
1. Look at the following example:
(1) HTML part content
<body>
<ul>
<li>复仇时刻</li>
<li class="widthborder">莫罗请求布雷斯把小孩丹尼带来神殿以避免恶魔夺取他的灵魂,作为回报他将驱除布雷斯身上的诅咒。</li>
</ul>
<ul>
<li>源代码</li>
<li class="widthborder">科尔突然惊醒发生自己在一辆高速行驶的列车上,他的身边坐着一个素不相识的女子正在与自己讲话。</li>
</ul></body>
(2)CSS内容
ul
{
backgroud:#ddd;
margin:15px;
padding:5px;
}
li
{
color:black;
background:#aaa;
margin:20px;
padding:10px;
list-style:none;
}
li.widthborder
{
border-style:dashed;
border-width:5px;
border-color:black;
margin-top:20px;
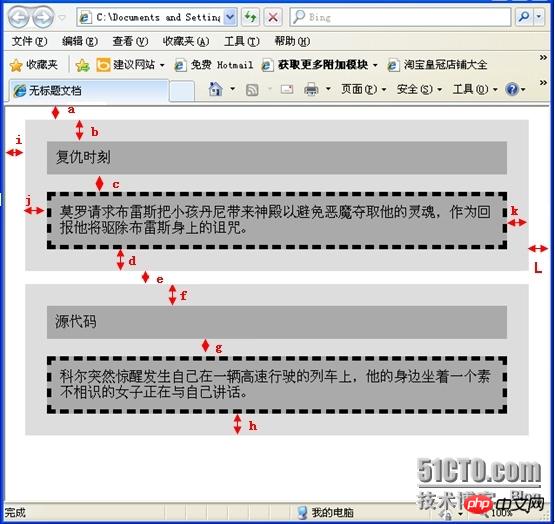
}(3) Calculate the distance of the following image:

(4) Explanation:
In the standard flow: I. The horizontal margin between inline elements is cumulative II. The vertical margin between block-level elements is collapsed III. If nested boxes If the parent does not specify a size, the default setting of the parent box is the size that exactly contains the child box; if the parent box specifies a size, when the size of the parent box is smaller than the child box, IE6 will automatically adjust the size of the parent box to adapt to the inclusion relationship, and Firefox will not automatically adjust.
The above is the detailed content of Detailed explanation of CSS box distance calculation. For more information, please follow other related articles on the PHP Chinese website!




