10 common HTML tag mistakes
Maintaining a good code style is a must-learn course for every Coder. Similarly, when designing HTML, special attention should be paid to the standardization of the code. Although non-standard code will not directly cause serious consequences, it is very likely to have an impact on the user experience. It will cause a certain amount of interference and will also reduce the search engine's favorability of the website. This list contains the 10 most common HTML tag mistakes. Taking note of them can allow us to avoid making this common mistake and make our HTML tags comply with semantics and standard requirements.
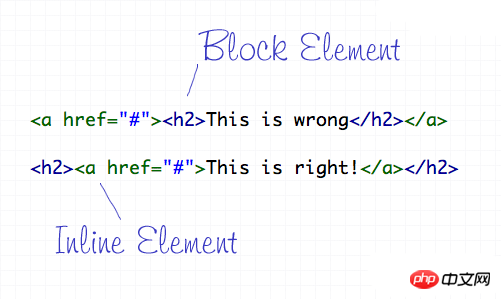
Crime 1: Putting block-level elements inside inline elements

There are only two ways to express HTML elements: block level and inline. Each tag has a default expression mode of either block level or inline. Like p and p, they are block-level elements. They are used Form a document structure. Inline elements can only be within fast-level elements.
Crime 2: The img tag does not contain the alt attribute

The alt attribute is a must attribute for all 10 common HTML tag mistakess displayed on web pages. It can help people know what kind of 10 common HTML tag mistakes it is. Or what the meaning of the 10 common HTML tag mistakes is when the network speed is relatively slow. Its main purpose is to explain the meaning of the 10 common HTML tag mistakes. This kind of description alt="10 common HTML tag mistakes" is very bad. If some pictures are really just for decoration, then it is recommended that you write alt="".
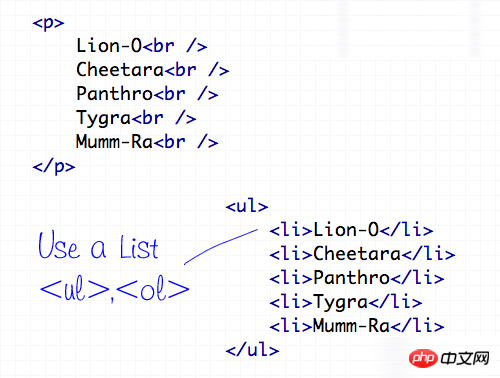
Crime 3: Not using list when necessary

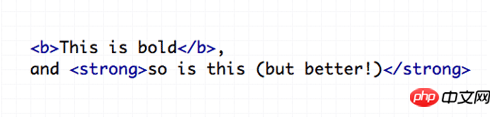
Crime 4: Using and to display boldface and italics

You can use css styles to define font-weight and font-style. If you must write the tag on the page, replace it with the or tag. There is no semantics at all, but for a simpler page, choose CSS to define the style
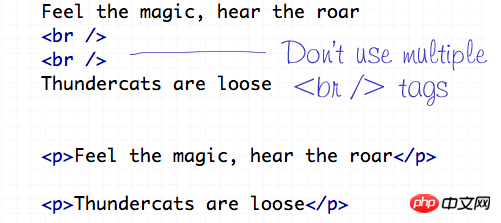
Crime 5: Using too much

The newline mark should only be used to insert a special word that is a newline before the first line break in the text stream. It should not be used to create gaps between elements, but to split text into different paragraphs, or to adjust the amplitude of CSS styles.
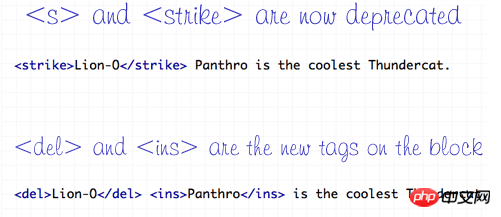
Crime 6: Using the wrong Strikethrough tags

In the old days, and were allowed to be used to define website text. However, they are now defined as deprecated tags, while they can still have effect. Now with the new set of tags - and . to replace
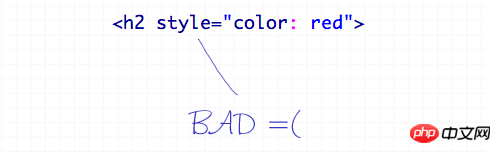
Crime 7: Using inline styles

The most important purpose of css is to distinguish between documents and styles. If you write the style into the page, then there will be no role of css at all. So, remember to put your style where it should be
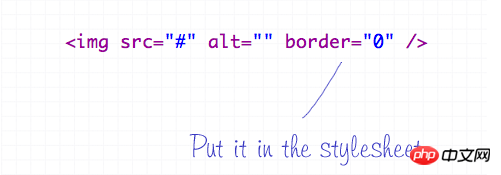
Crime 8: Adding borders to HTML

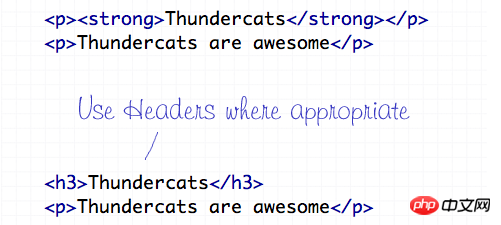
Crime 9: Failure to use header tags -

Crime 10: Unsemantic

Not recommended by w3, the
Don't use this tag. If you must use this effect, I believe you will have other better effects
The above is the detailed content of 10 common HTML tag mistakes. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.






