 Backend Development
Backend Development
 C#.Net Tutorial
C#.Net Tutorial
 Detailed explanation of ASP.NET data binding controls (picture and text)
Detailed explanation of ASP.NET data binding controls (picture and text)
Detailed explanation of ASP.NET data binding controls (picture and text)
This article mainly introduces ASP.NETdata bindingcontrols in detail, and analyzes the "efficiency" of the three data binding controls: ListBox, GridView, and Repeater. Paging" has certain reference value. Interested friends can refer to the "efficient paging" of the three data-bound controls
ListBox, GridView, and Repeater. ListBox and GridView have built-in paging. But its efficiency is too low. A small amount of data is fine, but a large amount of data cannot be used at all. The Repeater control itself does not provide paging, but paging may be useful in actual development, so I will tell you about it. Repeater's paging.
Okay, now let’s get to the point, starting with the more commonly used controls.
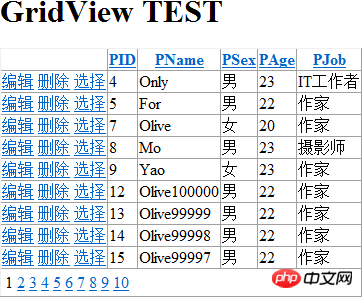
1. GridView control
Main features: Support deletion, modification, sorting, paging, appearance settings, custom display data
Disadvantages: Impact Program performance, insert operation not supported
This control can display, edit and delete data in a variety of different data sources (such as databases, XML files, collections, etc.) in table form (table tag). The GridView control is very powerful. If necessary, programmers can drag and drop through VS 2008 and set properties from the properties panel without writing any code. It can also complete functions such as paging, sorting, and appearance settings. Although the function is very complete, the program performance will be affected, and it is best not to use this control too much in the page. Of course, if you need to display various data in a customized format, the GridView control also provides a template function for editing the format, but it does not support the insertion of data.
Illustration:

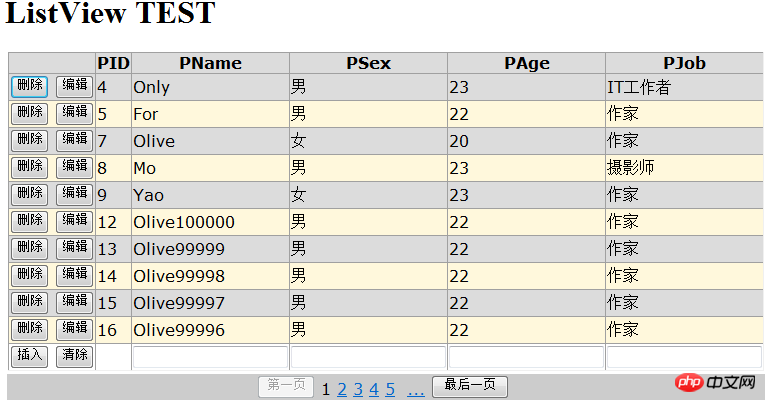
2. ListView control
Main features: Provides addition, deletion, and modification , sorting, paging and other functions, and can also support user-defined templates
Disadvantages: Affects program performance, low paging efficiency of big data
The ListView control will display data according to the template format written by the programmer. Similar to the DataList and Repeater controls, the ListView control is also suitable for any data with a repeating structure. However, the ListView control provides users with data manipulation functions such as editing, inserting and deleting data, and also provides the functions of sorting and paging data. It only needs to be set directly in VS 2008 without writing code. This is very similar. in the GridView control. It can be said that ListView has both the open template of the Repeater control and the editing features of the GridView control. The ListView control is a new control in ASP.Net3.5, and its paging function needs to be implemented with the DataPager control. The ListView control is a new control in ASP.NET 3.5, and its paging function needs to be implemented in conjunction with the DataPager control. But for a large amount of data, the paging efficiency is very low, so in the next section, I will lead you to make an efficient paging. In general, ListView is by far the most complete and useful data-binding control.
As shown in the picture:

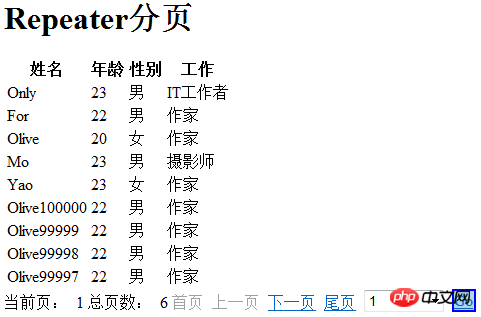
##3. Repeater control
Main advantages: This control is a completely developed It is a flexible control that can freely display user-defined display methodsDisadvantages: It does not support paging, sorting, and editing, and only provides repeated template contentThe Repeater control is a data-binding container control. Used to generate a list of individual sub-items whose display can be entirely programmed by the programmer. When the page where the control is located runs, the control repeats the data display format defined in the template according to the number of data rows in the data source. Programmers can fully control the display layout of the data, such as using p elements, ul elements, etc. However, the fly in the ointment is that the control does not support functions such as sorting, paging, and editing. It only supports the function of repeating template content. However, functions such as paging may be useful in actual development, so in the next section, I will focus on I will talk about Repeater paging. As shown in the picture:
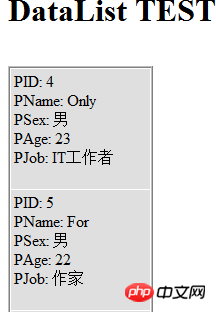
Main advantages: You can display data in customized formats, More flexible
Disadvantages: Does not support paging, editing and insertion
This control can display fields from various data sources in a customized format, and the format for displaying data is defined in the created template. Templates can be created for items, alternate items, selected items, and edit items. The DataList control can also customize the overall appearance using title, footer, and separator templates, and can display multiple rows of data per row. Although the DataList control has great flexibility, it does not support data paging. Programmers need to write their own methods to complete the paging function. It is only used for data display and does not support editing, insertion, or deletion.
As shown in the picture:

5. DetailsView control
Main advantages: display single data in table form, support sorting, insertion, deletion, modification, and paging
Disadvantages: Sorting is not supported
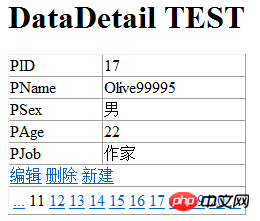
The DetailsView control only displays a single record of the data source in table form (table label) at a time, and each row (tr label) under the table label represents a field in the record . This control also supports data editing, insertion, and deletion operations, and can easily set up paging functions, but the DetailsView control itself does not support data sorting.
As shown in the picture:

##6. FormView control
Main advantages: displaying single data, paging, adding , delete, modify, and can customize the template displayDisadvantages: Sorting is not supportedFunctionally, the FormView control is very similar to the DetailsView control. The FormView control can only display a single item in the data source. Record. Unlike the DetailsView control, the DetailsView control uses a table layout (table tag), and each field of the record is displayed as a row. The FormView control does not have a preset layout for displaying records. Programmers need to create sub-item templates themselves, write various controls for displaying fields in records, and other As shown:
Main advantages: mostly used for multi-level linkage
Disadvantages: Display one field as much as possible
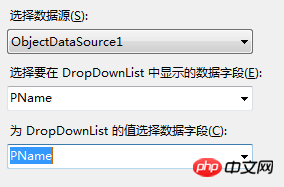
The DropDownList control is generally used for multi-level linkage, such as linkage between provinces and cities, etc. Here we mainly talk about the key points, which is to set the fields and fields to be displayed for DropDownList. The value display field is:
 #The result after binding is as follows:
#The result after binding is as follows:
The above is the detailed content of Detailed explanation of ASP.NET data binding controls (picture and text). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 How to implement data binding function in SwiftUI using MySQL
Jul 30, 2023 pm 12:13 PM
How to implement data binding function in SwiftUI using MySQL
Jul 30, 2023 pm 12:13 PM
How to use MySQL to implement data binding function in SwiftUI. In SwiftUI development, data binding can realize automatic updating of interface and data, improving user experience. As a popular relational database management system, MySQL can store and manage large amounts of data. This article will introduce how to use MySQL to implement data binding function in SwiftUI. We will make use of Swift's third-party library MySQLConnector, which provides connections and queries to MySQL data.
 Detailed explanation of data binding functions in Vue documentation
Jun 20, 2023 pm 10:15 PM
Detailed explanation of data binding functions in Vue documentation
Jun 20, 2023 pm 10:15 PM
Vue is an open source JavaScript framework mainly used for building user interfaces. The core of Vue is data binding, which provides a convenient and efficient way to achieve two-way binding between data and views. Vue's data binding mechanism is handled through some special functions. These functions can help us automatically bind the data in the template to the corresponding properties in the JavaScript object, so that when the properties in the JavaScript object are modified, the data in the template will also automatically
 How to use the v-once directive to implement one-time rendering of data binding in Vue
Jun 11, 2023 pm 01:56 PM
How to use the v-once directive to implement one-time rendering of data binding in Vue
Jun 11, 2023 pm 01:56 PM
Vue is a popular front-end JavaScript framework that provides many instructions to simplify the data binding process. One of the very useful instructions is v-once. In this article, we will delve into the use of the v-once directive and how to implement data-bound one-time rendering in Vue. What is the v-once instruction? v-once is a directive in Vue. Its function is to cache the rendering results of elements or components so that their rendering process can be skipped in subsequent updates.
 Vue error: v-model cannot be used correctly for two-way data binding. How to solve it?
Aug 19, 2023 pm 08:46 PM
Vue error: v-model cannot be used correctly for two-way data binding. How to solve it?
Aug 19, 2023 pm 08:46 PM
Vue error: v-model cannot be used correctly for two-way data binding. How to solve it? Introduction: Two-way data binding is a very common and powerful feature when developing with Vue. However, sometimes we may encounter a problem, that is, when we try to use v-model for two-way data binding, we encounter an error. This article describes the cause and solution of this problem, and provides a code example to demonstrate how to solve the problem. Problem Description: When we try to use v-model in Vue
 Detailed explanation of v-model function in Vue3: application of two-way data binding
Jun 18, 2023 am 10:25 AM
Detailed explanation of v-model function in Vue3: application of two-way data binding
Jun 18, 2023 am 10:25 AM
With the continuous development of front-end technology, Vue, as a popular front-end framework, is also constantly updated and iterated. The latest version, Vue3, introduces many new features, making it more convenient and flexible to use. Among them, the v-model function is one of the new features worth mentioning in Vue3. It can achieve two-way data binding, that is to say, when using the v-model function, it can not only easily realize communication between parent and child components, but also automatically bind the data input by the user to the data in the component.
 How to use Vue for form validation and data binding
Aug 02, 2023 am 10:54 AM
How to use Vue for form validation and data binding
Aug 02, 2023 am 10:54 AM
How to use Vue for form validation and data binding Introduction: With the continuous development of front-end development, form validation of user input has become an important link. As a popular front-end framework, Vue.js provides a series of functions to simplify the process of form validation and data binding. This article will introduce how to use Vue for form validation and data binding, and give corresponding code examples. 1. Basic data binding: In Vue, we can use the v-model directive to achieve two-way binding of data. Place the input element
 Vue Development Notes: Avoid Common Mistakes and Pitfalls
Nov 23, 2023 am 10:37 AM
Vue Development Notes: Avoid Common Mistakes and Pitfalls
Nov 23, 2023 am 10:37 AM
Vue Development Notes: Avoid Common Mistakes and Pitfalls Introduction: Vue.js is a popular JavaScript framework that is widely used to build modern interactive front-end applications. Although Vue.js provides a simple, flexible and efficient development method, you may still encounter some common errors and pitfalls during the development process. This article will introduce some common Vue development considerations to help developers avoid these mistakes and traps and improve development efficiency and code quality. Note 1: Reasonable use of v-if and
 UniApp error: 'xxx' data binding failed solution
Nov 25, 2023 am 09:09 AM
UniApp error: 'xxx' data binding failed solution
Nov 25, 2023 am 09:09 AM
As a cross-platform application development framework, UniApp provides developers with a convenient and fast development environment. However, during use, we may encounter some error messages. One of the common errors is 'xxx' data binding failure. In this article, we will discuss the solutions to this problem. First, we need to understand what causes this error. Usually, the error message of 'xxx' data binding failure is caused by errors in the data binding expressions or incorrect data binding paths. so



