
Summary: Nowadays, more and more people are complaining that the speed of mobile network is too slow. This is an eternal topic, because no matter how fast the mobile network is, it cannot meet the growing demand for network speed. The era of slow Internet access under 14.4K modem has long been forgotten. Now people's requirement is to open any web page instantly. But strangely, what people are complaining about now is not the speed of the Internet, but the network itself. If we just talk about improving the network speed, it can be solved by increasing the network speed, reducing the network delay, or directly increasing the speed of the browser. (The impact of Google AMP and Baidu MIP on SEO)
But if you complain about the network itself, I am afraid you can only blame the people who created the World Wide Web.
The expansion speed of web pages in quantity is very alarming. Survey research conducted by HTTP Archive shows that in January 2012, the average amount of data required to open a page was 1,239kB, with a total of 86 requests; by September 2015, the amount of data had increased to 2,162kB, with the number of requests increased to 103 times. These numbers, while not directly tied to the time it takes for a page to load and render, are an important indicator of changes in the amount of information a page contains.
On the other hand, with the development of the network, local mobile applications are also developing more rapidly. Thanks to the increased performance of mobile devices, applications are becoming more responsive. So over time, the gap between the responsiveness of your app and the loading speed of your mobile network becomes more and more significant. Only then did people complain about Internet speed.
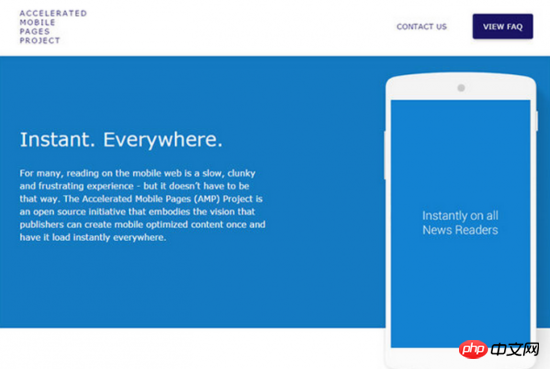
This is why Facebook developed Instant Articles, an interactive media content creation tool, why Apple developed news applications, and why Google developed Accelerated Mobile Pages (AMP). Although Google is a little late, its purpose of developing AMP is the same as that of Apple and Facebook. They all want to improve the user's experience of browsing the Web and make the user feel like they are using a local application.

For AMP, there are two key points that affect user experience, that is JavaScript and JavaScript-based ads. The advantage of AMP lies in Google's powerful server, and the disadvantage lies in Google ads. Although it sounds ridiculous, advertising is indeed the disadvantage of AMP. Because Google owns the largest online ad server on the Internet. If ads are the root of the problem, why doesn't Google just fix the problem with ads loading speed? If you want to understand AMP, then first you need to understand Google's new service itself.
What is AMP?
To understand AMP (What is Google AMP?), you also need to understand Facebook’s Instant Articles. Instant Articles uses RSS and standard HTML tags to optimize and streamline the items you create. While Facebook will automatically play video or audio clips to provide some additional content, Facebook claims Instant Articles will still load more than 10 times faster than opening them directly from the open web. Some of this speed comes from optimizing and condensing content, while others may benefit from caching.
But the crux of the matter is that Instant Articles can only view the content of websites that have signed an agreement with Facebook. This means that reading content from sites like National Geographic, BBC, and Buzzfeed from Facebook’s Instant Articles will be faster than reading directly from the web. . Apple's News works in much the same way, using the RSS standard, and then Apple optimizes the content.
All of these apps pare and optimize content from the web. This is basically equivalent to improving the problem of increasingly bloated Web pages in disguise.
The difference between AMP and Facebook's Instant Articles and Apple's News is that it does not use RSS or HTML standards, but uses its own optimized HTML standards. The HTML on AMP looks exactly like the original HTML, nothing fancy at all. In fact, if you don't look at the AMP project announcement at the top, you won't know that this webpage has been optimized by AMP, and it looks exactly like the corresponding webpage on the Web.

The tag tags used for markup on AMP are very limited, such as form tags, audio or video tags, embed tags, script tags, etc. There are none. Only a short list of HTML tags will appear at the top of the AMP. JavaScript suffers the same fate. Ads and tracking scripts will not appear in AMP. However, even if other tracking scripts are disabled, Google will still track you.
AMP itself also defines some tags, such as amp-YouTube, amp-ad or amp-pixel. These tags will likely become part of the Web standard (or possibly the second part of "ActiveX").
AMP sounds like a great project - faster web page loads, without any tracking scripts, without any JavaScript. However, AMP also has some design flaws.
AMP redesigned the scroll chart and replaced the original HTML content by using the custom component amp-img. In the same way, amp-audio was used to replace the music content, and amp-video was used to replace the video content. The developers of AMP believe that this will allow AMP to only call these add-ons when needed. However, this creates limitations on the web browser itself, not HTML itself. AMP is also well aware of the consequences of doing so. What you lose is not just some HTML tags, but also CSS-based animations and scroll bars.
But fortunately, AMP developers have done a very good job of listening to opinions. In the early days, there was a backlash against a piece of AMP code that disables zooming while reading. Thankfully Google listened and eliminated the zoom-impeding tags.
AMP's markup language is only part of it. After all, if what AMP really wanted to do was strip away all the web enhancements and just render the content of the page, it wouldn't have to go to all this trouble. Increased loading speed is a nice side benefit for users, but when looking at Facebook’s Instant Articles from an AMP perspective, it looks like Facebook is locking users into a specific website, format, or service.
The problem lies in the advertising service(Why does Google launch the AMP plan?)
The purpose of Facebook developing Instant Article is to let you You can see the content on other websites on the Internet. This direction is very correct. If users can enjoy faster loading speed in Facebook than in other browsers, why should users use other applications to view it?
Google seems to be aware of this threat from Facebook - through Instant Article, Facebook can completely filter out Google's advertising services. So Google quickly started developing the AMP project, whose purpose was actually to strengthen its market in the field of mobile advertising services. As for why computer users are abandoned, it's because Google has mastered the ability to push ads to you.
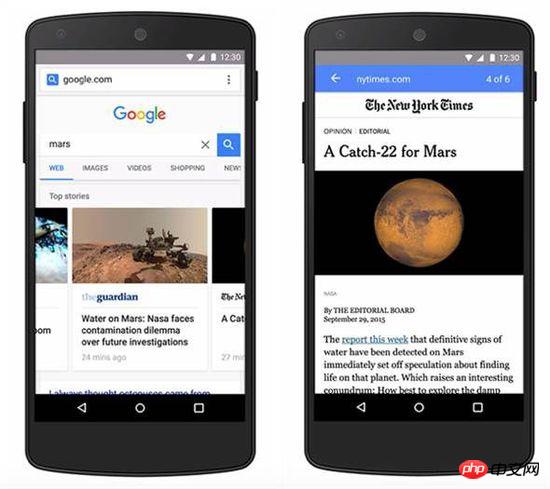
If you’ve seen the demo video of AMP, you can see how it will be integrated into search results next year. The way AMP pages are laid out on Google search pages is the same as the way local applications are loaded into other web pages. Allowing users to enjoy very fast response speeds.
To do this, Google needs to make the Web as fast as mobile applications. And it is confident that it can do it because Google has the world's top network engineers. Google has also been touting the advantages of mobile networks. However, the development speed of web pages always seems to be faster than the growth of Internet speed, so the Internet speed becomes relatively slower and slower.

Google has done its best to try to optimize its browser, and Chrome has become one of the fastest web browsers in the world. But Google found that even if it optimizes again, it still treats the symptoms rather than the root cause. Therefore, it becomes logical to carry out in-depth optimization of the Web on this basis.
More and more users report that excessively slow loading speed has become a barrier between information and users. Browsers usually use add-on control to block unnecessary content. Although this feature has been around for more than ten years, it has been limited to desktop systems. It wasn't until the emergence of Apple's iOS 9 that this simple content blocking tool was finally ported to mobile systems.
The content blocking and News application of iOS, coupled with Facebook’s Instant Article, you will suddenly find that Google’s ads are gone. This is what Google really cares about, and it is also the core meaning of developing AMP.
Static pages require Google's JavaScript
The most basic web page you can create on the Web is an HTML file containing some basic tag tags. Whatever you use to load this kind of page will be lightning fast. Because the amount of information contained in it is very small, and all you have to do is set up a template and put the information on the Internet. No JavaScript required at all, not even CSS.
AMP more or less wants you to create this kind of static page, but AMP doesn't care whether your web page is actually static or the kind of web page that may need to be called from a database. The key to the problem is " What is presented is static”. But then AMP requires each page to load third-party scripts. Until this script is loaded, AMP will intentionally set the transparency of the entire page to 0. Only then will the page be displayed.
This is indeed a bit confusing. A developer named Justin Avery wrote: "If this is the case, then obviously loading this kind of page directly will be faster."
Pinboard.in creator Maciej Cegowski did just that, putting together a demo page that copied AMP-based (and not found on the AMP homepage) JavaScript. Over a 3G connection, Cegowski's page loaded in 1.9 seconds, while AMP's page took 9.2 seconds. JavaScript slows down page load times, even though the JavaScript itself is part of Google's plan to speed up web parts.

Ironically, Google’s original intention is to encourage publishers to improve their pages-compress script content and make rational use of cache. But the improvement means that web pages will load slower. In other words, if the website does what Google says, it may actually become slower on AMP.
Ultimately, the best practice for publishers is still to do regular web development without relying on resources obtained from AMP. Unfortunately, there are now very few publishers building websites on their own these days. There are plenty of places for most publishers to get comparable loading speeds to AMP. Google says AMP will be able to increase web page loading speeds by 15% to 85%. Such a large range of changes is likely determined by how much third-party scripts are loaded on the site.
Dependence on JavaScript will also have another negative impact. AMP relies on JavaScript, which means that if their script cannot be loaded for some reason, for example, if you are on a train entering a tunnel, or if you are connecting to AMP in an area with a weak signal, the displayed page will is completely blank. Once the AMP page fails, the entire page will not be displayed.
Google knows this very well, so even its own Gmail still provides an alternative version based on HTML.
AMP developed for publishers
According to AMP’s requirements, all major media must do is give up their own online advertising. There are also interactive maps, data visualizations, and a commenting system.
Users can get AMP streamlined WordPress blogs. WordPress has a coverage rate of 24% of all websites on the Internet, and there is a simple way to quickly generate AMP files from WordPress. This is of great significance to AMP and will greatly promote the development of AMP. This certainly doesn’t mean leaving it to WordPress to build, in fact it would be counterproductive if you did. Because WordPress plugins tend to have a huge negative impact on loading times. We often see that a WordPress site loads multiple external JavaScript libraries, and this is because the user installs three plug-ins that use their own libraries. AMP can cleverly solve the problem of slow loading by optimizing these parts.
So, why do publishers want to use AMP? Because it is a Google project, its influence has penetrated into various industries and has a strong driving force on traffic. When Google decides to develop a certain project, it often attracts the attention of major media.
AMP is not trying to get rid of the Internet, we all know that. Its original intention was just to build a platform parallel to the Web. Under this system, publishers won't stop generating regular web pages, but they will typically also generate AMP files at the end of the URL (see the examples from early adopters). AMP pages and regular Web pages will be converted into each other through standard HTML tags, and users can choose between the two. This means that Google's web crawler may grab the AMP page, but Firefox on the desktop may also redirect the AMP page to a regular URL.

Perhaps, after many years, there will no longer be M-standard mobile-specific websites on the Web, but amp-standard mobile websites. As browsers, of course, what we want is to see a clean and tidy web page without other messy add-ons. Don't wait for slow loading of web pages, just a moment of refreshment.
Nowadays, we basically obtain external information in fragmented time, and the ways of obtaining information are becoming more and more diverse. Some people like to read online, some choose their favorite content to read through Rss readers, some read through Facebook’s Instant Article, some read through AMP pages on Twitter, and some read on their own apps. . What we hope is to obtain all the information from the outside world from a single software, saving our little fragmented time.
AMP and the Open Web
While AMP may be forced to design pages that comply with the AMP format requirements, so far it seems to look better than Open The Web or Facebook’s Instant Articles are more user-friendly.
If you think on the optimistic side, as a solution that Google has been looking for to speed up network loading, AMP actually has a bright future. As web developer (and fellow AMP optimist) Jeremy Keith says: "I'm hoping this will be a win-win. While publishers are trying to appease Google by creating AMP versions of their pages, maybe they'll start asking 'why' Can't our regular web pages be so fast? Such questions will also prompt them to improve their own web pages, so that the AMP project will likely become a pioneer in promoting the advancement of the entire Web."
Of course. , people in the AMP project are not all so optimistic. Developer Tim Kadlec wrote: "AMP does not feel like some regular browsers help load web pages, but like dragging their own streamlined optimization specifications into the Web bit by bit. Google does this by using a very specific tool To improve the open network. And display their own customized pages to users, attracting people to use AMP-standard web pages. "
Another important significance of AMP is that it can help publishers speed up their web pages: Google. Their web pages will be cached in Google's own CDN for free. "AMP is all about caching...if it complies with the rules, you will be able to use one of its caches," writes Dave Winer, who is responsible for RSS in the AMP project. "If you don't, you can use your own cache, but this way Doing so will seriously affect the effectiveness of AMP. "
This is actually the biggest potential problem of AMP. If Google decided to abuse its authority as the web's default search provider by prioritizing AMP pages, AMP would pose a serious threat to the open web.

#So far, Google has stated that AMP pages will not receive any priority in Web search results pages. However, this may change at any time. Why did Google waste its hands? Why didn't Google use faster web pages after officially releasing AMP, but prioritized slower loading web pages? After all, loading speed has become an important factor now, and AMP does make web pages faster.
In the long term, it’s hard to say how AMP will continue to grow and develop. Google comes up with new projects all the time. For example, Gmail has redefined the mailbox field. Other projects also come one after another. Remember Google Author? This is Google's last ditch effort to help the publishing industry.
For the web, we hope Google can successfully convince publishers to use AMP. It can really help us speed up web page loading in the future. As Cegowski wrote in his review of AMP: “It’s 2015, and websites should proactively serve mobile devices with pages that require fewer resources and can load quickly... for mobile devices , it’s a good idea to require more comfortable and readable versions of these sites, let’s improve loading speed even further and make it the only mobile web standard.”
The above is the detailed content of Revealing the Google AMP project: How does Google AMP improve web page loading speed?. For more information, please follow other related articles on the PHP Chinese website!
 How to learn go language from 0 basics
How to learn go language from 0 basics
 What currency is BTC?
What currency is BTC?
 Characteristics of relational databases
Characteristics of relational databases
 What is machine language
What is machine language
 c/s architecture and b/s architecture
c/s architecture and b/s architecture
 Reasons why ping fails
Reasons why ping fails
 What is a servo motor
What is a servo motor
 The difference between win10 home version and professional version
The difference between win10 home version and professional version
 How do mysql and redis ensure double-write consistency?
How do mysql and redis ensure double-write consistency?




