 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 Detailed graphic explanation of WeChat applet data caching
Detailed graphic explanation of WeChat applet data caching
Detailed graphic explanation of WeChat applet data caching
Each WeChat applet can have its own local cache. This article mainly introduces the WeChat applet-detailed explanation of data cache. You can set, obtain and clean the local cache through functions. If you are interested, you can learn more .
Each WeChat applet can have its own local cache, which can be cached locally through wx.setStorage (wx.setStorageSync), wx.getStorage (wx.getStorageSync), wx.clearStorage (wx.clearStorageSync) The cache is set, retrieved and cleaned. The maximum local cache size is 10MB.
Note: localStorage is permanently stored, but we do not recommend storing all key information in localStorage to prevent users from changing devices.
wx.setStorage(OBJECT)
Store the data in the specified key in the local cache, which will overwrite the original content corresponding to the key. This will Is an asynchronous interface.
OBJECT parameter description: 
Sample code
wx.setStorage({
key:"key"
data:"value"
})wx.setStorageSync(KEY,DATA)
Storing data in the specified key in the local cache will overwrite the original content corresponding to the key. This is a synchronous interface.
OBJECT parameter description: 
Sample code
try {
wx.setStorageSync('key', 'value')
} catch (e) {
}wx.getStorage(OBJECT)
Asynchronously obtain the content corresponding to the specified key from the local cache.
OBJECT parameter description: 
Sample code:
wx.getStorage({
key: 'key',
success: function(res) {
console.log(res.data)
}
})wx.getStorageSync(KEY)
Synchronously obtain the content corresponding to the specified key from the local cache.
Parameter description: 
Sample code:
try {
var value = wx.getStorageSync('key')
if (value) {
// Do something with return value
}
} catch (e) {
// Do something when catch error
}wx.getStorageInfo(OBJECT)
Asynchronously obtain relevant information about the current storage
OBJECT parameter description: 
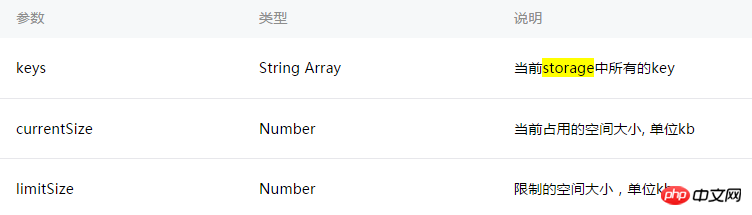
Success return parameter description: 
Sample code :
wx.getStorageInfo({
success: function(res) {
console.log(res.keys)
console.log(res.currentSize)
console.log(res.limitSize)
}
})wx.getStorageInfoSync
Get relevant information of the current storage synchronously
Sample code :
try {
var res = wx.getStorageInfoSync()
console.log(res.keys)
console.log(res.currentSize)
console.log(res.limitSize)
} catch (e) {
// Do something when catch error
}wx.removeStorage(OBJECT)
Asynchronously remove the specified key from the local cache.
OBJECT parameter description: 
Sample code:
wx.removeStorage({
key: 'key',
success: function(res) {
console.log(res.data)
}
})wx.removeStorageSync(KEY)
Synchronously remove the specified key from the local cache.
Parameter description:
Sample code:
try {
wx.removeStorageSync('key')
} catch (e) {
// Do something when catch error
}wx.clearStorage()
Clear local data cache.
Sample code:
wx.clearStorage()
wx.clearStorageSync()
Clear the local data cache synchronously
Sample code:
try {
wx.clearStorageSync()
} catch(e) {
// Do something when catch error
}The above is the detailed content of Detailed graphic explanation of WeChat applet data caching. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52

