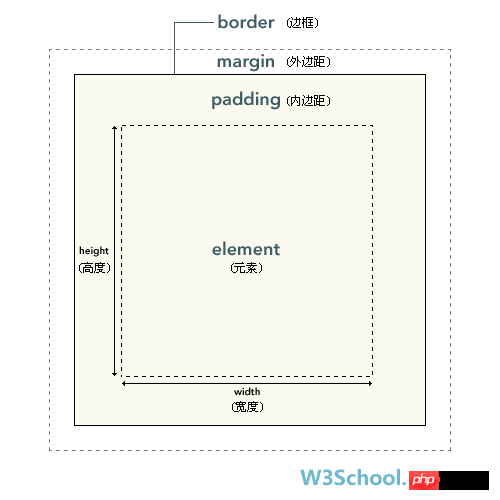
The layout inside the box
The layout of the text
The layout of the box itself
Visual formmatting between boxes
BFC (block formatting context) Layout under layout context
IFC Layout under layout context
FFC Layout under layout context
table Layout under layout context
css grid layout context layout
absolute layout context layout
float layout context layout,
The layout of the box out of the normal normal flow
The layout of the box under the normal normal flow
The layout of the text
There are line boxes wrapping each line of text, this It is invisible;
line boxes will take the highest line-height of the child element
You can set the level of a single line of text through line-height Centered
box layout
absolute layout (detached from the document flow)
float layout (detached from the document flow)
normal flow (layout of normal document flow) (context)
#If any of the following conditions is met, a child element will be created. New bfc context
Root element (body)
float element is not none
overflow is not visible
display is inline-block, table-cell, table-caption
The value of postition is absolute, fixed
bfc (block formatting context) block-level document context
The above is the detailed content of Detailed graphic explanation of css layout method. For more information, please follow other related articles on the PHP Chinese website!




