
WeChat chat is very popular now, is it because of its beautiful interface? Haha, maybe. Every message on WeChat has a bubble, which is very charming. It seems very difficult to implement, but in fact it is not. The editor below will share with you the implementation code
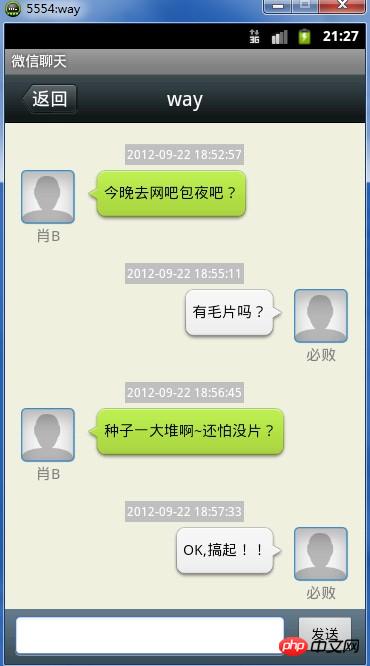
First, I will show you the implementation renderings:

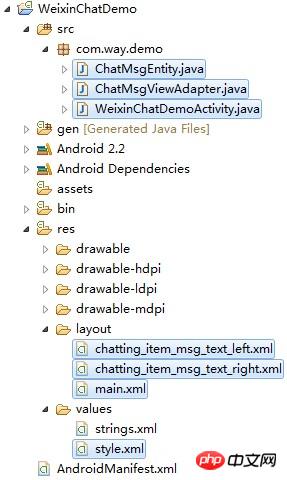
OK, let’s take a look at the entire small The main structure of the project:

The following is the code of Activity:
package com.way.demo;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ListView;
/**
* @author way
*/
public class WeixinChatDemoActivity extends Activity implements OnClickListener {
private Button mBtnSend;// 发送btn
private Button mBtnBack;// 返回btn
private EditText mEditTextContent;
private ListView mListView;
private ChatMsgViewAdapter mAdapter;// 消息视图的Adapter
private List<chatmsgentity> mDataArrays = new ArrayList<chatmsgentity>();// 消息对象数组
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
initView();// 初始化view
initData();// 初始化数据
mListView.setSelection(mAdapter.getCount() - 1);
}
/**
* 初始化view
*/
public void initView() {
mListView = (ListView) findViewById(R.id.listview);
mBtnSend = (Button) findViewById(R.id.btn_send);
mBtnSend.setOnClickListener(this);
mBtnBack = (Button) findViewById(R.id.btn_back);
mBtnBack.setOnClickListener(this);
mEditTextContent = (EditText) findViewById(R.id.et_sendmessage);
}
private String[] msgArray = new String[] { "有大吗", "有!你呢?", "我也有", "那上吧",
"打啊!你放大啊!", "你TM咋不放大呢?留大抢人头啊?CAO!你个菜B", "2B不解释", "尼滚...",
"今晚去网吧包夜吧?", "有毛片吗?", "种子一大堆啊~还怕没片?", "OK,搞起!!" };
private String[] dataArray = new String[] { "2012-09-22 18:00:02",
"2012-09-22 18:10:22", "2012-09-22 18:11:24",
"2012-09-22 18:20:23", "2012-09-22 18:30:31",
"2012-09-22 18:35:37", "2012-09-22 18:40:13",
"2012-09-22 18:50:26", "2012-09-22 18:52:57",
"2012-09-22 18:55:11", "2012-09-22 18:56:45",
"2012-09-22 18:57:33", };
private final static int COUNT = 12;// 初始化数组总数
/**
* 模拟加载消息历史,实际开发可以从数据库中读出
*/
public void initData() {
for (int i = 0; i 0) {
ChatMsgEntity entity = new ChatMsgEntity();
entity.setName("必败");
entity.setDate(getDate());
entity.setMessage(contString);
entity.setMsgType(false);
mDataArrays.add(entity);
mAdapter.notifyDataSetChanged();// 通知ListView,数据已发生改变
mEditTextContent.setText("");// 清空编辑框数据
mListView.setSelection(mListView.getCount() - 1);// 发送一条消息时,ListView显示选择最后一项
}
}
/**
* 发送消息时,获取当前事件
*
* @return 当前时间
*/
private String getDate() {
SimpleDateFormat format = new SimpleDateFormat("yyyy-MM-dd hh:mm:ss");
return format.format(new Date());
}
}</chatmsgentity></chatmsgentity>The code of ListView:
package com.way.demo;
import java.util.List;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
/**
* 消息ListView的Adapter
*
* @author way
*/
public class ChatMsgViewAdapter extends BaseAdapter {
public static interface IMsgViewType {
int IMVT_COM_MSG = 0;// 收到对方的消息
int IMVT_TO_MSG = 1;// 自己发送出去的消息
}
private static final int ITEMCOUNT = 2;// 消息类型的总数
private List<chatmsgentity> coll;// 消息对象数组
private LayoutInflater mInflater;
public ChatMsgViewAdapter(Context context, List<chatmsgentity> coll) {
this.coll = coll;
mInflater = LayoutInflater.from(context);
}
public int getCount() {
return coll.size();
}
public Object getItem(int position) {
return coll.get(position);
}
public long getItemId(int position) {
return position;
}
/**
* 得到Item的类型,是对方发过来的消息,还是自己发送出去的
*/
public int getItemViewType(int position) {
ChatMsgEntity entity = coll.get(position);
if (entity.getMsgType()) {//收到的消息
return IMsgViewType.IMVT_COM_MSG;
} else {//自己发送的消息
return IMsgViewType.IMVT_TO_MSG;
}
}
/**
* Item类型的总数
*/
public int getViewTypeCount() {
return ITEMCOUNT;
}
public View getView(int position, View convertView, ViewGroup parent) {
ChatMsgEntity entity = coll.get(position);
boolean isComMsg = entity.getMsgType();
ViewHolder viewHolder = null;
if (convertView == null) {
if (isComMsg) {
convertView = mInflater.inflate(
R.layout.chatting_item_msg_text_left, null);
} else {
convertView = mInflater.inflate(
R.layout.chatting_item_msg_text_right, null);
}
viewHolder = new ViewHolder();
viewHolder.tvSendTime = (TextView) convertView
.findViewById(R.id.tv_sendtime);
viewHolder.tvUserName = (TextView) convertView
.findViewById(R.id.tv_username);
viewHolder.tvContent = (TextView) convertView
.findViewById(R.id.tv_chatcontent);
viewHolder.isComMsg = isComMsg;
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.tvSendTime.setText(entity.getDate());
viewHolder.tvUserName.setText(entity.getName());
viewHolder.tvContent.setText(entity.getMessage());
return convertView;
}
static class ViewHolder {
public TextView tvSendTime;
public TextView tvUserName;
public TextView tvContent;
public boolean isComMsg = true;
}
}</chatmsgentity></chatmsgentity>The code of the message object:
package com.way.demo;
/**
* 一个消息的JavaBean
*
* @author way
*
*/
public class ChatMsgEntity {
private String name;//消息来自
private String date;//消息日期
private String message;//消息内容
private boolean isComMeg = true;// 是否为收到的消息
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getDate() {
return date;
}
public void setDate(String date) {
this.date = date;
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
public boolean getMsgType() {
return isComMeg;
}
public void setMsgType(boolean isComMsg) {
isComMeg = isComMsg;
}
public ChatMsgEntity() {
}
public ChatMsgEntity(String name, String date, String text, boolean isComMsg) {
super();
this.name = name;
this.date = date;
this.message = text;
this.isComMeg = isComMsg;
}
}The above is the Android high imitation WeChat chat interface code shared by the editor. I hope it will be helpful to everyone.
The above is the detailed content of Detailed explanation of Android high imitation WeChat chat interface examples. For more information, please follow other related articles on the PHP Chinese website!




