 WeChat Applet
WeChat Applet
 WeChat Development
WeChat Development
 Android high imitation WeChat payment password input control example code
Android high imitation WeChat payment password input control example code
Android high imitation WeChat payment password input control example code
This article mainly introduces you in detailAndroidHigh imitation WeChat payment password input The specific implementation code of the control is for your reference. The specific content is as follows
The WeChat payment password control is such a common function in apps. Recently, the project needs this function, so it is implemented.
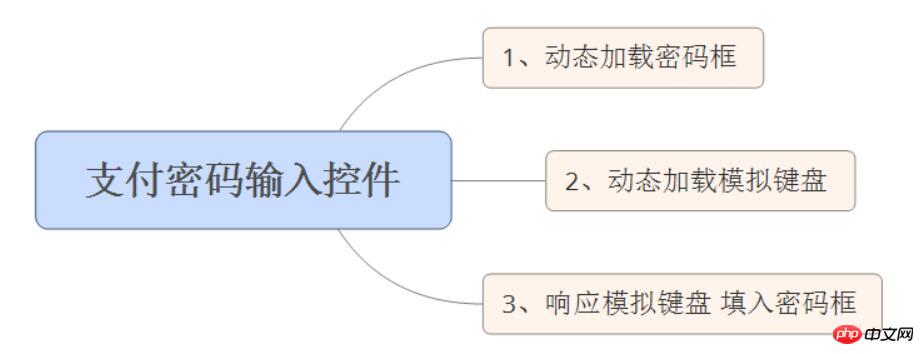
As usual, shooting requires finding the right angle, but now we need to clarify our thinking. For this "small but beautiful" control, our thinking should be like this
Ⅰ. The number of passwords to be entered is dynamically loaded through code. Come out.
II. Use Gridview to simulate an input numeric keyboard, and pop it up from the bottom of the screen as usual.
III. Monitor the input numeric keyboard event and fill in the input number. Go to this Password box, and when you enter the password with the same length, perform an event callback
This mind map should look like this:

First of all, we need to dynamically load the password box according to the needs. The corresponding code is as follows:
for (int i = 0; i <p style="text-align: left;">We set the password length here to 6, and add these 6 password box controls to hold these controls Go to the parent control, and there is a separate control in each password control, and put each password input control into the control <a href="http://www.php.cn/wiki/58.html" target="_blank"> array </a> so that we can perform the next operation. Then, we use Gridview to generate a 12-square simulated numeric keyboard, so that the simulated keyboard looks like this: </p><p style="text-align: left;"></p><p style="text-align: left;"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/013/5af3226d848a94d983706e2d39c03dd6-1.jpg" class="lazy" id="theimg" alt="Android high imitation WeChat payment password input control example code" style="max-width:90%" style="max-width:90%" title="Android high imitation WeChat payment password input control example code">The source code should look like this: </p><pre class="brush:php;toolbar:false"> /**
* 加载数据的代码
*/
private void initData() {
/* 初始化按钮上应该显示的数字 */
for (int i = 1; i map = new HashMap<string>();
if (i parent, View view,
int position, long id) {
if (position = -1 && currentIndex = -1) { // 判断是否删除完毕————要小心数组越界
tvList[currentIndex--].setText("");
}
}
}
}
});
}
/**
* GrideView的适配器
*/
BaseAdapter adapter = new BaseAdapter() {
@Override
public int getCount() {
return valueList.size();
}
@Override
public Object getItem(int position) {
return valueList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@SuppressWarnings("deprecation")
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder;
if (convertView == null) {
convertView = View.inflate(context, R.layout.item_gride, null);
viewHolder = new ViewHolder();
viewHolder.btnKey = (TextView) convertView
.findViewById(R.id.btn_keys);
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.btnKey.setText(valueList.get(position).get("name"));
if (position == 9||position==11) {
viewHolder.btnKey.setBackgroundDrawable(Utils.getStateListDrawable(context));
viewHolder.btnKey.setEnabled(false);
}
if (position == 11) {
viewHolder.btnKey.setBackgroundDrawable(Utils.getStateListDrawable(context));
}
return convertView;
}
};
/**
* 存放控件
*/
public final class ViewHolder {
public TextView btnKey;
}</string>Load the data on the simulated keyboard as 0-9 and x, and then fill this data into the Gridview control through an adapter. According to convention, this simulated keyboard should be drawn from the screen. Pop up at the bottom, what I do here is to attach the Gridview to the popup window, and then pop it up from the bottom of the screen. The corresponding code is as follows:
View contentView = LayoutInflater.from(context).inflate(
R.layout.layout_popupdemo, null);// 定义后退弹出框
gridView = (GridView) contentView.findViewById(R.id.gv_keybord);// 泡泡窗口的布局
popupWindow = new PopupWindow(contentView,
ViewGroup.LayoutParams.MATCH_PARENT,// width
ViewGroup.LayoutParams.WRAP_CONTENT);// higth
popupWindow.setFocusable(false);
popupWindow.setAnimationStyle(R.style.animation);
//从底部弹出
public void show() {
popupWindow.showAtLocation(rl_bottom, Gravity.BOTTOM, 0, 0); // 确定在界面中出现的位置
}
@Override
public void onWindowFocusChanged(boolean hasWindowFocus) {
super.onWindowFocusChanged(hasWindowFocus);
show();
}When this control is loaded, it will pop up ##.
#Finally, what we have to do is to monitor the simulated keyboard and fill in the input of this simulated keyboard into the password box. It seems very high-level, but in fact it is to monitor the onitemclick event of Gridview. The corresponding code is as follows:
gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView> parent, View view,
int position, long id) {
if (position = -1 && currentIndex = -1) { // 判断是否删除完毕————要小心数组越界
tvList[currentIndex--].setText("");
}
}
}
}
});// 设置监听方法,在第6位输入完成后触发
public void setOnFinishInput(final OnPasswordInputFinish pass) {
tvList[5].addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before,
int count) {
}
@Override
public void afterTextChanged(Editable s) {
if (s.toString().length() == 1) {
strPassword = ""; // 每次触发都要先将strPassword置空,再重新获取,避免由于输入删除再输入造成混乱
for (int i = 0; i After a lot of fiddling, it’s done. The final result is as follows: <p style="text-align: left;"></p> <p style="text-align: left;"></p>The above is the detailed content of Android high imitation WeChat payment password input control example code. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52

