 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Detailed explanation of rapid development of applications based on HTML5 network topology diagram (pictures and text)
Detailed explanation of rapid development of applications based on HTML5 network topology diagram (pictures and text)
Detailed explanation of rapid development of applications based on HTML5 network topology diagram (pictures and text)
This example shows how to build the combined effect of two nodes, a connection, and a Group. It can be easily understood that building a topological interface is basically to operate DataModel dataModel. The following is the model code part that builds the effect of the above interface:
// init data modelhello = new ht.Node(); hello.setPosition(60, 140); hello.setName('Hello'); hello.setStyle('note', 'I love HT'); hello.setStyle('note.background', '#FFA000'); dataModel.add(hello); world = new ht.Node(); world.setPosition(260, 80); world.setName('World'); world.setStyle('note', 'HT for your imagination'); world.setStyle('note.expanded', false); world.setStyle('border.color', 'red'); dataModel.add(world); edge = new ht.Edge(hello, world); edge.setName('Hello World\nwww.hightopo.com'); edge.setStyle('label.color', 'white'); edge.setStyle('label.background', '#3498DB'); dataModel.add(edge); group = new ht.Group(); group.setName('HT for Web ' + ht.Default.getVersion()); group.addChild(hello); group.addChild(world); group.addChild(edge); dataModel.add(group);
Of course, the real system will not look like the above code. The content is hard-coded. Generally, users query the background data, and then dynamically create topological nodes, connections, groups, subnets and other graphic elements based on the background data, and fill in the graphic element names, connection colors, alarm contents, etc. Attribute information, and because HT technology is based on HTML5, most industrial control Web SCADA customers have adopted the real-time communication method of WebSocket. For information on the use of WebSocket, please refer to this article: 3D topology automatic layout of Node. js Article
Building a model is as simple as above. The remaining work is to set the corresponding graphic element attributes to achieve information display and beautiful effects. Regarding the customization of graphic elements and even the overall HT graphic component style, you can Referring to the "HT for Web Style Manual", here I give a simple little detail, but some people noticed that the code for setting the label above is a bit special:
edge.setName('Hello World\nwww.hightopo.com');
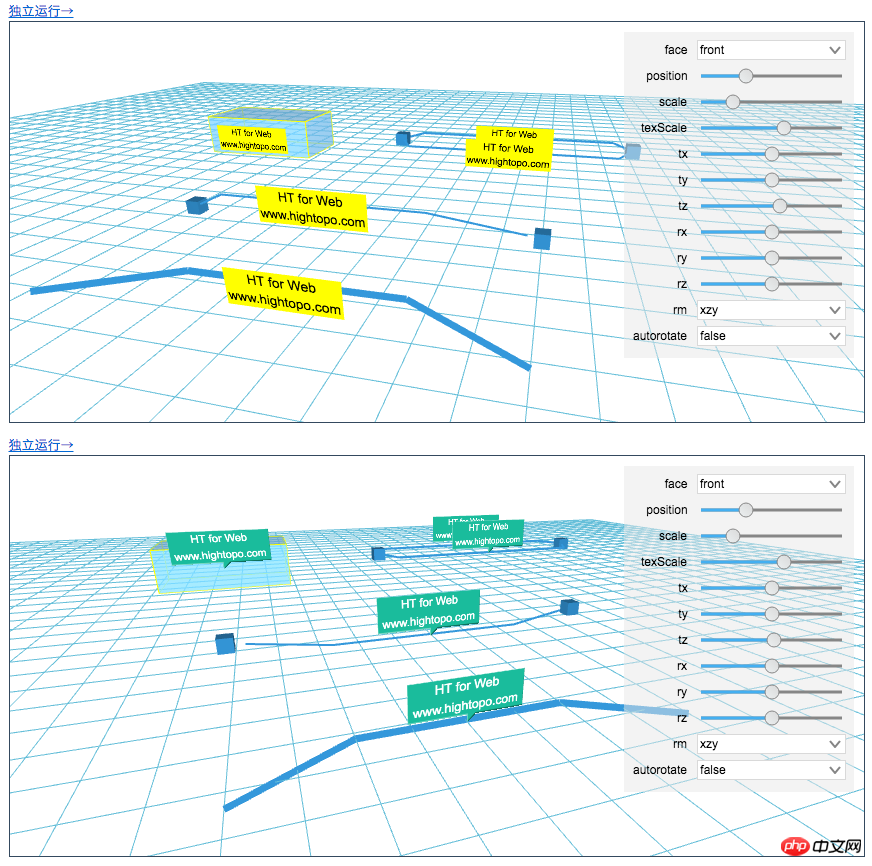
Here\n As the name suggests, it means line break, of course except for line break In addition, you can also have vertical layout and other fancy display forms. You can refer to the introduction of the article "Smart Application of Text on Network Topology Map":

var list = [], node;for (var i = 0; i < 4; i++) {
node = new ht.Node();
node.setImage('station');
node.p(100 + i * 100, 100);
dm.add(node);
list.push(node);
}
node = list[0];
node.s({
'label': '厦门',
'label.font': '22px arial, sans-serif',
'label2': 'Xiamen',
'label2.position': 31,
'label2.offset.y': 23});
node = list[1];
node.s({
'label': '图\n扑',
'label.position': 14,
'label.font': '22px arial, sans-serif',
'label2': 'Hightopo',
'label2.position': 14,
'label2.offset.x': -7,
'label2.rotation': -Math.PI / 2});
node = list[2];
node.s({
'label': '上\n海',
'label.position': 20,
'label.font': '22px arial, sans-serif',
'label2': 'Shanghai',
'label2.position': 20,
'label2.offset.x': 6,
'label2.rotation': -Math.PI / 2});
node = list[3];
node.s({
'label': '北京',
'label.position': 3,
'label.font': '22px arial, sans-serif',
'label2': 'Beijing',
'label2.position': 3,
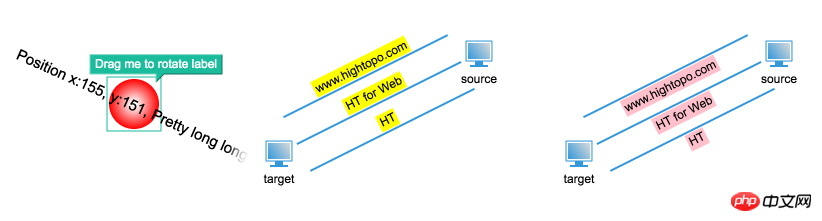
'label2.offset.y': -23});Of course, it can also be achieved. To achieve the effect of dynamically rotating text, drag the red ball below to achieve the effect of dynamically rotating text:

From the above example, you can refer to just a text and set the color and background. , font, maximum length and other parameters. If you add the Position layout and 3D layout, you can almost write an independent article based on text. This is not enough here. If you are interested, you can play with various examples of the position manual:

After constructing the connection relationship of the primitives and setting the style attributes of the primitives, the next main issue is the placement of primitives. For the placement of primitives in the field of industrial control, it is generally It is done manually, so the Web SCADA industrial control field generally builds a set of HMI human-machine interface drawing tools for its own products:

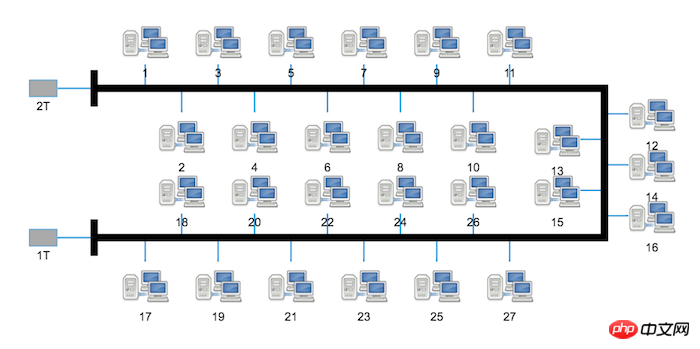
For telecommunications network management topology applications, due to the network topology The amount of graph element data is often very huge. Although the HT topology graph component is very powerful and can carry several or even hundreds of thousands of network topologyvector graph elements without any pressure, how to realize such a large amount of data elements? The layout is a problem. If it is regular, it will be easier. You can write two for loops to realize the grid layout. This example is generally used in the energy industry control system. By using the vector format of HT, the fan can be dynamically controlled. Parameters such as rotation speed and color can visually express the operating status of the fan. This example is not specially optimized for mobile phones, but I specifically used iOS Safari to run it. I have to say that Safari 10 is still worthy of this example of HT. Apple is still working hard to improve HTML5 in its product line. The
#ECMAScript 2015standard, also known as ES6, is completely supported, bringing this major
JavaScriptevolution to Safari on macOS and iOS.
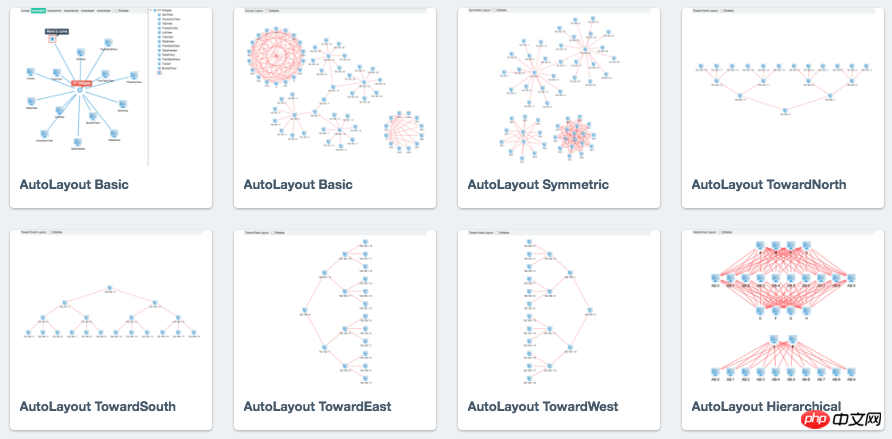
However, more telecom network management topology map applications will use the automatic layout function of HT. Making good use of the automatic layout function can greatly reduce the implementation workload of project launch, and telecom equipment often needs to automatically detect dynamic changes, which is almost impossible to complete manually. These things. If combined with the recent remarks of Huawei boss Ren Zhengfei, it can be imagined that Huawei's telecom network management topology in the future should make use of its unique industry network data and rely on artificial intelligence to provide automatic layout algorithm layout. Okay, let me digress and get back to the topic.

In fact, automatic layout cannot provide algorithms to place graphics elements in order to meet the needs of business display. These two articles analyze in detail how to customize the bus and any arbitrary Curve layout case:

The above is to create a network primitive, set the connection relationship between the primitives, configure the style attributes of the primitives, and layout the primitives to construct the topology diagram. With a few basic steps, you can actually develop a decent HTML5 network topology map application in minutes if you are familiar with HT. Users can serialize the entire topology map into a string of JSON format content, so that you can save it to the backend database or backend. Any server file is acceptable. HT is just a front-end graphical component and does not involve backend communication and storage. Anyway, the control is yours without any constraints. You can design the overall system architecture of your network topology as you like.

The above is the detailed content of Detailed explanation of rapid development of applications based on HTML5 network topology diagram (pictures and text). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



