 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 WeChat applet implements waterfall flow layout and unlimited loading
WeChat applet implements waterfall flow layout and unlimited loading
WeChat applet implements waterfall flow layout and unlimited loading
Waterfall flow layout is a popular page layoutMethod, the most typical one is Pinterest.com. The height of each card is different, forming an uneven beauty.
In HTML5, we can find many based on it. Waterfall layout plug-ins such as jQuery can easily create such a layout. In the WeChat applet, we can also achieve this effect, but due to the mini programframework There are still some differences in implementation ideas for some features.
Today we will take a look at how to implement this waterfall flow layout in a small program:

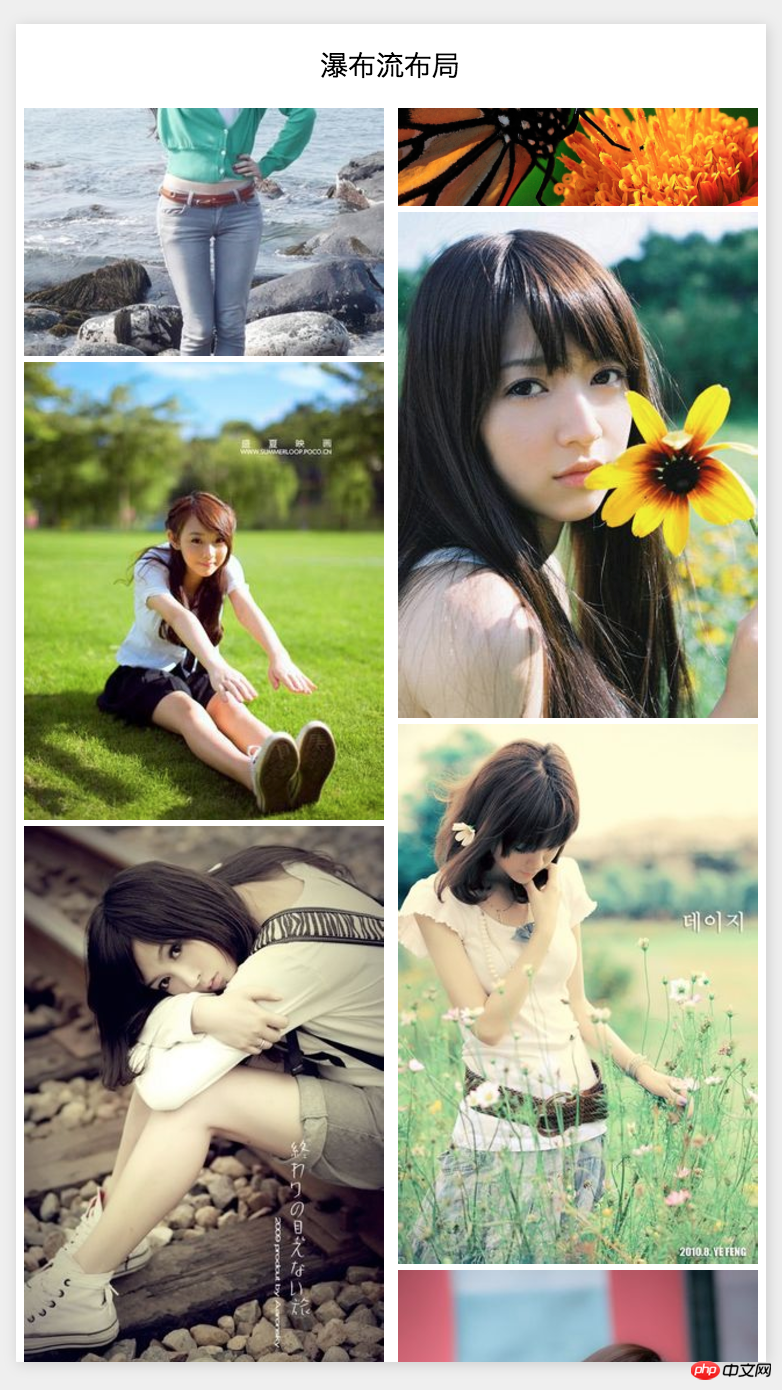
Small program waterfall flow layout
What we want to implement is a fixed 2-column layout, and then dynamically load the picture data into these two columns (while loading The incoming image will be placed in the left column or the right column according to the actual size of the image)
/* 单个图片容器的样式 */
.img_item {
width: 48%;
margin: 1%;
display: inline-block;
vertical-align: top;
}We know that in HTML, if we want to dynamically load images, we usually use #. ##new Image() creates an image object, and then uses it to dynamically load an image pointed to by the url, and obtain the actual size of the image and other information. In the mini program framework, there is no such thing. Provide corresponding JS objects to handle image loading. In fact, we can use the
<!-- 在页面上放一个隐藏区域,并用image组件去加载一个或多个图片资源 -->
<view style="display:none">
<image wx:for="{{images}}" wx:key="id" id="{{item.id}}" src="{{item.pic}}" bindload="onImageLoad"></image>
</view>data binding, and let the
let col1H = 0;
let col2H = 0;
Page({
data: {
scrollH: 0,
imgWidth: 0,
loadingCount: 0,
images: [],
col1: [],
col2: []
},
onLoad: function () {
wx.getSystemInfo({
success: (res) => {
let ww = res.windowWidth;
let wh = res.windowHeight;
let imgWidth = ww * 0.48;
let scrollH = wh;
this.setData({
scrollH: scrollH,
imgWidth: imgWidth
});
//加载首组图片
this.loadImages();
}
})
},
onImageLoad: function (e) {
let imageId = e.currentTarget.id;
let oImgW = e.detail.width; //图片原始宽度
let oImgH = e.detail.height; //图片原始高度
let imgWidth = this.data.imgWidth; //图片设置的宽度
let scale = imgWidth / oImgW; //比例计算
let imgHeight = oImgH * scale; //自适应高度
let images = this.data.images;
let imageObj = null;
for (let i = 0; i < images.length; i++) {
let img = images[i];
if (img.id === imageId) {
imageObj = img;
break;
}
}
imageObj.height = imgHeight;
let loadingCount = this.data.loadingCount - 1;
let col1 = this.data.col1;
let col2 = this.data.col2;
//判断当前图片添加到左列还是右列
if (col1H <= col2H) {
col1H += imgHeight;
col1.push(imageObj);
} else {
col2H += imgHeight;
col2.push(imageObj);
}
let data = {
loadingCount: loadingCount,
col1: col1,
col2: col2
};
//当前这组图片已加载完毕,则清空图片临时加载区域的内容
if (!loadingCount) {
data.images = [];
}
this.setData(data);
},
loadImages: function () {
let images = [
{ pic: "../../images/1.png", height: 0 },
{ pic: "../../images/2.png", height: 0 },
{ pic: "../../images/3.png", height: 0 },
{ pic: "../../images/4.png", height: 0 },
{ pic: "../../images/5.png", height: 0 },
{ pic: "../../images/6.png", height: 0 },
{ pic: "../../images/7.png", height: 0 },
{ pic: "../../images/8.png", height: 0 },
{ pic: "../../images/9.png", height: 0 },
{ pic: "../../images/10.png", height: 0 },
{ pic: "../../images/11.png", height: 0 },
{ pic: "../../images/12.png", height: 0 },
{ pic: "../../images/13.png", height: 0 },
{ pic: "../../images/14.png", height: 0 }
];
let baseId = "img-" + (+new Date());
for (let i = 0; i < images.length; i++) {
images[i].id = baseId + "-" + i;
}
this.setData({
loadingCount: images.length,
images: images
});
}
})<scroll-view scroll-y="true" style="height:{{scrollH}}px" bindscrolltolower="loadImages">
<view style="width:100%">
<view class="img_item">
<view wx:for="{{col1}}" wx:key="id">
<image src="{{item.pic}}" style="width:100%;height:{{item.height}}px"></image>
</view>
</view>
<view class="img_item">
<view wx:for="{{col2}}" wx:key="id">
<image src="{{item.pic}}" style="width:100%;height:{{item.height}}px"></image>
</view>
</view>
</view>
</scroll-view>The above is the detailed content of WeChat applet implements waterfall flow layout and unlimited loading. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to build infinite scroll and waterfall flow layout using Vue?
Jun 27, 2023 pm 01:32 PM
How to build infinite scroll and waterfall flow layout using Vue?
Jun 27, 2023 pm 01:32 PM
Vue.js is a popular JavaScript framework that allows developers to easily create dynamic, responsive web applications. Among them, it is especially favored by developers for its powerful component development capabilities. Infinite scrolling and waterfall flow layout have become one of the indispensable features in modern web development. This article aims to introduce how to use Vue.js, combined with some third-party libraries, to implement infinite scrolling and waterfall flow layout functions. Achieve infinite scroll infinite scroll (Infinit
 How to use HTML and CSS to implement waterfall flow product display layout
Oct 21, 2023 am 09:25 AM
How to use HTML and CSS to implement waterfall flow product display layout
Oct 21, 2023 am 09:25 AM
How to use HTML and CSS to implement waterfall flow product display layout. Waterfall flow layout is a common web design method, which is characterized by presenting an intricate, dynamic and orderly visual effect. Applying waterfall flow layout to product display web pages can improve the display effect of products and attract users' attention. This article will introduce how to use HTML and CSS to implement waterfall flow product display layout, and provide specific code examples. 1. HTML structure First, we need to build a basic HTML structure to accommodate
 How to use the flex property of CSS3 to create a waterfall flow layout effect?
Sep 09, 2023 am 08:39 AM
How to use the flex property of CSS3 to create a waterfall flow layout effect?
Sep 09, 2023 am 08:39 AM
How to use the flex property of CSS3 to create a waterfall flow layout effect? In web design, Waterfall Layout is a common and popular page layout method. It is characterized by presenting content in irregular columns and row heights, creating a waterfall-like aesthetic. In the past, implementing a waterfall layout required using complex JavaScript code to calculate the position and size of elements. However, with the development of CSS3, we can use its powerful flex property to make it simpler
 Tips for implementing responsive card waterfall flow layout using CSS
Nov 21, 2023 am 08:26 AM
Tips for implementing responsive card waterfall flow layout using CSS
Nov 21, 2023 am 08:26 AM
Tips for Implementing Responsive Card Waterfall Layout Using CSS With the popularity of mobile devices and the diversification of web content, responsive design has become one of the basic requirements of modern web development. Among them, card layout and waterfall layout have gradually become popular design styles. This article will introduce how to use CSS to implement a responsive card waterfall layout and provide specific code examples. 1. HTML structure First, we need to define the structure of a set of cards in HTML, such as using <ul> and <
 How to use CSS Flex layout to implement waterfall flow layout
Sep 27, 2023 pm 04:22 PM
How to use CSS Flex layout to implement waterfall flow layout
Sep 27, 2023 pm 04:22 PM
How to use CSSFlex elastic layout to implement waterfall flow layout. With the continuous development of web design, waterfall flow layout has become a very popular page layout method. Unlike the traditional grid layout, the waterfall flow layout can adapt to the screen size and presents a unique sense of flow. In this article, we will introduce how to use CSSFlex elastic layout to implement waterfall flow layout, and provide specific code examples. CSSFlex elastic layout is a powerful layout model that applies di
 Use uniapp to achieve waterfall flow layout effect
Nov 21, 2023 am 10:25 AM
Use uniapp to achieve waterfall flow layout effect
Nov 21, 2023 am 10:25 AM
Use Uniapp to achieve waterfall flow layout effect. Waterfall flow layout is a common web page layout form. Its characteristic is that the content is arranged in irregular columns to form a waterfall flow-like effect. In mobile development, the Uniapp framework can be used to easily achieve waterfall flow layout effects. This article will introduce how to use Uniapp to implement waterfall flow layout and provide specific code examples. 1. Create the Uniapp project. First, we need to install the HbuilderX development tool on the computer.
 How to implement waterfall flow layout using HTML and CSS
Oct 24, 2023 am 09:33 AM
How to implement waterfall flow layout using HTML and CSS
Oct 24, 2023 am 09:33 AM
How to use HTML and CSS to implement waterfall flow layout. Waterfall layout (Waterfall Layout) is a common web page layout method. It can make the web page content appear like a waterfall flow. The height of each column can be different, making the web page look more beautiful. Fun and action-packed. In this article, we will introduce how to use HTML and CSS to implement waterfall layout, with specific code examples. First, let's look at the required HTML structure. In order to implement waterfall flow layout, we need to use
 How to solve the problem of infinite loading of search box in win10
Dec 26, 2023 pm 10:05 PM
How to solve the problem of infinite loading of search box in win10
Dec 26, 2023 pm 10:05 PM
When users use the win search box, the search items keep loading and no items are displayed. Generally, the problem can be solved by opening Windows PowerShell (administrator) and inputting commands. Let’s take a look at the detailed solution to the infinite loading of the win10 search box. The win10 search box loads infinitely: 1. Click the Start menu - find the Windows PowerShell folder. 2. Click the WindowsPowerShell file - right-click WindowsPowerShell - select Run as administrator. 3. Output the command in the command window. Get-AppXPackage-NameMicrosoft.Windows.



