Things to note on H5 pages
1. There should not be too much content on a single page
Common design dimensions: 750 x 1334 / 640 x 1134, including the height of the signal bar at the top of the mobile phone.
Mobile H5 activity pages often need to be shared to various social apps, commonly used ones include WeChat, QQ, etc.
When you use a mobile device to view the page, you will find that there is a top page in the WeChat browser Navigation bar, in the qq built-in browser there is not only top navigation, but also operation bar at the bottom (the same is true for safari browser), these will occupy the design draft display area, so In the design process, you need to consider the amount of content, and reserve a certain amount of space at the bottom of the page, so that it will not be blocked in WeChat or QQ
. As shown below (QQ built-in browser): The page design size is 750 x 1334, the top occupies 150px, the bottom occupies 110px, and a total of 260px is occupied. Therefore, the design draft content should be controlled within the height of 1334-260=1074px when writing code. Use the Chrome browser to simulate the device size and save the size (750*1074) for real-time viewing of the mobile page effect
. If the page has been written, you can only adjust the content according to the above size, reduce the spacing of elements, scale the picture size, etc.
Share it with me. Failed attempt:
#If the entire page is scaled (using the meta tag), according to the proportion of the design draft, the width will be smaller when the height is sufficient, and the sides will There is a white background;
Even if rem is used as the unit of the relevant spacing, there is no way to find a suitable ratio to switch between the two heights (WeChat/QQ), so it is uniformly adjusted to the appropriate With QQ, even if there is extra space under WeChat, the fixed bottom guidance downward arrow can make it not too abrupt.

img
tag to introduce it, as follows:.
 Code sample.png
Code sample.png
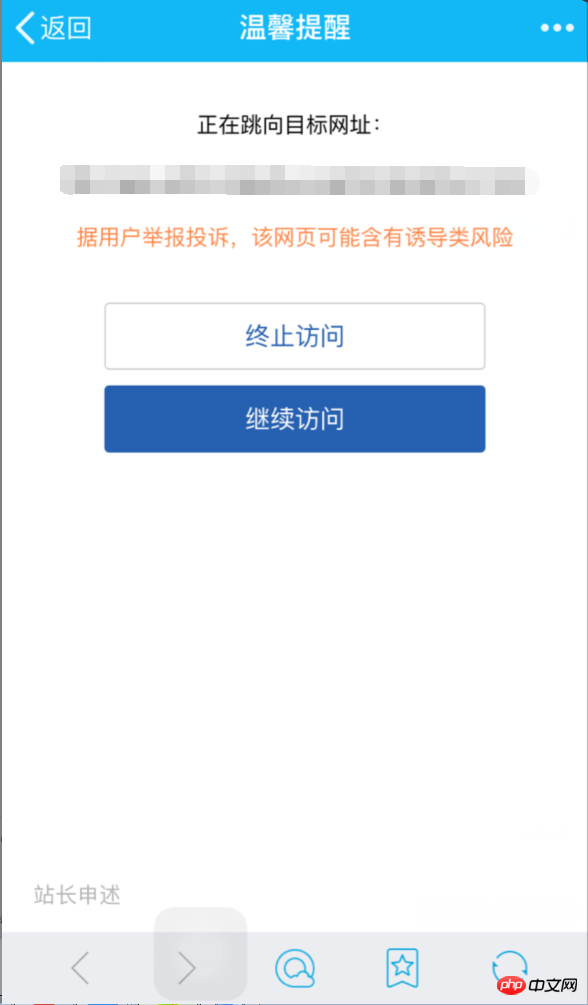
 Warm reminder in QQ
Warm reminder in QQ
For example, if the QR code scan result is the download address of the application, you can use the micro download address of App Store to generate the QR code. This will not be a "warm reminder" .
If you plan to lay out first, and then use automated tools to put the images together to reduce the number of requests, please note: When writing CSS, the image width The height should be fixed, and only after the pictures are combined can the picture be displayed by positioning and displaying the width and height of the area.5. Use Gulp to combine images
For example, if the layout is
widthIf you directly copy the page link and share it with others, users who receive the link message on their mobile phones may see related information about the link. , such as page titles, descriptions, and images. The relevant information setting method is as follows:: 100%;
background-position<a href="http://www.php.cn/wiki/835.html" target="_blank">: center;</a>, use tools to merge the images Finally, other images will be displayed within the element area (100% width), which is not what we want to see. <a href="http://www.php.cn/wiki/896.html" target="_blank"></a>6. About link sharing-QQ
<title>QQ中链接的标题由此处获取</title>
<meta name="description" content="QQ中链接的描述由此处获取">
<!-- QQ默认获取的图片有可能出现缩放问题,效果不佳,可以通过如下方法进行设置 -->
<meta itemprop="image" content="http://*.*.com/static/images/share.png" />
Copy after login
Please refer to the mobile QQ<title>QQ中链接的标题由此处获取</title> <meta name="description" content="QQ中链接的描述由此处获取"> <!-- QQ默认获取的图片有可能出现缩放问题,效果不佳,可以通过如下方法进行设置 --> <meta itemprop="image" content="http://*.*.com/static/images/share.png" />
interface
document:setShareInfo. Question
: Even if you use the above image setting method, the expected image still fails to be displayed?Solution: Make sure the link format you send will be omitted, such as:
somedomain/ or <a href="http://www.php.cn/wiki/646.html" target="_blank">somedomain/index </a>, the correct one should be somedomain/index.html, so that the image can be correctly parsed.
如果是打开链接后,在QQ内置浏览器里选择将页面分享出去,那一般不会出错。
7. 图片压缩
使用自动化工具 gulp-imagemin(教程) 来压缩图片,效果举例:101 KB => 80.7 KB。后来我使用了在线工具 Tinypng 又进行了一次压缩,效果举例:(上面使用 gulp-imagemin 压缩过的图片)80.7 KB => 38.1 KB,可见光使用自动化工具来压缩是不够的,大部分图片仍存在较大的压缩空间,可以再扔到 Tinypng 里压缩一下看看。
在线的 Tinypng 可以无限次使用,如果想要使用其 API 来进行压缩自动化的话,可以使用 gulp-tinypng 等插件,但是有每月压缩图片数量限制,每月前500张图片免费,其他收费情况参考官网说明。使用其 API 还需要获取 API Key,这里可以获取。
个人觉得想要免费的话使用 API 会有数量限制,时刻惦记着数量有点心累,不如直接使用在线工具,也不麻烦~
8. Loading
首屏 Loading,代码段分享,拿走即用~
function loading(){
function Load(){}
Load.prototype.loadImgs = function(urls,callback) {
this.urls = urls;
this.imgNumbers = urls.length;
this.loadImgNumbers = 0;
var that =this;
for(var i=0;i<urls.length;i++){
var obj = new Image();
obj.src = urls[i];
obj.onload = function(){
that.loadImgNumbers++;
callback(parseInt((that.loadImgNumbers/that.imgNumbers)*100));
}
}
};
var loader = new Load();
loader.loadImgs([
// 将所有需要加载的图片地址写于此处
"http://domain/site/dist/img/XX.png",
"http://domain/site/dist/img/XX.png",
"http://domain/site/dist/img/XX.png",
"http://domain/site/dist/img/XX.png",
"http://domain/site/dist/img/XX.png",
"http://domain/site/dist/img/XX.png",
"http://domain/site/dist/img/XX.png"
],function(percent){
// 假设显示百分比的元素为 $(".percent")
$(".percent").text(percent+'%');
// 加载结束后,隐藏相应的 loading 或遮罩
if(percent==100) {
$(".mask").css('display','none');
}
});
}
// 执行 loading 方法
loading();9. CSS 动画属性前缀 webkit
使用 CSS3 来制作动画效果的话,webkit 前缀一定记得加,要不然在某些手机下动画效果是没有的。
如下:
-webkit-animation: f .8s 2s forwards ease-in-out;
animation: f .8s 2s forwards ease-in-out;
@-webkit-keyframes f {
0% {
opacity: 0;
-webkit-transform: translate3d(750px,0,0);
transform: translate3d(750px,0,0)
}
to {
opacity: 1;
-webkit-transform: translateZ(0);
transform: translateZ(0)
}
}
@keyframes f {
0% {
opacity: 0;
-webkit-transform: translate3d(750px,0,0);
transform: translate3d(750px,0,0)
}
to {
opacity: 1;
-webkit-transform: translateZ(0);
transform: translateZ(0)
}
}推荐使用自动化工具来处理未加前缀的 CSS 文件,如 gulp-autoprefixer。
10. Swiper.js & Animate.css
你只需要 Swiper.js 和 Animate.css 即可打造(简单的)移动端 H5 活动页面~
Swiper 是纯 javascript 打造的滑动特效插件,面向手机、平板电脑等移动终端。
Animate.css 是纯 CSS 编写而成的动画库,包含多种常见的 CSS 动画。
引用 Swiper.js,同时在 Animate.css 中寻找需要的动画效果复制粘贴进 css 文件即可,完全不必引用 Animate.css。
11. 使用 Meta 标签进行页面缩放
<!-- 以下代码默认设计稿尺寸为 640 x 1134 -->
<meta id="viewport" content="width=device-width, user-scalable=yes,initial-scale=1" name="viewport" />
<script>
var detectBrowser = function(name) {
if(navigator.userAgent.toLowerCase().indexOf(name) > -1) {
return true;
} else {
return false;
}
};
var width = parseInt(window.screen.width);
var scale = width/640; // 根据设计稿尺寸进行相应修改:640=>?
var userScalable = 'no';
if(detectBrowser("qq/")) userScalable = 'yes';
document.getElementById('viewport').setAttribute(
'content', 'target-densitydpi=device-dpi,width=640,user-scalable='+userScalable+',initial-scale=' + scale); // 这里也别忘了改:640=>?
</script>利用 meta 标签对页面进行缩放,使得我们可以直接根据设计稿来进行页面的编写,不用再进行单位的换算等等,省却了很多麻烦。
12. 微信二维码问题
01:同一个页面里要是有两个二维码,长按扫描总是只能扫出 左侧/第一个 二维码。
解决:可视区域内只能出现一个二维码。
02:使用 meta 标签缩放页面后长按二维码图片无反应。
解决:使用了以下代码之后,就能长按识别二维码了~
<!--同一张二维码图片--> <!--下面这张 opacity 为 0,隐藏起来,但是实际存在,并且宽为 100%,屏幕有多大就多大--> < img style="right:0; top:0; height: auto;width: 100%;opacity: 0;position: absolute;" src="二维码图片地址"> <!--下面这张是呈现给用户看的--> < img src="二维码图片地址" title="qrcode" alt="qrcode"> <!--PS: img 标签前面的空格记得去掉,这里加上空格是因为有 bug,针对 img 标签代码渲染会出错-->
The above is the detailed content of Things to note on H5 pages. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1390
1390
 52
52
 Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
HTML is suitable for beginners because it is simple and easy to learn and can quickly see results. 1) The learning curve of HTML is smooth and easy to get started. 2) Just master the basic tags to start creating web pages. 3) High flexibility and can be used in combination with CSS and JavaScript. 4) Rich learning resources and modern tools support the learning process.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofastartingtaginHTMLis,whichbeginsaparagraph.StartingtagsareessentialinHTMLastheyinitiateelements,definetheirtypes,andarecrucialforstructuringwebpagesandconstructingtheDOM.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
GiteePages static website deployment failed: 404 error troubleshooting and resolution when using Gitee...
 How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
The Y-axis position adaptive algorithm for web annotation function This article will explore how to implement annotation functions similar to Word documents, especially how to deal with the interval between annotations...
 How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
To achieve the effect of scattering and enlarging the surrounding images after clicking on the image, many web designs need to achieve an interactive effect: click on a certain image to make the surrounding...
 Why do you need to call Vue.use(VueRouter) in the index.js file under the router folder?
Apr 05, 2025 pm 01:03 PM
Why do you need to call Vue.use(VueRouter) in the index.js file under the router folder?
Apr 05, 2025 pm 01:03 PM
The necessity of registering VueRouter in the index.js file under the router folder When developing Vue applications, you often encounter problems with routing configuration. Special...




