 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Detailed introduction to the case of generating Base64 information of topological images through HTML5 Drag and Drop
Detailed introduction to the case of generating Base64 information of topological images through HTML5 Drag and Drop
Detailed introduction to the case of generating Base64 information of topological images through HTML5 Drag and Drop
HTML5 The native Drag and Drop is a very good function, this article will make it An example of some use value is to generate the string information of the image through Drag and Drop.
There are many benefits of using the Base64 method to integrate multiple image information into a single js. The file avoids multiple http requests, which can avoid the security restrictions of cross-domain access of WebGL examples and the inability to run local files. Of course, there are also many disadvantages, such as the inability to effectively utilize the browser image caching mechanism. Friends who use HT for Web will find that HT. For example, many registered pictures use the Base64 method. This is mainly to facilitate users to directly open the local file and open the HT manual to operate and browse. There is no need to build a web server to publish for access. Users often ask and then transfer the picture to the Base64 information. We use It is the small tool introduced in this article

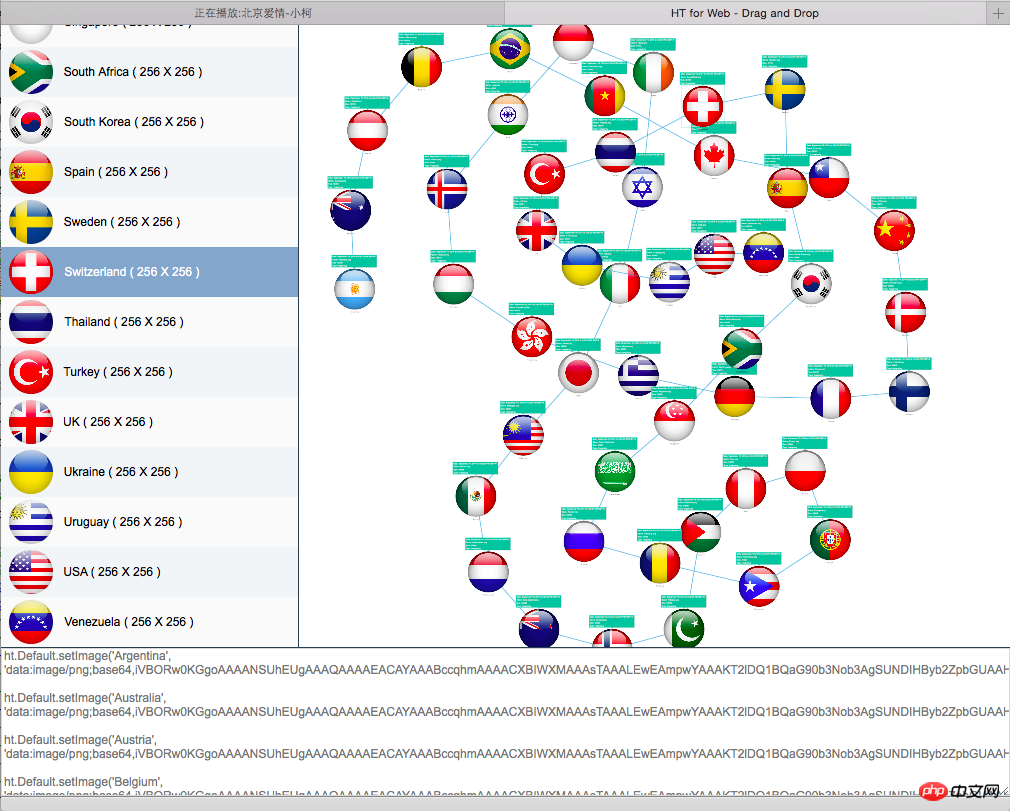
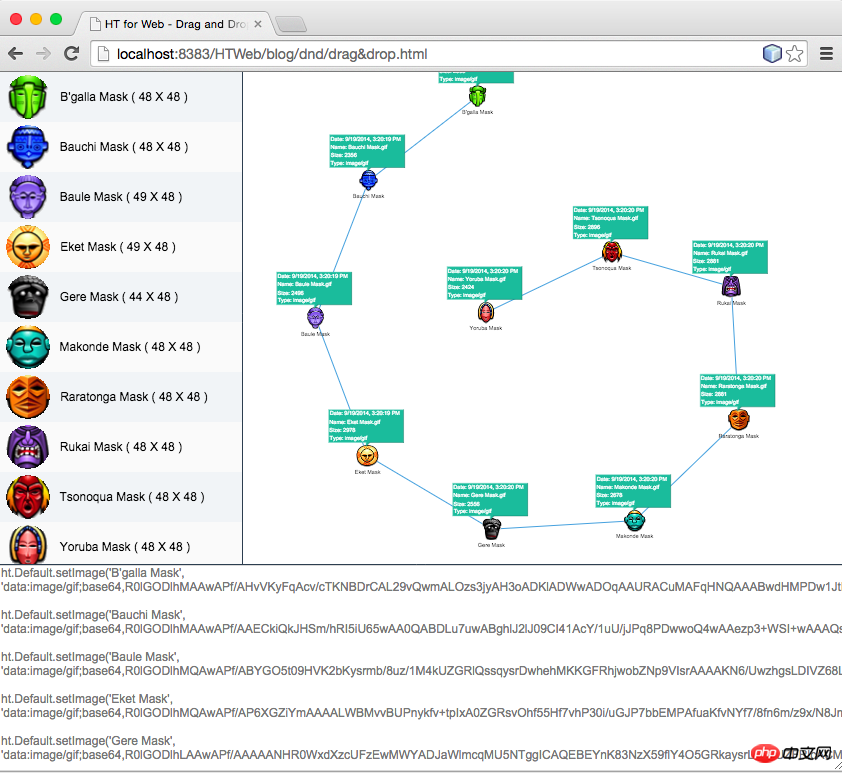
This tool is composed of three partsgrouping: a list, a topology map and a text box, which can be dragged and dropped by the user. Local multiple picture files to any page part, HT automatically generates the corresponding DataModeldataModel from the picture information, list displaypicture effect, name and width and height information , the topology displays information such as pictures, modification time, and file size. The text box generates code snippets corresponding to the htDefault.setImage function. Users can directly copy the code in the text box to the js file of their own project. Use it.
function init(){
dataModel = new ht.DataModel();
listView = new ht.widget.ListView(dataModel);
graphView = new ht.graph.GraphView(dataModel);
splitView = new ht.widget.SplitView(listView, graphView);
textArea = new ht.widget.TextArea();
textArea.getElement().style.wordWrap = 'normal';
textArea.getElement().style.color = '#777';
textArea.setEditable(false);
new ht.widget.SplitView(splitView, textArea, 'v').addToDOM();
new ht.layout.ForceLayout(graphView).start();
listView.setRowHeight(50);
listView.drawRowBackground = function(g, data, selected, x, y, width, height){
if(this.isSelected(data)){
g.fillStyle = '#87A6CB';
}
else if(this.getRowIndex(data) % 2 === 0){
g.fillStyle = '#F1F4F7';
}
else{
g.fillStyle = '#FAFAFA';
}
g.beginPath();
g.rect(x, y, width, height);
g.fill();
};
ht.Default.setImage('icon', {
width: 50,
height: 50,
clip: function(g, width, height) {
g.beginPath();
g.arc(width/2, height/2, Math.min(width, height)/2-3, 0, Math.PI * 2, true);
g.clip();
},
comps: [
{
type: 'image',
stretch: 'uniform',
rect: [0, 0, 50, 50],
name: {func: 'getImage'}
}
]
});
listView.setIndent(60);
listView.setVisibleFunc(function(data){
return data instanceof ht.Node;
});
listView.getIcon = function(data){
return 'icon';
};
listView.getLabel = function(data){
var name = data.getName(name);
var image = ht.Default.getImage(name);
if(image){
name += ' ( ' + image.width + ' X ' + image.height + ' )';
}
return name;
};
window.addEventListener("dragenter", dragEnter, false);
window.addEventListener("dragexit", dragExit, false);
window.addEventListener("dragover", dragOver, false);
window.addEventListener("drop", drop, false);
}
function dragEnter(evt) {
evt.stopPropagation();
evt.preventDefault();
}
function dragExit(evt) {
evt.stopPropagation();
evt.preventDefault();
}
function dragOver(evt) {
evt.stopPropagation();
evt.preventDefault();
}
function drop(evt) {
evt.stopPropagation();
evt.preventDefault();
dataModel.clear();
textArea.setText("");
lastNode = null;
var files = evt.dataTransfer.files;
var count = files.length;
for (var i = 0; i < count; i++) {
var file = files[i];
var reader = new FileReader();
reader.onloadend = handleReaderLoadEnd;
reader.file = file;
reader.readAsDataURL(file);
}
}
function handleReaderLoadEnd(evt) {
var reader = evt.target;
var file = reader.file;
var name = file.name;
name = name.substr(0, name.length - 4);
var text = "ht.Default.setImage('" + name + "', '" + reader.result + "');\n";
textArea.setText(textArea.getText() + text);
ht.Default.setImage(name, reader.result);
var note = 'Date: ' + file.lastModifiedDate.toLocaleString() + '\n'
+ 'Name: ' + file.name + '\n'
+ 'Size: ' + file.size + '\n'
+ 'Type: ' + file.type;
var node = new ht.Node();
node.setName(name);
node.setImage(name);
node.s({
'note': note,
'note.position': 3
});
dataModel.add(node);
if(lastNode){
var edge = new ht.Edge(lastNode, node);
dataModel.add(edge);
}
lastNode = node;
}
This code mainly adds dragenter, dragexit, dragover and drop processing to the window, most of which are through e.stopPropagation(); and evt.preventDefault (); To prevent the default behavior, we only need to get all the current drag and drop file information through e.dataTransfer.files in the last drop event, build the FileReader to load, and then load The information is constructed corresponding to the ht.Nodeobject and property in the DataModel.
There are several technical details worth using HT for Web in the final code. As mentioned, the list on the left is customized with a vector image icon, and the clip function is used when defining the vector, so that the icon of the list will be displayed as a circular effect after clipping. The listView.drawRowBackground function implements the list effect of changing colors on alternate rows. Overloaded listView.getLabel displays more dynamic text information. Filter through listView.setVisibleFunc to not display connection information in the list.
The following is a video and screenshot of the operation effect of the Base64 conversion tool for reference: 
The above is the detailed content of Detailed introduction to the case of generating Base64 information of topological images through HTML5 Drag and Drop. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



