
This article mainly introduces the introductory tutorial of WeChat applet. Now I share it with you. It has certain reference value. Interested friends can refer to it.
WeChat Mini Program (hereinafter referred to as Mini Program) has exploded the circle of us programmers in recent months. It can be said that countless programmers are sharpening their knives and preparing to carve out a world in this fast cake. . So as a front-end developer, what is the difference between small program development and our usual development? Let's walk in the door and take a look.
Let’s learn about the development of small programs from the following directions:
1. Development tools
2. Layout differences
3.JS differences
4.Others
Preface
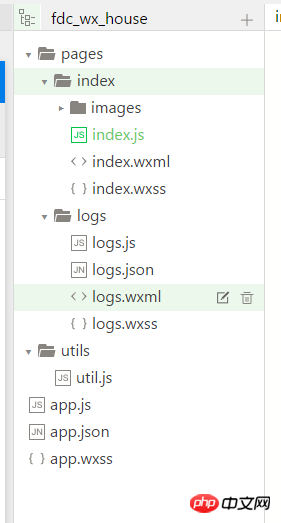
Look at one first The directory where the mini program is initialized: 
The mini program contains an app that describes the overall program and multiple pages that describe their respective pages. The main part of a mini program consists of three files, which must be placed in the root directory of the project, as follows: app.js, app.json, app.wxss; a mini program page consists of four files, namely: js, wxml, wxss, json.
Please click on the portal for details-->https://mp.weixin.qq.com/debug/wxadoc/dev/framework/structure.html?t=20161107
1. Development Tools
WeChat provides a 'WeChat Developer Tool', which can be downloaded directly from the official website of the mini program (https://mp.weixin.qq.com/ debug/wxadoc/dev/devtools/download.html?t=20161107).
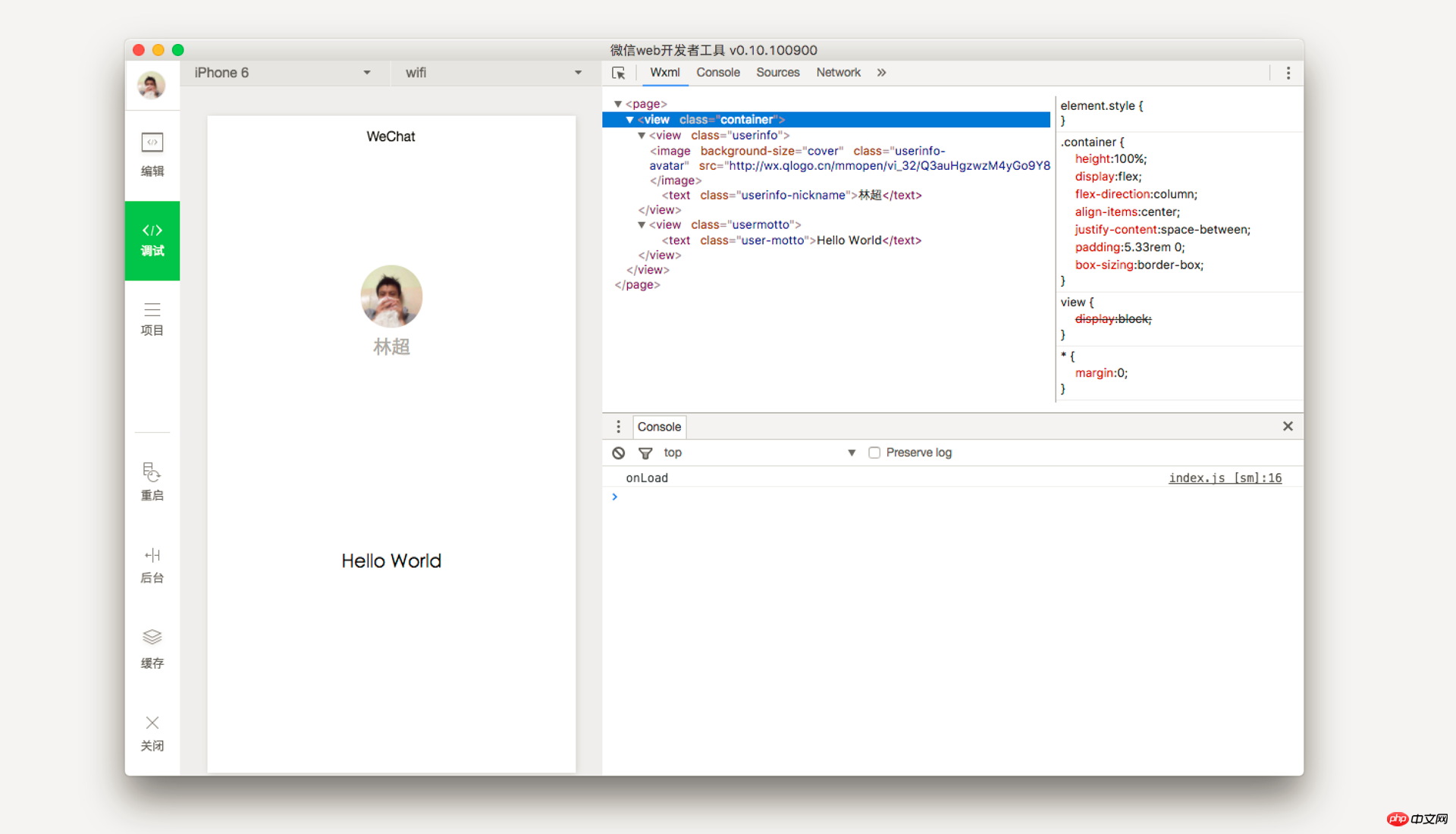
WeChat developer tools integrate development and debugging, code editing and program release. There is not much to introduce about the tool itself. I have been using it for a while. In terms of code editing habits, it is relatively similar to sublime text3. Its various features are not much different from st3. It is estimated that emmet is built-in, so it is relatively easy to get started.
One thing to note is that when using WeChat developer tools, you must get used to using the "compile" function. Some people will encounter that they have modified certain places in the editor, but However, the page has not changed. At this time, it only needs to be recompiled once, and the problem is solved. At the same time, when you encounter some strange problems, you might as well clear the cache, and you may gain unexpected results.
2. Layout differences
1. Tags
The tags of the mini program are different from the p, p, span and other tags we are used to. The biggest difference is that these familiar labels have been completely canceled in the mini program. The labels replaced are called components, which are view container, basic content, form component, operation feedback (will be abandoned and changed to API), navigation, Eight categories: media components, maps, and canvases. (Portal: https://mp.weixin.qq.com/debug/wxadoc/dev/component/?t=20161107)
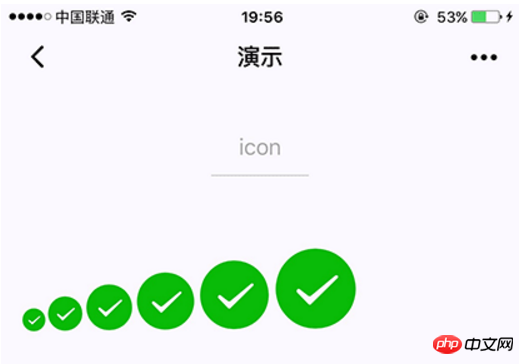
The usage of components is the same as labels, such as view component< view>< / view>, text component < text>< /view>. The writing method seems to be no different from the label writing method, but the biggest difference between these components and labels is that the component itself has a style, such as the icon component:
<view class="group">
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"></icon>
</block>
</view> 
We only need to use the icon component, and we can get the corresponding icon style without setting the style ourselves.
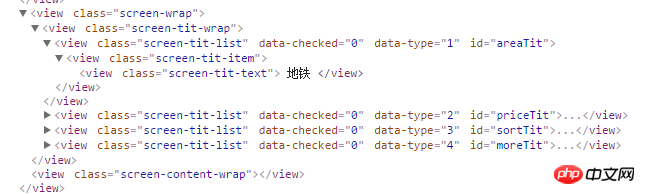
In daily small program development, the more commonly used components are view and text. The most commonly used component is view. The view itself does not have too many default styles. There is only one display: block style. So in my opinion, view is similar to p. We can just use it as p. Then you will find that views are everywhere during layout~, just like the picture below: 
View is full of views. This writing method does not need to consider semantics and SEO like HTML. It is very simple and crude~.
An additional mention of the text component. Text has a feature that view does not have, which is that the text in the text component can be copied, copied, and copied (important things are said three times~). If you want a certain piece of text to be copied, you can only use the text component. At the same time, one thing to note is that view components cannot be nested inside text components! Nesting is invalid!
2. Style
If the html tags have changed significantly, then the css has almost no changes, which means that we can Reconstruct our mobile web page very quickly in the mini program (just copy the style over). But there are a few issues we need to pay attention to:
1. The mini program introduces a new unit rpx: it can be adapted according to the screen width. The specified screen width is 750rpx. For example, on iPhone6, the screen width is 375px and there are 750 physical pixels in total, then 750rpx = 375px = 750 physical pixels, 1rpx = 0.5px = 1 physical pixel.
2. Less, sass and other writing methods are not supported
3.不支持不支持级联选择器,例如: .test:nth-child(2)、.test:last-child等
4.支持::before和::after
注:想了解更多请戳-->https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxss.html?t=20161107
二、JS差异
虽然小程序的交互采用的是js的语法,但是最大的变化就在于小程序无法使用选择器获取到页面的某个'dom'(应该不叫dom),这也是我们前端人员需要思路转变的地方,以往我们习惯于获取某个dom,然后这个dom上绑定各种事件,同时对页面进行一些改变操作,但是小程序并没有提供这种我们习惯的方法。
不能获取dom,也不能直接操作dom,那我们该怎么写呢?
1. bind 和 catch
bind和catch的作用从字面意思就可以大致猜出是用来绑定某些东西的,没错,这是小程序提供绑定事件的两个方法,而他们的区别在于bind不阻止冒泡,而catch阻止冒泡。小程序不提供获取dom的操作,而是让我们直接将事件绑定写入到组件内,如下代码:
<view id="tapTest" data-hi="WeChat" bindtap="tapName"> Click me! </view>
看到这大家可能发现了bind后面跟着一个tap,这个tap是什么东东?
2. tap
tap其实就是一个事件,你可以理解为click,不过在手机端叫做tap,其它的事件还有:touchstart、touchmove、touchcancel、touchend、longtap。
bindtap=”tapName”组合起来就是绑定个tap事件,tapName则是对应的方法名,在这里需要注意一点,调用方法时不能够使用tapName(“txt”)这种形式来传参,小程序不支持。那么如果我们想要给方法传递一些参数该怎么做呢?接着往下看。
3.event
我们先看一段代码:
Page({
tapName: function(event) {
console.log(event)
}
})打印出来的结果:
{
"type":"tap",
"timeStamp":895,
"target": {
"id": "tapTest",
"dataset": {
"hi":"WeChat"
}
},
"currentTarget": {
"id": "tapTest",
"dataset": {
"hi":"WeChat"
}
},
"detail": {
"x":53,
"y":14
},
"touches":[{
"identifier":0,
"pageX":53,
"pageY":14,
"clientX":53,
"clientY":14
}],
"changedTouches":[{
"identifier":0,
"pageX":53,
"pageY":14,
"clientX":53,
"clientY":14
}]
}看到这么一堆东西大家可能有点晕,没事,我们来捋一捋。这个event想来大家应该明白是什么,event包含了目标对象的相关信息。那意味着,我们只要去修改目标对象的相关信息,就可以给tapName方法传输参数了。
那么如何修改目标对象的相关信息呢?在这之前我们必须要先了解下currentTarget和target两个属性,前者是绑定事件的组件,后者是触发事件的组件源。理解清楚这两个属性很重要!如果是上面例子这种情况,只有一个view组件,那么这两个属性的值没什么区别,但是如果换成下面的这个例子,就不一样了:
<view id="tap1" data-hi="绑定组件" bindtap="tapName"> <view id="tap2" data-hi="触发组件源"></view> </view>
我们再输出看看(为了方便对比,只保留下currentTarget和target两个属性):
{
"target": {
"id": "tap2",
"dataset": {
"hi":"触发组件源"
}
},
"currentTarget": {
"id": "tap1",
"dataset": {
"hi":"绑定组件"
}
}
}通过这个例子就可以很清楚的发现,currentTarget对应的就是外层绑定了tapName方法的view组件,而target对应的则是内部的view组件。
通过两个例子,相信大家也注意到了两个属性,data-hi和dataset,这两个属性有什么关系呢?大家应该猜到了,dataset的值其实就是我们设置的data-xxx的值,而xxx则是dataset里面的key。大家对于data-xxx的写法应该不陌生,就是html中常见的自定义属性的写法,而在小程序中,则被用来传参。
4. 改变样式
前面就提到了小程序并不提供获取和操作dom的能力,这就又带来了一个问题,我们如何去动态的改变样式呢?我们先看下例子:
<view class="container" style="overflow: {{screenType?'hidden':'scroll-y'}}" bindtap="bindType">
Page({
data: {
screenType: ''
},
bindType: function(){
this.setData({
screenType: '1'
})
}
})</view>大家是不是有点明白了呢,我们没有办法直接获取dom然后去改变他的样式,所以我们只能通过data里的属性来控制样式的变化,如上面的代码,overflow的值取决于screenType的值是否存在,如果存在,则overflow: hidden,反之overflow: scroll-y;那么我们只需要改变screenType的值。要改变screenType的值也简单了,小程序提供了this.setData方法,可以设置data内的值。
四、其它
最后提一下我们熟悉的ajax请求,在小程序里,它不叫ajax,而叫做wx.request。用法和ajax没什么区别,唯一需要特别注意的是,请求必须是https请求!而不是平常的http请求!除了必须要是https请求以外,还需要到小程序的后台里设置合法域名,否则无法请求。
The above is the detailed content of Getting Started Tutorial on WeChat Mini Programs. For more information, please follow other related articles on the PHP Chinese website!




