Detailed graphic explanation of HTML5 Web Storage
Web Storage is HTML5 API provides a new important feature;
is mentioned in the latest Web Storage draft Yes, the html5 API can be used on the web client to store data persistently in the form of Key-Value;
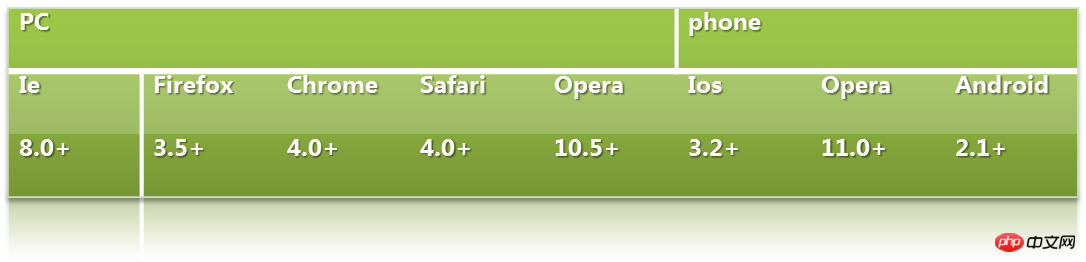
Currently, major browsers already support this function;

Common web client data storage comparison:

Html5 Web Storage is very Web-friendly Used by developers, it provides a very simple API for getting or setting key-value pairs;
The supported data size is determined by the web browser manufacturer, and most support 5M Or more than 10M;
This means that we can store more information about users and sessions on the client, such as user personal settings, localized data, offline data, etc.;
Data stored in Web Storage may be accessed using javascript;
Web StorageObject Mainly divided into two types: sessionStorage and localStorage;

sessionStorage: is designed for users to execute a single transaction. is only valid within a single page (tab or window) session scope. Therefore, when the page session expires, the data will also be deleted;
localStorage: spans multiple windows, and the duration range can exceed the current session; meaning that when browsing Even if the browser is closed and reopened, the data is still available;
These two types of objects are invalid when accessing data between different browsers; for example, we are using Firefox Create localStorage and access it in IE, but the data cannot be accessed;
Storage can only store key/value pairs, and only supports stringstype data;If you want to save other type data, you need to convert it into a string when saving, and then convert it back when reading;
The data it saves is not encrypted, so although web Storage is very powerful, it is not suitable to save sensitive data;
Properties and methods supported by Web Storage:

Web Storage supports storageEvents:
When the data in web storage is saved, modified or deleted, the Storage event will be triggered.
The event object that triggers this event includes the trigger object, URL, and key values before and after key/value changes.
Although the specification requires that the Storage event can be triggered by all windows or tabs in the same browser, this feature is currently supported by only a few browsers. .
The properties supported by Storage Event are:

The above is the detailed content of Detailed graphic explanation of HTML5 Web Storage. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




