 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 Use custom web-font to implement data collection prevention code
Use custom web-font to implement data collection prevention code
Use custom web-font to implement data collection prevention code
This article introduces the use of the new CSS3 feature web-font, and uses custom web-font to prevent data collection
Introduction to web-font
web-font is a tag @font-face in CSS3. In the @font-face declaration, you can declare a font and specify this The font library file is downloaded from a certain address on the Internet.
The specific writing method is as follows:
@font-face { font-family: '字体名称'; src: url('http://www.example.com/字体名称.eot'); /* IE9 Compat Modes */
src: url('http://www.example.com/字体名称.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('http://www.example.com/字体名称.ttf') format('truetype'), /* Safari, Android, iOS */
url('http://www.example.com/字体名称.woff') format('woff'), /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
url('http://www.example.com/字体名称.svg?#字体名称') format('svg'); /* Legacy iOS */}When web page data needs to be modified with a special font, we can use web-font. Because using web-font will automatically load the font from the network, the user does not need to have the font installed on the machine.
Use custom web-font to prevent data collection
Prevention principle:
Use web-font to load fonts from the network, so we can create a set of fonts ourselves and set up a custom character mapping table.
For example, set 0xaaa to map character 1, 0xbbb to map character 2, and so on.
When the character 1 needs to be displayed, the source code of the web page will only be 0xaaa, and the collected data will only be 0xaaa, not 1, so that the collector cannot collect correct data. There is no impact on users with normal access.
It is not suitable to use the web-font method to prevent Chinese collection, because the Chinese font library is too large. For numbers and English, this method is suitable for preventing collection.
Example: Use custom web-font to prevent digital data collection (such as stocks, movie box office and other data)
1. Create a custom font of specified characters
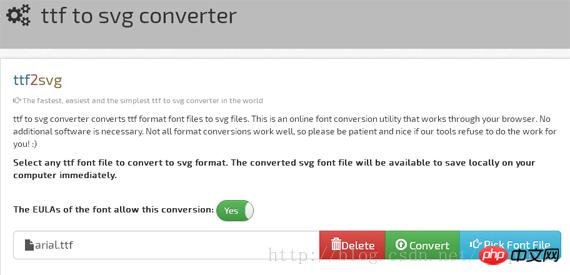
First select a font. For convenience of demonstration, select the Arial font that comes with the system.
ttf to svg

Enter everythingfonts.com/ttf-to-svg
Upload the ttf file and convert the font file Convert to svg format and save as my_webfont.svg
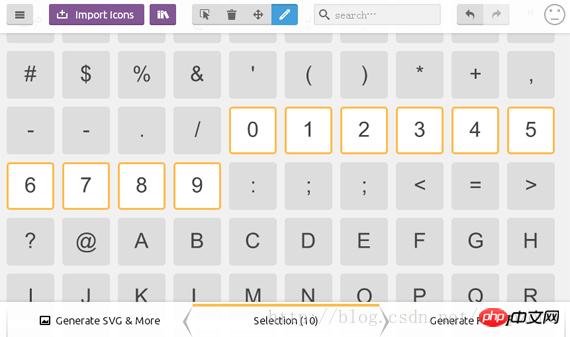
Select the characters to be used and set the font mapping relationship

Enter icomoon.io/app/#/select
Select the Import Icons button in the upper left corner and import my_webfont.svg
After importing, select the characters we want to use. In this example, we only need to select 0-9, and then click the lower right corner Generate Font Button
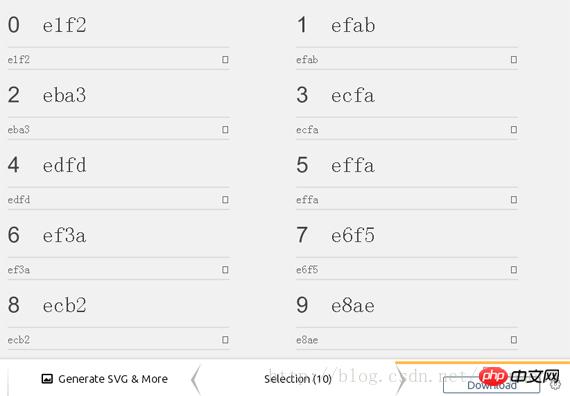
Set character mapping
Arial font character mapping relationship (characters and hexadecimal)
0 => 301 => 312 => 323 => 334 => 345 => 356 => 367 => 378 => 389 => 39
We modify it here The mapping relationship can be as complex and irregular as possible to make it difficult to guess.
For example, set the mapping relationship to
0 => e1f21 => efab2 => eba33 => ecfa4 => edfd5 => effa6 => ef3a7 => e6f58 => ecb29 => e8ae

and modify the name according to the mapping relationship. After setting the mapping relationship, click the lower right corner downloadDownload font.
Name all downloaded font files as my_webfont.*
2. Use web-font in web pages Display data
First you need to set @font-face
@font-face { font-family: 'my_webfont'; src: url('fonts/my_webfont.eot?fdipzone'); src: url('fonts/my_webfont.eot?fdipzone#iefix') format('embedded-opentype'), url('fonts/my_webfont.ttf?fdipzone') format('truetype'), url('fonts/my_webfont.woff?fdipzone') format('woff'), url('fonts/my_webfont.svg?fdipzone#my_webfont') format('svg');}Then you need to define a css class, font-family uses this web-font
.my_webfont{ font-family: my_webfont !important; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;}Where this kind of data needs to be displayed, fill in the data, and the class of the container is defined as my_webfont
<p class="my_webfont"></p>
so that the character 1 can be displayed.
3. Complete example code
<?php// 字体映射关系function get_font_num($num){
$result = ''; $font_map = array( 0 => 'e1f2', 1 => 'efab', 2 => 'eba3', 3 => 'ecfa', 4 => 'edfd', 5 => 'effa', 6 => 'ef3a', 7 => 'e6f5', 8 => 'ecb2', 9 => 'e8ae'
); for($i=0,$len=strlen($num); $i<$len; $i++){ $n = substr($num, $i, 1); if(is_numeric($n)){ $result .= '&#x'.$font_map[$n].';';
}else{ $result .= $n;
}
} return $result;
}$data = array( array('金刚:骷髅岛', 4921.98, 5), array('美女与野兽', 971.36, 12), array('欢乐喜剧人', 590.27, 5), array('一条狗的使命', 389.76, 26), array('领袖1935', 271.27, 1),
);?><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title>利用自定义web-font实现数据防采集</title>
<style type="text/css">
@font-face { font-family: 'my_webfont'; src: url('fonts/my_webfont.eot?fdipzone'); src: url('fonts/my_webfont.eot?fdipzone#iefix') format('embedded-opentype'), url('fonts/my_webfont.ttf?fdipzone') format('truetype'), url('fonts/my_webfont.woff?fdipzone') format('woff'), url('fonts/my_webfont.svg?fdipzone#my_webfont') format('svg'); font-weight: normal; font-style: normal; }
.my_webfont{ font-family: my_webfont !important; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; }
td{ padding: 0px 5px 0px 5px; text-align: center; }
.left{ text-align: left; }
</style>
</head>
<body>
<table>
<tr>
<td>排名</td>
<td>片名</td>
<td>实时票房(万)</td>
<td>上映天数</td>
</tr><?php
for($i=0,$len=count($data); $i<$len; $i++){ echo '<tr>'.PHP_EOL; echo '<td>'.($i+1).'</td>'.PHP_EOL; echo '<td class="left">'.$data[$i][0].'</td>'.PHP_EOL; echo '<td class="my_webfont">'.get_font_num($data[$i][1]).'</td>'.PHP_EOL; echo '<td class="my_webfont">'.get_font_num($data[$i][2]).'天</td>'.PHP_EOL; echo '</tr>'.PHP_EOL;
}?>
</table>
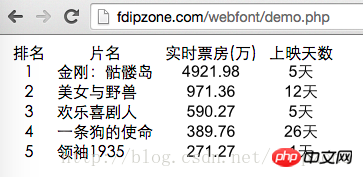
</body></html>You can see normal data when accessed in the browser

But the html source code is actually
<tr><td>1</td><td class="left">金刚:骷髅岛</td><td class="my_webfont">.</td><td class="my_webfont">天</td></tr>

The collector can only get something like edfd; data cannot know what characters are mapped by edfd;, thus preventing data collection.
Of course, the collector can know the meaning of each mapping through analysis, so as to perform post-collection conversion processing.
We can create multiple different font files and mapping tables. Each visit randomly uses one type, and regularly updates a batch of font files and mapping tables to increase the difficulty of collection.
In this way, the collector needs to analyze and convert all font files and mapping tables before collecting data, which will greatly increase the cost of collection.
The above is the detailed content of Use custom web-font to implement data collection prevention code. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Working with Flash Session Data in Laravel
Mar 12, 2025 pm 05:08 PM
Working with Flash Session Data in Laravel
Mar 12, 2025 pm 05:08 PM
Laravel simplifies handling temporary session data using its intuitive flash methods. This is perfect for displaying brief messages, alerts, or notifications within your application. Data persists only for the subsequent request by default: $request-
 Build a React App With a Laravel Back End: Part 2, React
Mar 04, 2025 am 09:33 AM
Build a React App With a Laravel Back End: Part 2, React
Mar 04, 2025 am 09:33 AM
This is the second and final part of the series on building a React application with a Laravel back-end. In the first part of the series, we created a RESTful API using Laravel for a basic product-listing application. In this tutorial, we will be dev
 cURL in PHP: How to Use the PHP cURL Extension in REST APIs
Mar 14, 2025 am 11:42 AM
cURL in PHP: How to Use the PHP cURL Extension in REST APIs
Mar 14, 2025 am 11:42 AM
The PHP Client URL (cURL) extension is a powerful tool for developers, enabling seamless interaction with remote servers and REST APIs. By leveraging libcurl, a well-respected multi-protocol file transfer library, PHP cURL facilitates efficient execution of various network protocols, including HTTP, HTTPS, and FTP. This extension offers granular control over HTTP requests, supports multiple concurrent operations, and provides built-in security features.
 Simplified HTTP Response Mocking in Laravel Tests
Mar 12, 2025 pm 05:09 PM
Simplified HTTP Response Mocking in Laravel Tests
Mar 12, 2025 pm 05:09 PM
Laravel provides concise HTTP response simulation syntax, simplifying HTTP interaction testing. This approach significantly reduces code redundancy while making your test simulation more intuitive. The basic implementation provides a variety of response type shortcuts: use Illuminate\Support\Facades\Http; Http::fake([ 'google.com' => 'Hello World', 'github.com' => ['foo' => 'bar'], 'forge.laravel.com' =>
 12 Best PHP Chat Scripts on CodeCanyon
Mar 13, 2025 pm 12:08 PM
12 Best PHP Chat Scripts on CodeCanyon
Mar 13, 2025 pm 12:08 PM
Do you want to provide real-time, instant solutions to your customers' most pressing problems? Live chat lets you have real-time conversations with customers and resolve their problems instantly. It allows you to provide faster service to your custom
 Notifications in Laravel
Mar 04, 2025 am 09:22 AM
Notifications in Laravel
Mar 04, 2025 am 09:22 AM
In this article, we're going to explore the notification system in the Laravel web framework. The notification system in Laravel allows you to send notifications to users over different channels. Today, we'll discuss how you can send notifications ov
 Explain the concept of late static binding in PHP.
Mar 21, 2025 pm 01:33 PM
Explain the concept of late static binding in PHP.
Mar 21, 2025 pm 01:33 PM
Article discusses late static binding (LSB) in PHP, introduced in PHP 5.3, allowing runtime resolution of static method calls for more flexible inheritance.Main issue: LSB vs. traditional polymorphism; LSB's practical applications and potential perfo
 PHP Logging: Best Practices for PHP Log Analysis
Mar 10, 2025 pm 02:32 PM
PHP Logging: Best Practices for PHP Log Analysis
Mar 10, 2025 pm 02:32 PM
PHP logging is essential for monitoring and debugging web applications, as well as capturing critical events, errors, and runtime behavior. It provides valuable insights into system performance, helps identify issues, and supports faster troubleshoot





