
Nowadays, in the design of websites and apps, pays more and more attention to user experience, and excellent animation effects can make your application more interactive, thus attracting more users to use it. I usually add some simple and consistent animations to my website. The technology I use is SASS+bourbon to generate those animations## based on CSS3. #The effect comes. But if you are not familiar with defining dynamic effects in CSS3, or want to introduce dynamic effects in your application in a simpler and more direct way, you can refer to and use the following 10 excellent dynamic effect libraries (tools).

## Of course, there are also some usage
for this library. For example, you’d better add After adding an animation style to complete the animation, remove the animation style immediately. In addition, you also need to make some adjustments to the duration of the animation, vibration amplitude, etc. Because, I feel that the animation in its default settings is too fast and intense. Animate.css has provided detailed documentation to tell you how to make these adjustments.
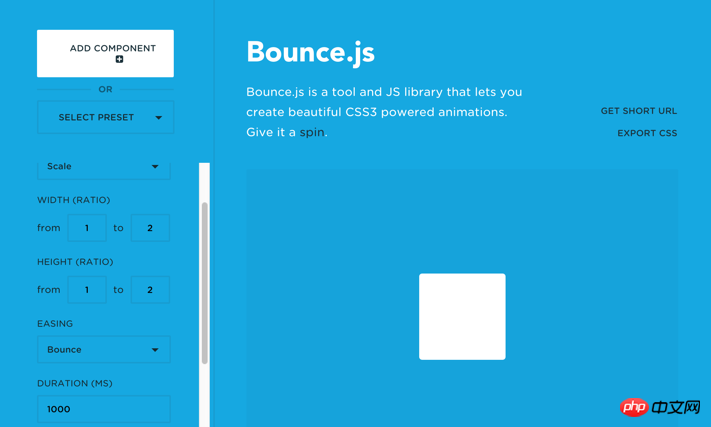
2. Bounce.Written by, it provides a web interface. You can add a component and then select animation types including Scale, Translate, Rotate, and Skew, and then set their parameters respectively. When the effect you want is achieved, you can This animation is exported as CSS so you can apply it to your app.

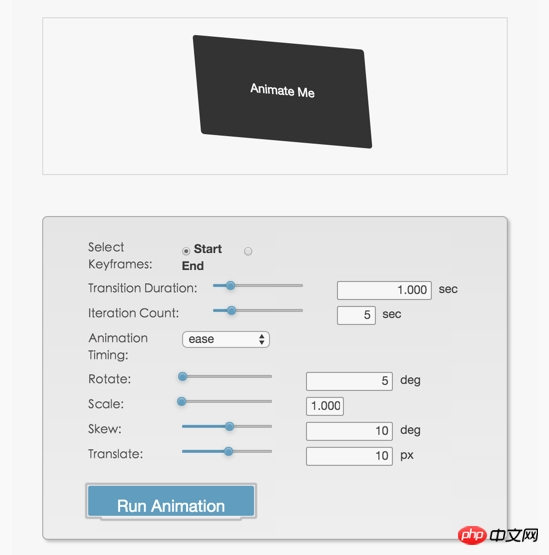
##3. CSS3 Animation

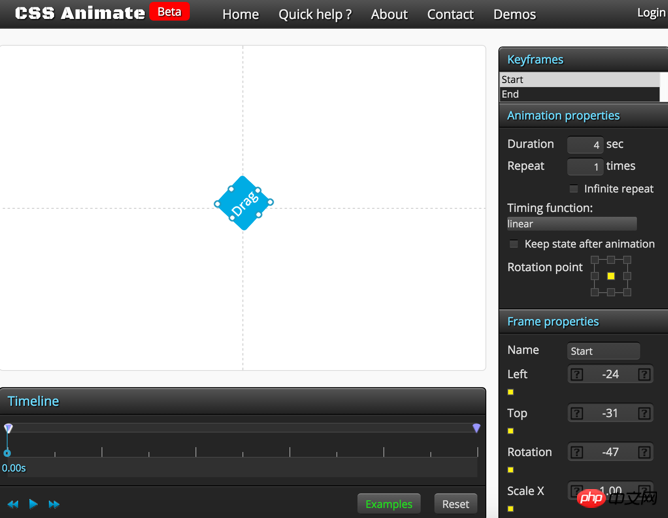
4. CSS Animate

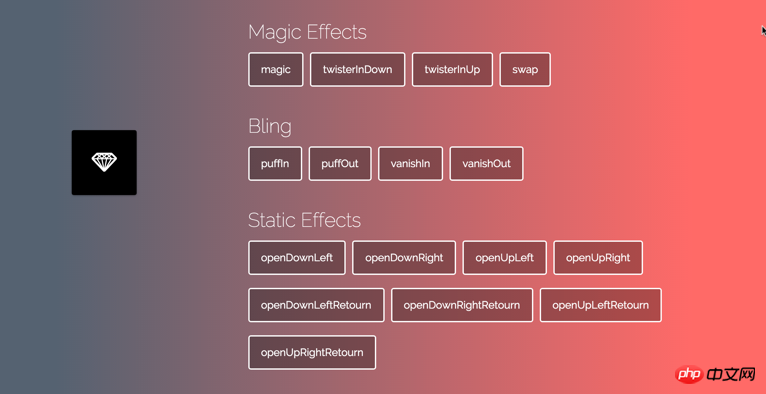
##5.Magic Animations
Magic Animations is very similar to Animate.css, too A CSS library with a series of predefined animations. But the biggest difference from Animate.css may be that the animations it defines are more dazzling and cooler. If your website is also very trendy, you can consider using this CSS animation library.

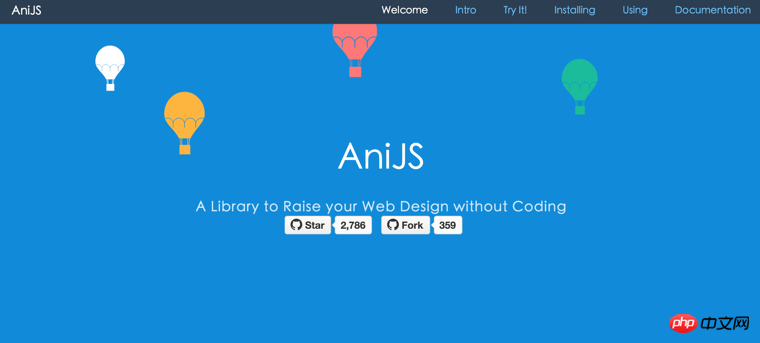
6.AniJS
AniJS is an animation library controlled by JavaScript. It allows you to define animations through its chaining syntax. For example, in the following example: this element will flip along the Y axis when the user clicks.
<p data-anijs="if: click, do: flipInY, to: .container-box"></p>

7.Single Element CSS Spinners
We often need some animations To express that the system is in the process of loading or processing data. Single Element CSS Spinners, a project on
Git
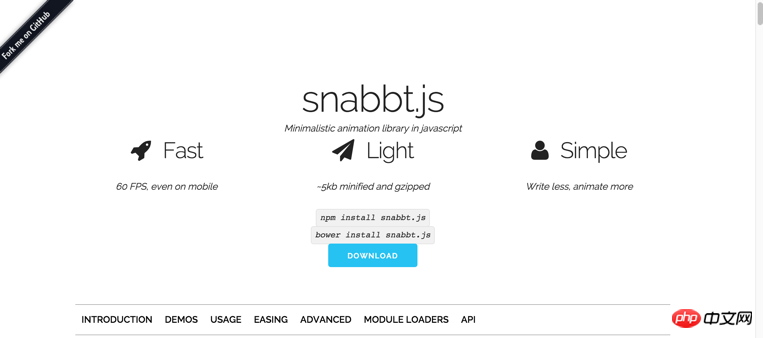
Sanbbt.js是我很喜欢的一个动效库,它非常小巧只有5K,所以可以被用在移动应用中。而且它也支持链式语法,你可以很方便地写出复杂的动效组合。
snabbt(element, {
position: [200, 0, 0],
easing: function(value) {
return value + 0.3 * Math.sin(2*Math.PI * value);
}
}).snabbt({
position: [0, 0, 0],
easing: 'easeOut'
});
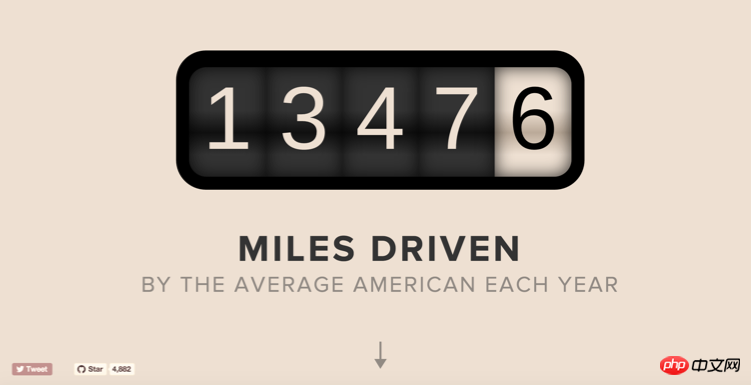
Odometer是用来给数字作动效的,比如通过它你可以很好地呈现网站人数的增加,倒计时等与数字相关的动画效果。

Hover.css提供了大量的Hover效果,包括2D变换,图标变换,背景变换等等。而且几乎可以应用于所有元素,包括链接,按钮,logo,SVG甚至图片等等。

The above is the detailed content of 10 CSS3 animation libraries worth collecting. For more information, please follow other related articles on the PHP Chinese website!
 What plugin is composer?
What plugin is composer?
 Can data between Hongmeng system and Android system be interoperable?
Can data between Hongmeng system and Android system be interoperable?
 How to open nrg file
How to open nrg file
 What does Matcha Exchange do?
What does Matcha Exchange do?
 How to use the datediff function
How to use the datediff function
 How to represent negative numbers in binary
How to represent negative numbers in binary
 oncontextmenu incident
oncontextmenu incident
 What keys do arrows refer to in computers?
What keys do arrows refer to in computers?
 WeChat Moments, two dashes and one dot
WeChat Moments, two dashes and one dot




