Recommended front-end automation tools
With the continuous development of front-end development technology, front-end development work has become more and more complex. If you can use some automated tools reasonably, life will be much easier.
LiveReload
My current main development machine is an earlier 13-inch Macbook Pro, plus a Dell monitor. I believe anyone who does front-end development knows how much this extra monitor can improve work efficiency.
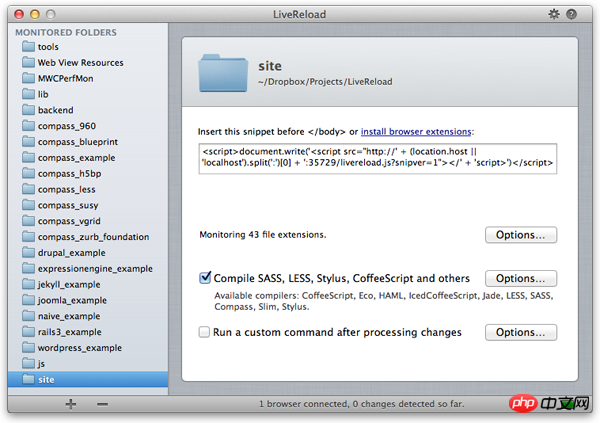
LiveReload technology + two displays can help you save the boring work of repeatedly refreshing the browser. There are many ways to implement LiveReload. If you prefer a graphical desktop application, you can try LiveReload.app. This application has both Mac and Windows versions. It is also very simple to use. You can set the location of the file to be monitored through the graphical interface. folder, and then insert a script into the HTML page.


livereload.app
If you prefer the command line like me, you can use the following commandInstall LiveReload.
1 |
|
When using it, you only need to execute livereload in the working directory, and then click the plug-in icon in Chrome to start monitoring.
Webpack
Now doing front-end development usually involves preprocessors. Although the diversification of technologies brings us more choices, the code generated by these technologies must be browsed To obtain consistent performance in the browser, you must convert it into a type supported by the browser.
Webpack is a module loading and packaging tool. Its rich plug-ins make this tool very practical. Although Grunt and Gulp are now very popular as two front-end automation tools, in fact Webpack combined with Npm scripts is enough in most situations.
Installing Webpack is very simple, it is recommended to install it globally directly
1 |
|
You may also need to install the corresponding loader, such as JSX loader, Less loader, this part of the package is recommended Installed under the project folder.
1 |
|
You only need to define the loader in the configuration file of webpack, and various popular front-end development technologies are at your disposal.
For more Webpack users, please refer to the official documentation.
django-webpack-loader
If you are using Django, django-webpack-loader is a Webpack plug-in that you cannot miss.
We all know the importance of browser caching to page loading speed. At the same time, we also hope that when resource files change, the page can immediately present changes to the user.
The usual approach is to use the hash value of the resource file as part of the resource address, such as <a href="http://www.php.cn/wiki/646.html" target="_blank">main</a>-cf4b5fab6e00a404e0c7.js, although Webpack supports This naming method can be set in the configuration file as follows.
1 |
|
But there is no way to automaticallyUpdateThe link of the resource file in the page. django-webpack-loader solves this problem.
django-webpack-loader is divided into two parts, one is the Webpack plug-in and the other is the Django application. The installation method is as follows
1 2 |
|
The configuration work needs to be done in Webpack and Django respectively. The specific configuration method Please refer to the project homepage (https://github.com/owais/django-webpack-loader).
Other recommendations
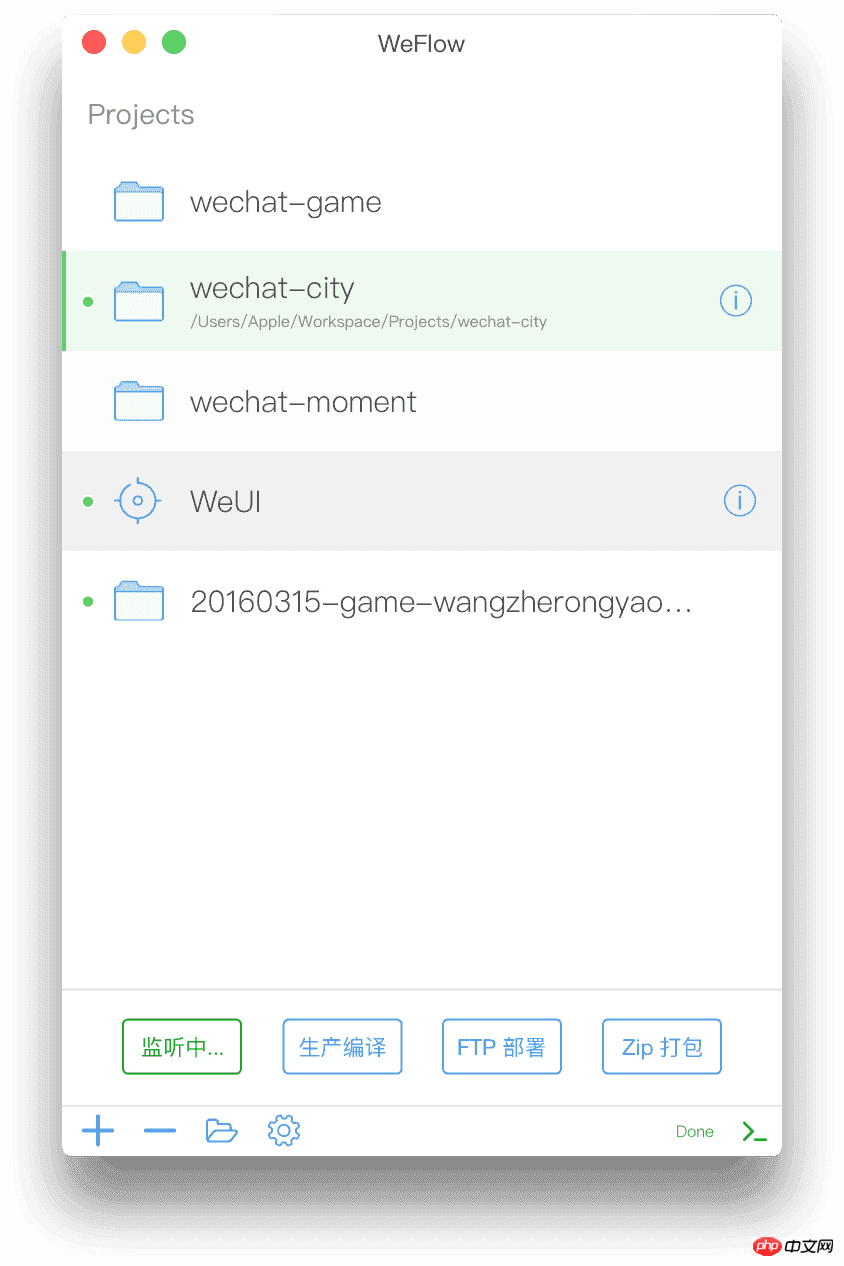
WeFlow

WeFlow
WeFlow is a front-end recently launched by the Tencent team Develop workflow tools. The functional features stated on the official website include:
Automated process
Less -> CSS (Sass can be used by yourself Customized)
CSS Autoprefixer Prefix auto-completion
Automatic generationPicture CSS Properties, width & height etc
CSS compression cssnano
CSS Sprite sprite synthesis
Retina @2x & @3x automatically generates adaptation
imagemin image compression
JS Merge and Compression
EJS Template Language
Debugging & Deployment
Monitor file changes and automatically refresh the browser (LiveReload)
FTP release deployment
ZIP Project packaging
Solution integration
px -> rem compatible adaptation Solution
Intelligent WebP Solution
To cache file Reversion (MD5) Solution
Students who like graphical interfaces can give it a try
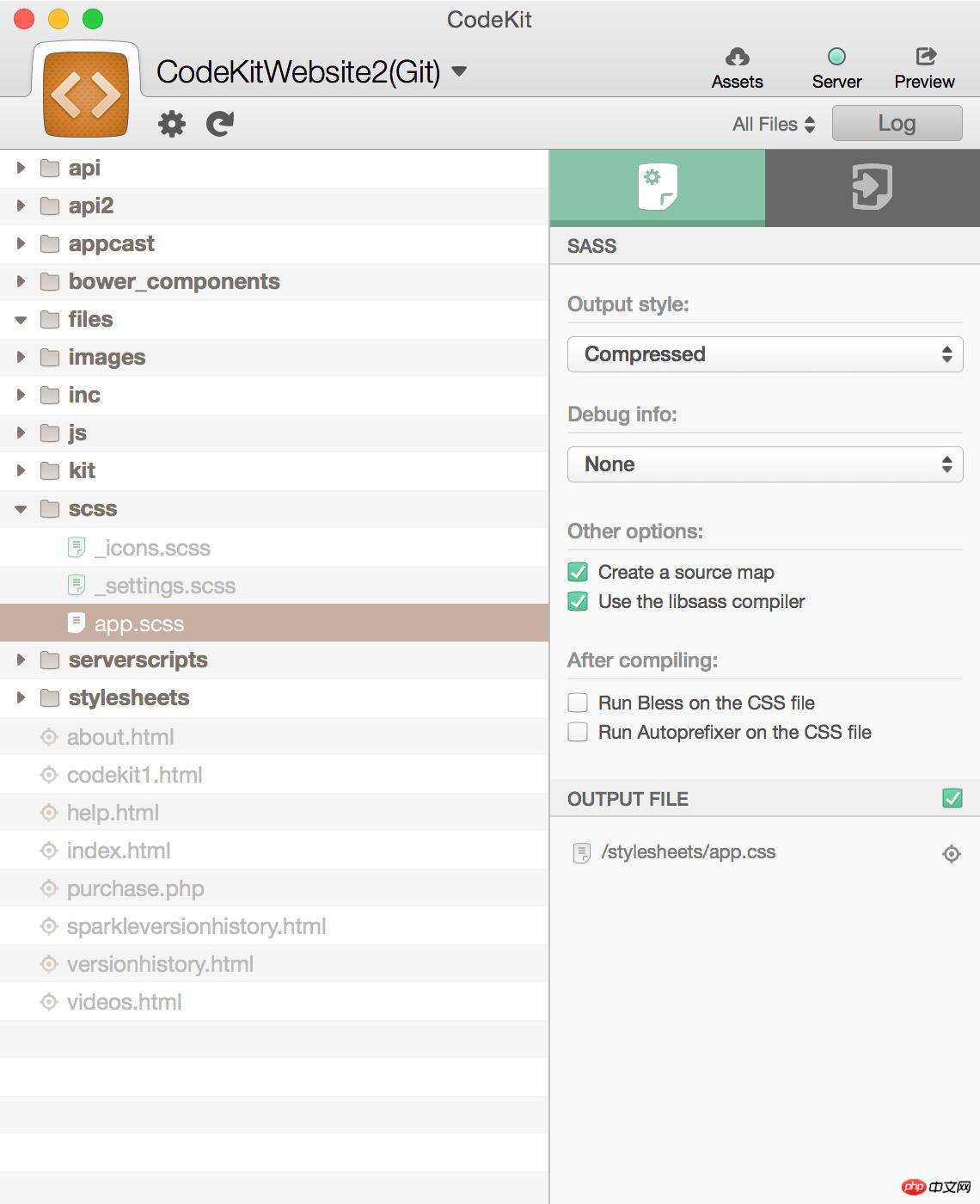
CodeKit


CodeKit
In addition to free tools, there is also a paid tool worth mentioning. CodeKit is a well-established front-end development auxiliary tool for Mac, currently priced at US$32. Although it is not cheap, it is powerful. It claims to be able to compile all current front-end scripts, supports automatic browser refresh, has built-in Bower, and the installation of third-party packages can be completed with just one click. The graphical interface is also very convenient to operate, so students who are not short of money can consider it.
The above is the detailed content of Recommended front-end automation tools. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
The article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
The article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
Article discusses best practices for ensuring HTML5 cross-browser compatibility, focusing on feature detection, progressive enhancement, and testing methods.
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
The article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex
 How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
The article discusses using HTML5 form validation attributes like required, pattern, min, max, and length limits to validate user input directly in the browser.
 What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
The article discusses the viewport meta tag, essential for responsive web design on mobile devices. It explains how proper use ensures optimal content scaling and user interaction, while misuse can lead to design and accessibility issues.
 What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
The article discusses the <iframe> tag's purpose in embedding external content into webpages, its common uses, security risks, and alternatives like object tags and APIs.
 Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
GiteePages static website deployment failed: 404 error troubleshooting and resolution when using Gitee...




