
I am in a good mood today, and I will post another article about the most advanced front-end implementation of the photo album imitation function.
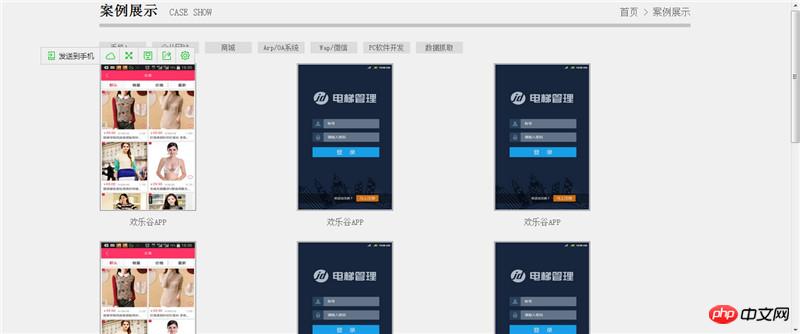
This photo album was implemented on the case display page of a website. It was not written out separately. There was no time and the reusability was very poor. I will extract it separately when I have time later.
Written Before this thing, I found some cases on the Internet, but I was dumbfounded when I saw the code. I didn’t want to study it, so I wrote it myself.....
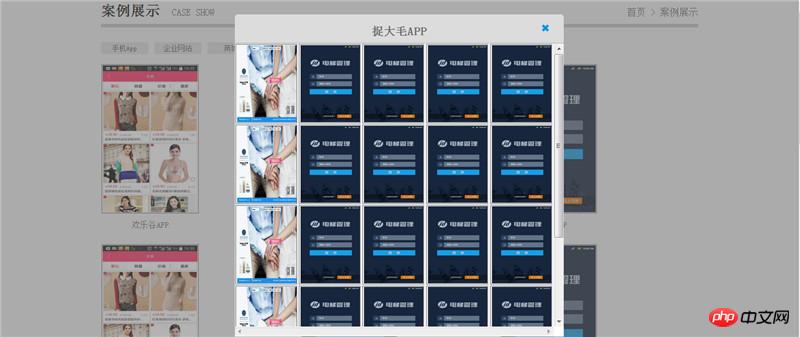
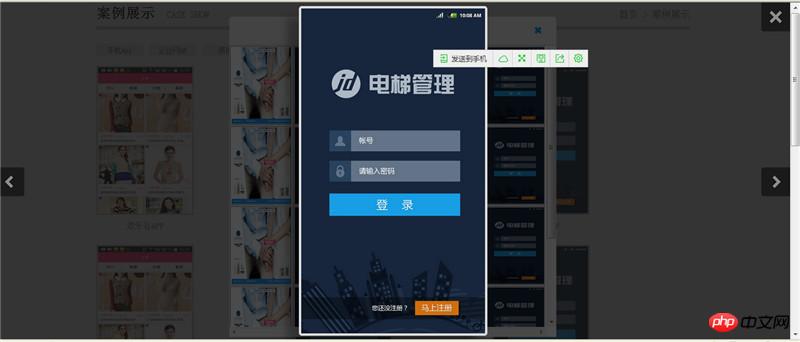
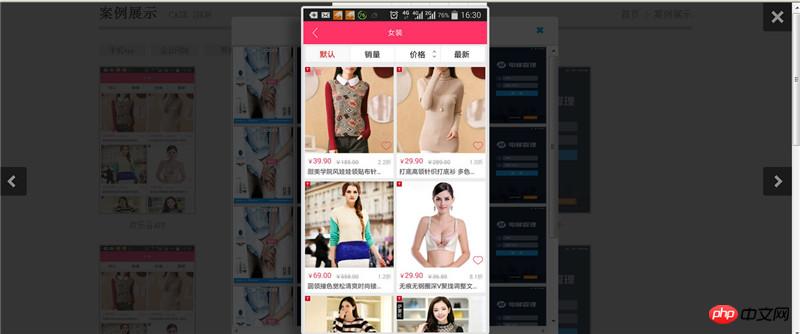
The following is a screenshot of how to implement this function




##If you are a front-end, this function is for you Except for the complicated logic, everything else is relatively simple to implement. I am not a front-end person, so I encountered some problems with the front-end HTML. Below I will share the solutions to these problems I encountered.
First of all, let’s talk about the
attribute of postion. In the past, I usually used this attribute value. Generally, absolute and relative relative positioning and absolute positioning, but relative is used. There are relatively few. If you are a front-end, you should know that most of them use Margin-.....Padding-..., this time postion is used fixed: It is used in my pop-up layer background layer. Of course, absolute and relative can also be used, but practice has proved that fixed is more accurate and reasonable to use in the pop-up layer mask. Why do I know? This was discovered by me due to a BUG that appeared in the middle. I won’t talk about the BUG here. Anyway, just remember to use POSTION’s fixed when positioning the background of the pop-up layer. (The following is the css style sheet code:) /*Album background layer PhoneTeamrTransperantp This is p, and its parent node is BODY. When not in use, you need to set its display:none*/
.PhoneTeamrTransperantp{position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color:black; opacity: 0.7; z-index: 2147000002;}
Next: splicing table forms, haha, regarding this way of playing, there are more people doing PHP, but fewer
ASP.NET
, because ASP.NET has corresponding controls, Although I am developing a website under the ASP.NET development tool platform, I haven't used dragging controls for a long time. . . Generally, ASP.NET pages + HTML + AJAX are used to build websites. Regarding the problem that I encountered in the splicing table, I did not solve it when I was building a website 1-2 years ago. I solved it this time. This problem is to use jquery to operate the splicing. Tag, it didn’t work out last time so I used the
javascript
method instead. This time there were more MD tags, and I was determined to use jquery. Unexpectedly, hard work paid off, and this problem was solved by me. Solution: Write the juqery method for splicing table tags inside the splicing table tag method (I’ll post the code below): /*------------------------点击后将相册需要加载的这个项目的所有图片展示到一个弹出层中(小图片)---------------------------------*/
$(function () {
$(".transparentp").click(function (e) {
var el = e.srcElement || e.target;
var transparentBackViewArray = $(".transparentp");
var AppTitleArray = $(".appDetialTitleClass");
for (var i = 0; i < transparentBackViewArray.length; i++) {
var focusTransparentBackView = transparentBackViewArray[i];
if (el == focusTransparentBackView) {
var pointTitle = AppTitleArray[i];//根据title去查询需要加载的说明图片
//transParentLawyer全屏幕遮蔽层
$("#masterp").after('<p class="transParentLawyer" onclick=' + "closeAllCorver()" + ' style="display:block"> </p>')
/* .transParentLawyer{position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color: #666666; opacity: 0.5; z-index: 2147000000;}*/
var addPxWidth = document.documentElement.clientWidth;
var addPxHeight = document.documentElement.clientHeight;
var alertBackpWidth = 555;
var alertBackpHeight = 525;
var alertBackStyleMarginLeft = (addPxWidth - alertBackpWidth) / 2;
var alertBackStyleMarginTop = (addPxHeight - alertBackpHeight) / 2;
var createLeft = alertBackStyleMarginLeft.toString() + 'px';
var createTop = alertBackStyleMarginTop.toString() + 'px';
var ProjectName = "捉大毛APP";
var combindTable = "<p id='contentShowAppProjectImagep' style=' width:100%;height:30px;background:#dcdcdc; margin-top:5px;border-bottom:1px solid #b3b3b3;'><h3 style='text-align:center;color:#666666'>" + ProjectName + "</h3><a class='clsBtn' onclick=" + "closeAllCorver()" + "></a> </p>"
combindTable += "<p id='showAppImageContainerView' style='overFlow-y:scroll;overFlow-x:scroll;margin-top:0px; width:100%;height:495px;background:#dcdcdc;'><table id='showProjectDetailTable' cellspacing='0'>";
for (var i = 0; i < 5; i++) {
combindTable += "<tr><td><p class='showProjectDetailBackImagepForImgApp'><img class='showPorjectAppImg' src='../Source/webSite.jpg'/></p></td><td><p class='showProjectDetailBackImagepForImgApp'><img class='showPorjectAppImg' src='../Source/phoneAppBackPanel1.jpg'/></p></td><td><p class='showProjectDetailBackImagepForImgApp'><img class='showPorjectAppImg' src='../Source/phoneAppBackPanel1.jpg'/></p></td><td><p class='showProjectDetailBackImagepForImgApp'><img class='showPorjectAppImg' src='../Source/phoneAppBackPanel1.jpg'/></p></td><td><p class='showProjectDetailBackImagepForImgApp'><img class='showPorjectAppImg' src='../Source/phoneAppBackPanel1.jpg'/></p></td></tr>";
}
//overFlow-y:scroll;overFlow-x:scroll;
combindTable += '<table/></p>'
$(".transParentLawyer").after('<p class="imageContentLawyer" style=" position: fixed; width: 555px; height:525px; background-color: white; z-index: 2147000001; display:block;top:' + createTop + ';left:' + createLeft + ';border-radius: 5px;background:#dcdcdc;">' + combindTable + ' </p>')
break;
}
}//将jquery方法写在拼接table标签的jquery方法体内,而且要放在拼接操作的后面
/*-----------弹出相册加载图片监听(为什么写在这里勒应为,我们上面的方法执行了完毕了(将我们需要加载的标签拼接好,才有我们需要操作的标签,-------------------* /
$(".showPorjectAppImg").click(function(e)
{
var imageArray = $(".showPorjectAppImg");
var el = e.srcElement || e.target;
//相册遮罩层
var imagePath;
for (var i = 0; i < imageArray.length; i++)
{
var obj = imageArray[i];
if(el==obj)
{
currentAlbumIndex = i;
imagePath = obj.src;
break;
}
}
var addPxWidth = document.documentElement.clientWidth;
var addPxHeight = document.documentElement.clientHeight;
var alertBackpWidth = 320;
var alertBackpHeight = 560;
var alertBackStyleMarginLeft = (addPxWidth - alertBackpWidth) / 2;
var alertBackStyleMarginTop = (addPxHeight - alertBackpHeight) / 2;
var createLeft = alertBackStyleMarginLeft.toString() + 'px';
var createTop = alertBackStyleMarginTop.toString() + 'px';
$("#masterp").after('<p class="PhoneTeamrTransperantp" style="display:block"> </p>')
//src="+'"'+ imagePath +'"'+"/> 呵呵拼接的弹出图片
$(".PhoneTeamrTransperantp").after('<p class="albumShowImagep" style="box-shadow: -20px 20px 20px rgba(0, 0, 0, 0.3); position: fixed; width: 320px; height:560px; background-color: white;display:block; z-index: 2147000003; display:block;top:' + createTop + ';left:' + createLeft + ';border-radius: 5px;background:#dcdcdc;"> ' + "<img id='rollAblumImage' align='absmiddle' width='312' height='552' style='padding-left:4px;padding-top:4px;' src="+'"'+ imagePath +'"'+"/>" + '<a class="appProjectPrevious"></a><a class="appProjectNext"></a><a class="appProjectCloseAlbum" onclick=' + "closeAlbumAllCorver()" + '></a> </p>')
$(".appProjectPrevious").click(function (e) {//上一页
var imageArray = $(".showPorjectAppImg");
var el = e.srcElement || e.target;
var imagePath;
if (currentAlbumIndex > 0)
{
currentAlbumIndex = currentAlbumIndex + 1;
}
else {
currentAlbumIndex = imageArray.length - 1;
}
var obj = imageArray[currentAlbumIndex];
imagePath = "http://localhost:59047/Source/phoneAppBackPanel.jpg";//obj.src;
// $("#rollAblumImage").attr("src", imagePath);
$("#rollAblumImage").animate({ opacity: 'toggle' }, "slow", null, function () {
$("#rollAblumImage").attr("src", imagePath);
$("#rollAblumImage").animate({ opacity: 'toggle' }, "slow");
//var image = $("#rollAblumImage");
// resizeimg(image, 320, 560);
});
})
$(".appProjectNext").click(function (e)
{
// alert("adad");
var imageArray = $(".showPorjectAppImg");
var el = e.srcElement || e.target;
var imagePath;
if (currentAlbumIndex < imageArray.length-1) {
currentAlbumIndex = currentAlbumIndex + 1;
}
else {
currentAlbumIndex = 0;
}
var obj = imageArray[currentAlbumIndex];
imagePath = "http://localhost:59047/Source/phoneAppBackPanel.jpg";
$("#rollAblumImage").animate({ opacity: 'toggle' }, "slow", null, function () {
$("#rollAblumImage").attr("src", imagePath);
$("#rollAblumImage").animate({ opacity: 'toggle' }, "slow");
});
// $("#rollAblumImage").attr("src", imagePath);
})
})
});
});
The above is the detailed content of jquery+html implementation of page flipping album function example (recommended). For more information, please follow other related articles on the PHP Chinese website!




