What the hell is Google AMP?
What the hell is Google AMP?
Google AMP (Accelerated Mobile Pages, accelerated mobile pages) is a legal entity launched by Google to build web pages for static content, provide reliable and fast rendering, and speed up page loading time, especially on mobile The time to view the content on the web.

AMP HTML is built entirely on existing web technologies, by limiting some parts of HTML, CSS and JavaScript to provide reliable performance. These restrictions are enforced through AMP HTML a validator. To compensate for these limitations, AMP HTML defines a series of custom elements that go beyond base HTML to enrich content.
From a technical perspective, the reason why web pages using AMP technology can be opened so quickly is mainly due to the fact that it eliminates various parts of the web page code that may slow down the speed, such as third-party Script files, some HTML tags, ad trackers, etc.

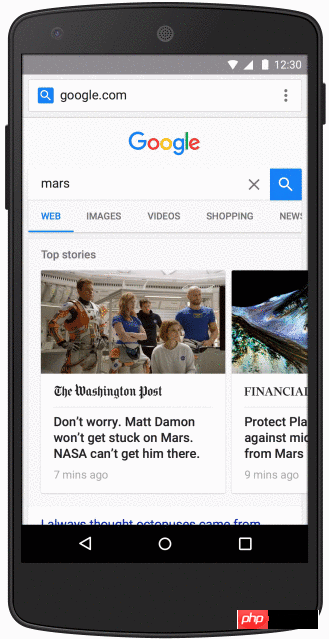
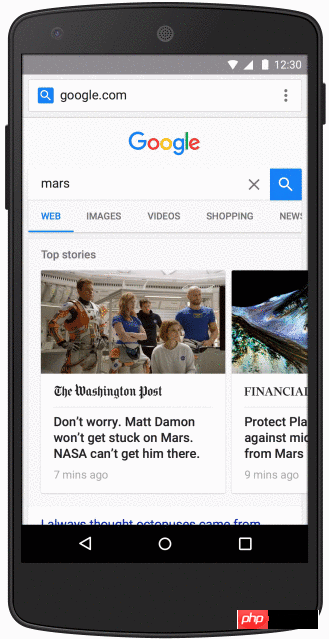
Through the above demonstration of Google AMP dynamic renderings, everyone should know it. If you know Baidu MIP, then You must have heard of Google AMP more or less. After all, Baidu MIP is the domestic version of AMP. With the two major domestic search engines Baidu and Sogou joining the Google AMP open source project, I believe that Google AMP will soon also Come into everyone's sight.
The purpose of AMP
The purpose of AMP is to greatly improve the loading speed of mobile web pages, thereby making it more conducive to visitors' browsing experience. According to Google statistics, if a page on the mobile terminal has not been loaded within 3 seconds, more than 90% of visitors will close the web page or visit other web pages. Therefore, loading time is very important to get effective traffic. However, the current web technology cannot meet the prime time point of loading in 3 seconds. Data from Google shows that the average loading time of mobile pages is currently 8 seconds! This means that the vast majority of websites have lost more than 90% of their effective traffic! . The AMP project was born to enable most pages to load as fast as possible on mobile pages.
It is worth mentioning that the AMP project was originally initiated by Google, but soon received responses from many websites, and gradually evolved into a development trend that has a great influence on natural search. At present, large news websites such as The Wall Street Journal, The New York Times, and the BBC have begun to use AMP technology to accelerate mobile web pages.
The working principle of AMP
The working principle of AMP can be simply summarized as: Code load reduction + cache preloading
Website side : Write the HTML code of the website page completely in accordance with AMP rules, which greatly removes the loading burden of redundant code
Website side : Follow Google AMP rules call JS and CSS, reducing the loading burden of components
Google side: When the page information is written in full compliance with the AMP rules, it is submitted to Google DNS, and Google DNS will The page information is cached in its own Cache server (note: it is Google’s own DNS cache server)
Client: When the user searches for an AMP webpage in the search engine and clicks When , Google will first call the cached data in the DNS cache server to display it to the visitor, so that the visitor can see the information they want to see at the first time.

In this way, AMP pages have greatly improved the loading speed of mobile pages through page load reduction and cache preloading. According to Google data, the loading speed can be increased by four times! In other words, a page that originally took 8 seconds to load, after AMP optimization, only takes 2 seconds to load! This can be said to be a huge improvement!
COMPOSITION OF AMP
AMP (accelerated mobile page) consists of 3 parts in content:
AMP HTML AMP JS Google AMP Cache
AMP HTML
The so-called AMP HTML is actually a new set of usage specifications of Google for HTML codes and tags. It mostly inherits the usage methods of general HTML tags, but it also has some new methods of using HTML tags invented by itself.
AMP JS
AMP JS and AMP HTML actually have the same idea, and standardize the use of JS and CSS on AMP pages.
Google AMP Cache
This everyone You can also learn about it yourself. Non-technical people don’t need to know.
The above is the detailed content of What the hell is Google AMP?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to run the h5 project
Apr 06, 2025 pm 12:21 PM
How to run the h5 project
Apr 06, 2025 pm 12:21 PM
Running the H5 project requires the following steps: installing necessary tools such as web server, Node.js, development tools, etc. Build a development environment, create project folders, initialize projects, and write code. Start the development server and run the command using the command line. Preview the project in your browser and enter the development server URL. Publish projects, optimize code, deploy projects, and set up web server configuration.
 What exactly does H5 page production mean?
Apr 06, 2025 am 07:18 AM
What exactly does H5 page production mean?
Apr 06, 2025 am 07:18 AM
H5 page production refers to the creation of cross-platform compatible web pages using technologies such as HTML5, CSS3 and JavaScript. Its core lies in the browser's parsing code, rendering structure, style and interactive functions. Common technologies include animation effects, responsive design, and data interaction. To avoid errors, developers should be debugged; performance optimization and best practices include image format optimization, request reduction and code specifications, etc. to improve loading speed and code quality.
 What application scenarios are suitable for H5 page production
Apr 05, 2025 pm 11:36 PM
What application scenarios are suitable for H5 page production
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) is suitable for lightweight applications, such as marketing campaign pages, product display pages and corporate promotion micro-websites. Its advantages lie in cross-platformity and rich interactivity, but its limitations lie in complex interactions and animations, local resource access and offline capabilities.
 How to make h5 click icon
Apr 06, 2025 pm 12:15 PM
How to make h5 click icon
Apr 06, 2025 pm 12:15 PM
The steps to create an H5 click icon include: preparing a square source image in the image editing software. Add interactivity in the H5 editor and set the click event. Create a hotspot that covers the entire icon. Set the action of click events, such as jumping to the page or triggering animation. Export H5 documents as HTML, CSS, and JavaScript files. Deploy the exported files to a website or other platform.
 What is the H5 programming language?
Apr 03, 2025 am 12:16 AM
What is the H5 programming language?
Apr 03, 2025 am 12:16 AM
H5 is not a standalone programming language, but a collection of HTML5, CSS3 and JavaScript for building modern web applications. 1. HTML5 defines the web page structure and content, and provides new tags and APIs. 2. CSS3 controls style and layout, and introduces new features such as animation. 3. JavaScript implements dynamic interaction and enhances functions through DOM operations and asynchronous requests.
 How do I handle user location privacy and permissions with the Geolocation API?
Mar 18, 2025 pm 02:16 PM
How do I handle user location privacy and permissions with the Geolocation API?
Mar 18, 2025 pm 02:16 PM
The article discusses managing user location privacy and permissions using the Geolocation API, emphasizing best practices for requesting permissions, ensuring data security, and complying with privacy laws.
 The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
H5. The main difference between mini programs and APP is: technical architecture: H5 is based on web technology, and mini programs and APP are independent applications. Experience and functions: H5 is light and easy to use, with limited functions; mini programs are lightweight and have good interactiveness; APPs are powerful and have smooth experience. Compatibility: H5 is cross-platform compatible, applets and APPs are restricted by the platform. Development cost: H5 has low development cost, medium mini programs, and highest APP. Applicable scenarios: H5 is suitable for information display, applets are suitable for lightweight applications, and APPs are suitable for complex functions.
 Is H5 page production a front-end development?
Apr 05, 2025 pm 11:42 PM
Is H5 page production a front-end development?
Apr 05, 2025 pm 11:42 PM
Yes, H5 page production is an important implementation method for front-end development, involving core technologies such as HTML, CSS and JavaScript. Developers build dynamic and powerful H5 pages by cleverly combining these technologies, such as using the <canvas> tag to draw graphics or using JavaScript to control interaction behavior.




