
Let’s talk about the basics first. There are two types of HTML tags :
1. Block-level elements
p, h1~h6, address, blockquote, center, dir、dl、dt、dd、fieldset、form、hr、isindex、menu、noframes、noscript、ol、p、pre、table、ul……
Features : Always starts on a new line. Height, line height, and top and bottom margins are all controllable. The width defaults to 100% of its container unless a width is set.
Function: Mainly used to build website structure, page layout, and carry content.
2. Inline elements
span, a, abbr, acronym, b, bdo, big, br, cite, code, dfn, em, font, i, img, input, kbd, label, q, s, samp, select, small, strike, strong, sub, sup, textarea, tt, u, var...
Features: All on one line with other elements , the height, line height and top and bottom margins cannot be changed. The width is the width of its text or image and cannot be changed.
Function: Used to enhance content display and control details, such as bolding, italics, etc.
Although there are many HTML tags, and we can nest them infinitely when making pages, there are rules for nesting, and we cannot nest them arbitrarily.
Some tags have fixed nesting rules, for example: ul contains li, ol contains li, dl contains dt and dd, etc., and many are independent tags. In order to write better pages, generally follow the following rules:
1. Block-level elements are at the same level as block-level elements, Inline elements are at the same level as inline elements;
<p><span></span></p><p></p> //span是内行元素,p是块级元素,所以这个是错误的嵌套 <p><span></span><a></a></p> //这个是正确的嵌套
<p><span></span></p> <span><span></span></span>
h1、h2、h3、h4、h5、h6、p、dt
HTML5New Features
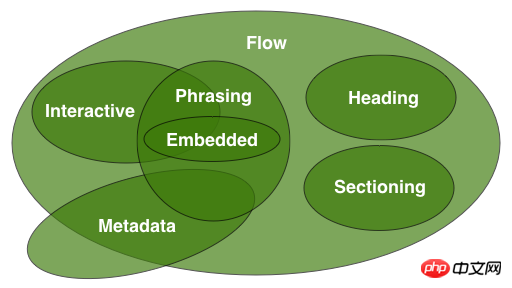
In HTML5, elements are no longer distinguished bydisplayattributes, but by ContentModel to distinguish, divided into:
Metadata content (metadata content) can be used to describe the performance or Sectioning content is an element used to define the range of titles and footers; Heading content defines a section Titles of blocks/sections; Document flow content is used for most of the elements used in the body of applications and documents; Phrasing content is used for Elements that mark paragraph-level text; Embedded content is an element that references or is inserted into other resources in the document; Interactive content is specifically designed to communicate with users Interactive elements. Elements that do not belong to any one category are called penetrating; elements that may belong to more than one category are called mixed. ## The following is a summary of the nesting rules of commonly used tags
## The following is a summary of the nesting rules of commonly used tags
1.
are statement elements
2.
3. The child elements of are transparent (subject to the child elements allowed by its parent element), but do not include interactive elements (interactive content)
4.
The above is the detailed content of Detailed explanation of HTML nesting rules. For more information, please follow other related articles on the PHP Chinese website!




