
One: font
One. Font: font. Sets the object's text properties.
1.font-style: text style.
Values: normal font, italic italic, oblique slanted font.

2.font-weight: Set the thickness of the text font. The value range is 100-900.
Value: normal: normal size is equivalent to 400. bold: Bold, equivalent to 700. bolder, lighter.

3.font-size: Set the font size.

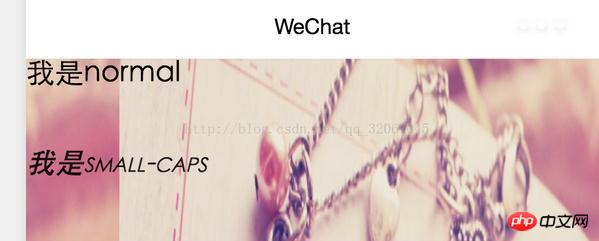
##4.font-variant: Set whether the text in the object is small uppercase letters.
Value: normal font. small-caps Small uppercase font. After setting, all letters will be changed to uppercase regardless of whether they are originally in uppercase or lowercase letters.

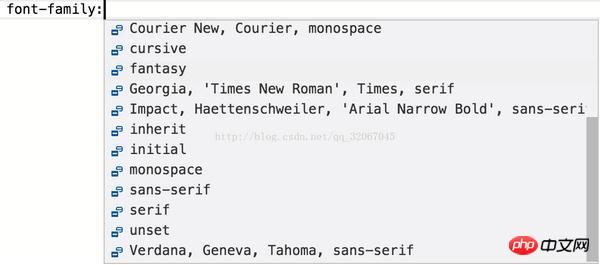
5.font-family: Set the font name.



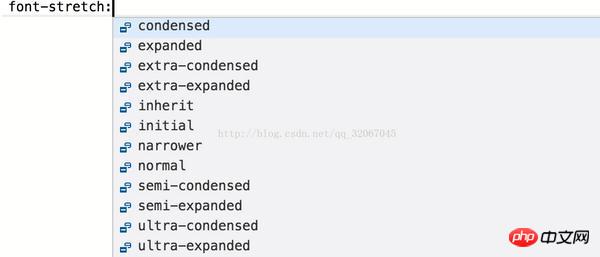
##Value: normal: normal text width.
ultra-condensed: 4 bases narrower than normal text width.
extra-condensed: 3 bases narrower than normal text width.
condensed: 2 bases narrower than normal text width.
semi-condensed: 1 base narrower than normal text width.
semi-expanded: 1 base wider than normal text width.
expanded: 2 bases wider than the normal text width.
extra-expanded: 3 bases wider than the normal text width.
ultra-expanded: 4 bases wider than normal text width.
7.font-size-adjust: Set the aspect value of the object to maintain the x-height of the preferred font.
If the 14px Verdana (aspect value is 0.58) is not available, but an available font has an aspect value of 0.46, then the size of the alternative font will be 14 * (0.58/0.46 ) = 17.65px.
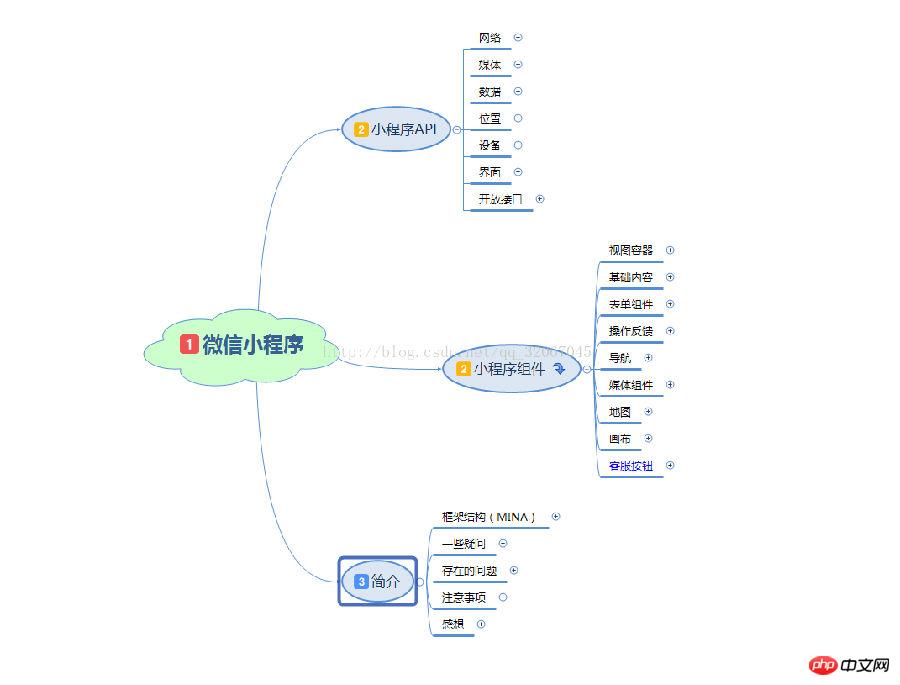
2: Components and API Mind Map

##
The above is the detailed content of Detailed introduction to the mind map of wxss font components and API. For more information, please follow other related articles on the PHP Chinese website!




