
This article takes JavaScript as an example to introduce how to optimize functions to make them clear, easy to read, and more efficient and stable.
The complexity of software continues to grow. Code quality is very important to ensure the reliability and scalability of the application.
However, almost every developer, myself included, has seen low-quality code at some point in their career. This thing is a trap. Low-quality code has the following extremely damaging characteristics:
The functions are super long and filled with all kinds of messy functions.
Functions often have side effects that are not only difficult to understand, but even impossible to debug.
Ambiguous function and variable naming.
Fragile code: A small change may unexpectedly break other application components.
Code coverage is missing.
They basically sound like: "I have no idea how this code works", "This code is just a mess", "It needs to be modified" This piece of code is really difficult" and so on.
I once encountered such a situation. One of my colleagues resigned because he could not continue to build a Ruby-based REST API. This project he took over from the previous development team.
Fix existing bugs, then introduce new bugs, add new features, adding a series of new bugs, and so on (so-called fragile code). Customers did not want to refactor the entire application with a better design, and developers made the wise choice to maintain the status quo.

Okay, this happens all the time, and it's pretty bad. So what can we do?
First of all, you need to keep in mind: just making the application run and ensuring the quality of the code are two completely different things. On the one hand, you need to implement product requirements. But on the other hand, you should take the time to make sure your functions are simple, use readable variable and function names, avoid function side effects, etc.
Functions (including object methods) are the gears that make applications run. First you should focus on their structure and overall layout. This article includes some great examples showing how to write functions that are clear, easy to understand and test.
Avoid using large functions that contain a large number of functions, and divide their functions into several smaller functions. Large black box functions are difficult to understand, modify, and especially difficult to test.
Assume such a scenario, you need to implement a function to calculate the weight of an array, map, or ordinary JavaScript object. The total weight can be obtained by calculating the weight of each member:
null or 1 point for undefined variables.
Basic type counts 2 points.
Object or function counts 4 points.
For example, the weight of the array [null, 'Hello World', {}] is calculated as follows: 1 (null) + 2 (string is the basic type) + 4 (object) = 7 .
We start with the worst example. All logic is encoded in the function getCollectionWeight():
function getCollectionWeight(collection) {
letcollectionValues;
if (collectioninstanceof Array) {
collectionValues = collection;
} else if (collectioninstanceof Map) {
collectionValues = [...collection.values()];
} else {
collectionValues = Object.keys(collection).map(function (key) {
return collection[key];
});
}
return collectionValues.reduce(function(sum, item) {
if (item == null) {
return sum + 1;
}
if (typeof item === 'object' || typeof item === 'function') {
return sum + 4;
}
return sum + 2;
}, 0);
}
letmyArray = [null, { }, 15];
letmyMap = new Map([ ['functionKey', function() {}] ]);
letmyObject = { 'stringKey': 'Hello world' };
getCollectionWeight(myArray); // => 7 (1 + 4 + 2) getCollectionWeight(myMap); // => 4 getCollectionWeight(myObject); // => 2The problem is obvious, the getCollectionWeight() function is super long and looks like a black box full of "accidents". Maybe you've also discovered that you can't figure out what it does at first glance. Imagine again that there are a lot of such functions in the application.
Encountering such code at work is a waste of your time and energy. On the other hand, high-quality code does not cause discomfort. In high-quality code, well-written, self-documented functions are easy to read and understand.

Now, our goal is to split this giant function into a smaller, independent, and reusable set of functions. The first step is to extract the code that calculates the weight according to the type. This new function is named getWeight().
Let’s take a look at these “mysterious numbers”: 1, 2, 4. Without knowing the context of the entire story, these numbers alone provide no useful information. Fortunately, ES2015 allows you to define static read-only references, so you can simply create a few constants and replace those "mysterious numbers" with meaningful names. (I particularly like the term "mysterious number": D)
Let's create a new smaller function getWeightByType() and use it to improve getCollectionWeight():
// Code extracted into getWeightByType() function getWeightByType(value) {
const WEIGHT_NULL_UNDEFINED = 1;
const WEIGHT_PRIMITIVE = 2;
const WEIGHT_OBJECT_FUNCTION = 4;
if (value == null) {
return WEIGHT_NULL_UNDEFINED;
}
if (typeof value === 'object' || typeof value === 'function') {
return WEIGHT_OBJECT_FUNCTION;
}
return WEIGHT_PRIMITIVE;
} function getCollectionWeight(collection) {
letcollectionValues;
if (collectioninstanceof Array) {
collectionValues = collection;
} else if (collectioninstanceof Map) {
collectionValues = [...collection.values()];
} else {
collectionValues = Object.keys(collection).map(function (key) {
return collection[key];
});
}
return collectionValues.reduce(function(sum, item) {
return sum + getWeightByType(item);
}, 0);
}
letmyArray = [null, { }, 15];
letmyMap = new Map([ ['functionKey', function() {}] ]);
letmyObject = { 'stringKey': 'Hello world' };
getCollectionWeight(myArray); // => 7 (1 + 4 + 2) getCollectionWeight(myMap); // => 4 getCollectionWeight(myObject); // => 2Looks better, right? The getWeightByType() function is an independent component and is only used to determine the weight value of each type. And it's reusable, you can use it in any other function.
getCollectionWeight() Slightly slimmer.
WEIGHT_NULL_UNDEFINED, WEIGHT_PRIMITIVE and WEIGHT_OBJECT_FUNCTION are all constants with self-documentation capabilities. The weights of each type can be seen through their names. You don't need to guess what the numbers 1, 2, and 4 mean.
However, this upgraded version still has shortcomings. Suppose you plan to implement weight calculation on a Set or even other user-defined sets. getCollectionWeight() can bloat quickly because it contains a set of specific logic for obtaining weights.
Let's extract the code to get the weights of the maps into getMapValues(), and put the code to get the weights of the basic JavaScript objects into getPlainObjectValues(). Check out the improved version.
function getWeightByType(value) {
const WEIGHT_NULL_UNDEFINED = 1;
const WEIGHT_PRIMITIVE = 2;
const WEIGHT_OBJECT_FUNCTION = 4;
if (value == null) {
return WEIGHT_NULL_UNDEFINED;
}
if (typeof value === 'object' || typeof value === 'function') {
return WEIGHT_OBJECT_FUNCTION;
}
return WEIGHT_PRIMITIVE;
} // Code extracted into getMapValues() function getMapValues(map) {
return [...map.values()];
} // Code extracted into getPlainObjectValues() function getPlainObjectValues(object) {
return Object.keys(object).map(function (key) {
return object[key];
});
} function getCollectionWeight(collection) {
letcollectionValues;
if (collectioninstanceof Array) {
collectionValues = collection;
} else if (collectioninstanceof Map) {
collectionValues = getMapValues(collection);
} else {
collectionValues = getPlainObjectValues(collection);
}
return collectionValues.reduce(function(sum, item) {
return sum + getWeightByType(item);
}, 0);
}
letmyArray = [null, { }, 15];
letmyMap = new Map([ ['functionKey', function() {}] ]);
letmyObject = { 'stringKey': 'Hello world' };
getCollectionWeight(myArray); // => 7 (1 + 4 + 2) getCollectionWeight(myMap); // => 4 getCollectionWeight(myObject); // => 2Now look at the getCollectionWeight() function, you will find that it is easier to understand its mechanism, and it looks like an interesting story.
Every function is simple and clear. You don't need to spend time digging into the code to understand how it works. This is what fresh code should look like.
Even at this level, there is still a lot of room for optimization!
You can create a separate function getCollectionValues() and use if/else statements to distinguish the types in the collection:
function getCollectionValues(collection) {
if (collectioninstanceof Array) {
return collection;
}
if (collectioninstanceof Map) {
return getMapValues(collection);
}
return getPlainObjectValues(collection);
}Then, getCollectionWeight() should become extremely pure because it is unique What it does: Use getCollectionValues() to get the values in the collection, and then call the summing accumulator in turn.
你也可以创建一个独立的累加器函数:
function reduceWeightSum(sum, item) {
return sum + getWeightByType(item);
}理想情况下 getCollectionWeight() 函数中不应该定义函数。
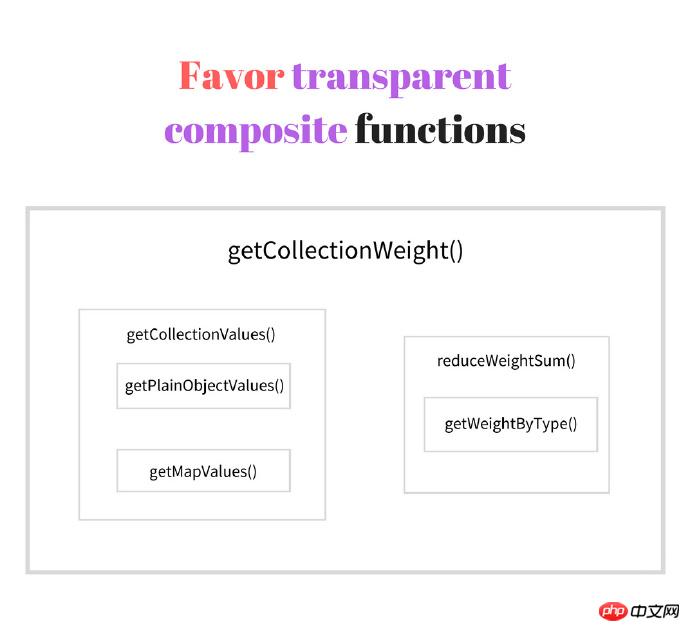
最后,最初的巨型函数,已经被转换为如下一组小函数:
function getWeightByType(value) {
const WEIGHT_NULL_UNDEFINED = 1;
const WEIGHT_PRIMITIVE = 2;
const WEIGHT_OBJECT_FUNCTION = 4;
if (value == null) {
return WEIGHT_NULL_UNDEFINED;
}
if (typeof value === 'object' || typeof value === 'function') {
return WEIGHT_OBJECT_FUNCTION;
}
return WEIGHT_PRIMITIVE;
} function getMapValues(map) {
return [...map.values()];
} function getPlainObjectValues(object) {
return Object.keys(object).map(function (key) {
return object[key];
});
} function getCollectionValues(collection) {
if (collectioninstanceof Array) {
return collection;
}
if (collectioninstanceof Map) {
return getMapValues(collection);
}
return getPlainObjectValues(collection);
} function reduceWeightSum(sum, item) {
return sum + getWeightByType(item);
} function getCollectionWeight(collection) {
return getCollectionValues(collection).reduce(reduceWeightSum, 0);
}
letmyArray = [null, { }, 15];
letmyMap = new Map([ ['functionKey', function() {}] ]);
letmyObject = { 'stringKey': 'Hello world' };
getCollectionWeight(myArray); // => 7 (1 + 4 + 2) getCollectionWeight(myMap); // => 4 getCollectionWeight(myObject); // => 2这就是编写简单精美函数的艺术!
除了这些代码质量上的优化之外,你也得到不少其他的好处:
通过代码自文档,getCollectionWeight() 函数的可读性得到很大提升。
getCollectionWeight() 函数的长度大幅减少。
如果你打算计算其他类型的权重值,getCollectionWeight() 的代码不会再剧烈膨胀了。
这些拆分出来的函数都是低耦合、高可复用的组件,你的同事可能希望将他们导入其他项目中,而你可以轻而易举的实现这个要求。
当函数偶发错误的时候,调用栈会更加详细,因为栈中包含函数的名称,甚至你可以立马发现出错的函数。
这些小函数更简单、易测试,可以达到很高的代码覆盖率。与其穷尽各种场景来测试一个大函数,你可以进行结构化测试,分别测试每一个小函数。
你可以参照 CommonJS 或 ES2015 模块格式,将拆分出的函数创建为独立的模块。这将使得你的项目文件更轻、更结构化。
这些建议可以帮助你,战胜应用的复杂性。

原则上,你的函数不应当超过 20 行——越小越好。
现在,我觉得你可能会问我这样的问题:“我可不想将每一行代码都写为函数。有没有什么准则,告诉我何时应当停止拆分?”。这就是接下来的议题了。
让我们稍微放松一下,思考下应用的定义到底是什么?
每一个应用都需要实现一系列需求。开发人员的准则在于,将这些需求拆分为一些列较小的可执行组件(命名空间、类、函数、代码块等),分别完成指定的工作。
一个组件又由其他更小的组件构成。如果你希望编写一个组件,你只能从抽象层中低一级的组件中,选取需要的组件用于创建自己的组件。
换言之,你需要将一个函数分解为若干较小的步骤,并且保证这些步骤都在抽象上,处于同一级别,而且只向下抽象一级。这非常重要,因为这将使得函数变得简单,做到“做且只做好一件事”。
为什么这是必要的?因为简单的函数非常清晰。清晰就意味着易于理解和修改。
我们来举个例子。假设你需要实现一个函数,使数组仅保留 素数 (2, 3, 5, 7, 11 等等),移除非素数(1, 4, 6, 8 等等)。函数的调用方式如下:
getOnlyPrime([2, 3, 4, 5, 6, 8, 11]); // => [2, 3, 5, 11]
如何用低一级抽象的若干步骤实现 getOnlyPrime() 函数呢?我们这样做:
为了实现 getOnlyPrime() 函数, 我们用 isPrime() 函数来过滤数组中的数字。
非常简单,只需要对数字数组执行一个过滤函数 isPrime() 即可。
你需要在当前抽象层实现 isPrime() 的细节吗?不,因为 getOnlyPrime() 函数会在不同的抽象层实现一些列步骤。否则,getOnlyPrime() 会包含过多的功能。
在头脑中谨记简单函数的理念,我们来实现 getOnlyPrime() 函数的函数体:
function getOnlyPrime(numbers) {
return numbers.filter(isPrime);
}
getOnlyPrime([2, 3, 4, 5, 6, 8, 11]); // => [2, 3, 5, 11]如你所见, getOnlyPrime() 非常简单,它仅仅包含低一级抽象层的步骤:数组的 .filter() 方法和 isPrime() 函数。
现在该进入下一级抽象。
数组的 .filter() 方法由 JavaScript 引擎提供,我们直接使用即可。当然,标准已经 准确描述 了它的行为。
现在你可以深入如何实现 isPrime() 的细节中了:
为了实现 isPrime() 函数检查一个数字 n 是否为素数,只需要检查 2 到 Math.sqrt(n) 之间的所有整数是否均不能整除n。
有了这个算法(不算高效,但是为了简单起见,就用这个吧),我们来为 isPrime() 函数编码:
function isPrime(number) {
if (number === 3 || number === 2) {
return true;
}
if (number === 1) {
return false;
}
for (letpisor = 2; pisor <= Math.sqrt(number); pisor++) {
if (number % pisor === 0) {
return false;
}
}
return true;
} function getOnlyPrime(numbers) {
return numbers.filter(isPrime);
}
getOnlyPrime([2, 3, 4, 5, 6, 8, 11]); // => [2, 3, 5, 11]getOnlyPrime() 很小也很清晰。它只从更低一级抽象中获得必要的一组步骤。
只要你按照这些规则,将函数变的简洁清晰,复杂函数的可读性将得到很大提升。将代码进行精确的抽象分级,可以避免出现大块的、难以维护的代码。
函数名称应该非常简练:长短适中。理想情况下,名称应当清楚的概括函数的功用,而不需要读者深入了解函数的实现细节。
对于使用 骆驼风格 的函数名称,以小写字母开始: addItem(), saveToStore() 或者 getFirstName() 之类。
由于函数都是某种操作,因此名称中至少应当包含一个动词。例如 deletePage(), verifyCredentials() 。需要 get 或 set 属性的时候,请使用 标准的 set 和 get 前缀: getLastName() 或 setLastName() 。
避免在生产代码中出现有误导性的名称,例如 foo(), bar(), a(), fun() 等等。这样的名称没有任何意义。
如果函数都短小清晰,命名简练:代码读起来就会像诗一样迷人。
当然了,这里假定的例子都非常简单。现实中的代码更加复杂。你可能要抱怨,编写清晰的函数,只在抽象上一级一级下降,实在太没劲了。但是如果从项目一开始就开始你的实践,就远没有想象中复杂。
如果应用中已经存在一些功能繁杂的函数,希望对它们进行重构,你可能会发现困难重重。而且在很多情况下,在合理的时间内是不可能完成的。但千里之行始于足下:在力所能及的前提下,先拆分一部分出来。
Of course, the most correct solution should be to implement the application in the right way from the beginning of the project. In addition to spending some time on implementation, you should also spend some time on structuring your functions properly: as we recommend - keep them short and clear.

ES2015 implements a great module system that clearly recommends that small functions are good engineering practice.
Remember, clean, well-organized code usually requires a significant investment of time. You may find this difficult to do. It may take a lot of trying, and you may iterate and modify a function many times.
However, there is nothing more painful than messy code, so it is all worth it!
The above is the detailed content of Teach you how to write small and clear JavaScript functions. For more information, please follow other related articles on the PHP Chinese website!




