 headlines
headlines
 Today's recommendation: Ten cool and commonly used website menu navigation bar effects
Today's recommendation: Ten cool and commonly used website menu navigation bar effects
Today's recommendation: Ten cool and commonly used website menu navigation bar effects
Menu navigation must be used in website development. A practical and distinctive navigation is very important! The website menu plays a navigational role on the website and is a quick way to guide and facilitate visitors to access another page, so it is also called website navigation. Website navigation is the guiding light of the website and a general overview of the website content. It is also an important factor in search engine inclusion of the website. Creating a good website navigation system will make the website more accessible. Today, PHP Chinese website recommends ten cool and commonly used website menu navigation bar effects for you. I believe there will always be one that meets your needs, come and take a look!
1.CSS3 left sidebar 3D cool navigation expansion effect
##2.js+css3 circular menu effect in the upper right corner
 ##3.
##3.
Pure CSS3 production of blue sliding drop-down menujQuery adaptive window size navigation menu
jquery mouseover navigation underline slide-out effect
 6.
6.
jQuery left vertical four-level navigation menu special effects
 7.
7.
js Specially imitate the flash navigation bar mouse hover contextual word sliding



Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to customize the win10 right-click menu bar
Jan 03, 2024 pm 04:59 PM
How to customize the win10 right-click menu bar
Jan 03, 2024 pm 04:59 PM
If we are not satisfied with the content of our right-click menu, whether it is too much or too little, it can actually be changed. So how to set up the right-click menu bar in win10? In fact, just open the registry. How to set up the right-click menu bar in win10: 1. First use the "win+r" shortcut key to open run. 2. After opening, enter "regedit" and press Enter to open the registry. 3. Then enter the "HKEY_CURRENT_USER\Software\Microsoft\InternetExplorer\MenuExt" path above. 4. Under the "MenuExt" folder on the left is the content of the right-click menu bar. 5. If you don’t want it, you can right-click and “delete” 6. If you want
 Which navigation software is the football navigation voice package in?
Nov 09, 2022 pm 04:33 PM
Which navigation software is the football navigation voice package in?
Nov 09, 2022 pm 04:33 PM
The football navigation voice package in the "Amap Navigation" software is one of the navigation voice packages for the car version of the Amap map. The content is the navigation voice of Huang Jianxiang's football commentary version. Setting method: 1. Open the Amap software; 2. Click to enter the "More Tools" - "Navigation Voice" option; 3. Find "Huang Jianxiang Passionate Voice" and click "Download"; 4. On the pop-up page, click " Just use voice".
 How to adjust the navigation bar at the top of Douyin? Other navigation bar adjustment options
Mar 07, 2024 pm 02:50 PM
How to adjust the navigation bar at the top of Douyin? Other navigation bar adjustment options
Mar 07, 2024 pm 02:50 PM
The navigation bar of the Douyin interface is located at the top and is an important channel for users to quickly access different functions and content. As Douyin continues to update, users may want to be able to customize and adjust the navigation bar according to their personal preferences and needs. 1. How to adjust the navigation bar at the top of Douyin? Usually, the top navigation bar of Douyin displays some popular channels, allowing users to quickly browse and view content of interest. If you want to adjust the settings for your top channel, just follow these steps: Open the TikTok app and log into your account. Find the navigation bar above the main interface, usually in the middle or top of the screen. Click the "+" symbol or similar button above the navigation bar to enter the channel editing interface. In the channel editing interface, you can see the default list of popular channels. You can pass
 What is the horizontal figure 8 on the navigation map?
Jun 27, 2023 am 11:43 AM
What is the horizontal figure 8 on the navigation map?
Jun 27, 2023 am 11:43 AM
The horizontal figure 8 on the navigation map means haze, moderate is a yellow 8 warning signal, and severe is an orange 8 warning signal.
 Baidu Maps App latest version 18.8.0 released, introducing traffic light radar function for the first time and adding real-time parking recommendation function
Aug 06, 2023 pm 06:05 PM
Baidu Maps App latest version 18.8.0 released, introducing traffic light radar function for the first time and adding real-time parking recommendation function
Aug 06, 2023 pm 06:05 PM
Both Android and iOS versions of Baidu Map App have released version 18.8.0, which introduces the traffic light radar function for the first time, leading the industry. According to the official introduction, after turning on the traffic light radar, it supports automatic detection of traffic lights while driving without having to enter a destination. Beidou High-Precision can position in real time. , 1 million+ traffic lights across the country automatically trigger green wave reminders. In addition, the new function also provides full silent navigation, making the map area more concise, key information clear at a glance, and no voice broadcast, allowing the driver to focus more on driving. Baidu Maps will launch a traffic light countdown function in October 2020, supporting real-time countdown prediction. Judgment, the navigation will automatically display the remaining seconds of the countdown when approaching a traffic light intersection, allowing users to always grasp the road conditions ahead. Traffic light countdown to December 31, 2022
 Implementation steps of implementing menu navigation bar with shadow effect using pure CSS
Oct 16, 2023 am 08:27 AM
Implementation steps of implementing menu navigation bar with shadow effect using pure CSS
Oct 16, 2023 am 08:27 AM
The steps to implement a menu navigation bar with shadow effect using pure CSS require specific code examples. In web design, the menu navigation bar is a very common element. By adding a shadow effect to the menu navigation bar, you can not only increase its aesthetics, but also improve the user experience. In this article, we will use pure CSS to implement a menu navigation bar with a shadow effect, and provide specific code examples for reference. The implementation steps are as follows: Create HTML structure First, we need to create a basic HTML structure to accommodate the menu navigation bar. by
 How to implement menu bar switching effect in JavaScript?
Oct 18, 2023 am 09:45 AM
How to implement menu bar switching effect in JavaScript?
Oct 18, 2023 am 09:45 AM
How does JavaScript implement the switching effect of the menu bar? In web development, the switching effect of the menu bar is a very common function. Through JavaScript, we can achieve the switching effect of the menu bar, allowing users to switch between different menus and display the corresponding content. Next, I will introduce how JavaScript can achieve the switching effect of the menu bar through specific code examples. First, we need to define the structure of the menu bar in HTML. Here is a simple example
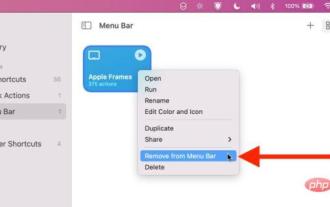
 How to remove shortcut menu bar icon on Mac?
Apr 23, 2023 pm 02:16 PM
How to remove shortcut menu bar icon on Mac?
Apr 23, 2023 pm 02:16 PM
How to Delete Shortcut Menu on Mac Want to delete the entire shortcut menu on Mac? Here's how to do it: Open the Shortcuts app on your Mac. Select "Menu Bar" from the sidebar. Right-click or Control-click each shortcut and select "Remove from Menu Bar." Repeat until you reach the menu bar. The shortcut is not showing up in the list. Now hold down the Command key and drag the shortcut menu bar item out of the menu bar until an X appears on the icon, then release to exit the shortcut. The shortcut menu bar item should now be removed. Some users have to restart their Mac for the changes to take effect, but this is not required, simply deleting all items and exiting the shortcuts is enough.





 php中文网Menu Navigation Special Effects
php中文网Menu Navigation Special Effects

