Parsing the scope and assignment operations of Javascript
Scope exists as a most basic function in various programming languages, which makes our programming more flexible and interesting. Its basic function is to store the value in the variable, and then the value can be accessed and modified.
Maybe we all know some concepts of scope, as well as some of its extended content closures, etc., but compared with these possibilities, we need to understand where these variables are stored, and How our program accesses them will be more interesting.
var a = 1;
First of all, we need to understand who participates in our entire process when we declare variables and assign values.
1. Engine: It participates in the compilation and execution of the entire JS program.
2. Compiler: It is responsible for syntax analysis and code generation.
3, Scope: It is responsible for mobile phones and maintaining a series of queries composed of all identifiers (variables), and has implemented a very strict set of rules to determine The currently executing code has access to these identifiers.
When the engine sees var a =1;, it is different from what we think. We think it is a statement. What it actually thinks is that there are two completely different statements. One is The compiler handles it at compile time, and the other is handled by the engine at runtime. So let's see how they work.
The compiler will first decompose var a = 1; this program into lexical units, and then parse the lexical units into a tree structure, but when the compiler starts to generate code, it will will be handled differently.
In the scope of our understanding, the compiler works like this: allocate memory for a variable, name it a, and then save the value 1 into this variable, but the reality is different.
1. When encountering var a, the compiler will first ask the scope whether there is already a variable with this name in the collection of the same scope. If so, the compiler will ignore the declaration and continue compilation, otherwise it will ask the scope to declare a variable named a in the collection of the current scope.
2, then the compiler starts to generate the code required for the engine to run, which will be used to handle the assignment operation of a = 1. Then when the engine runs, it will first ask the scope whether there is a variable called a in the current scope set. If so, the engine will use this variable. If not, the engine will continue to search for the variable in the upper-level scope of the current scope. variable. Finally, as long as a is found, the engine will assign 1 to it. If it is not found, the engine will throw an exception.
So: There are two operations in the assignment of a new variable. The first is that the compiler declares the variable, and the second is that the engine finds the variable in the scope and assigns a value to it.
Look at a simple code below
function demo(a){
console.log(a)
}
demo(2);Before continuing, let’s take a look at LHS and RHS. As the name suggests, one is left and the other is right. These are the two queries used by the engine for variables. L and R represent the left and right sides of an assignment (in most cases). That is to say, an LHS query is performed when a variable appears on the left side of an assignment. RHS query when on the right. But a more accurate statement is that the RHS query simply finds the value of a variable, while the LHS query finds the container itself of the variable and assigns it a value. So according to this statement, we can find that RHS actually represents "non-left side". Let's look at a simple code.
var a = 1; console.log(a);
在上面的代码中,var a =1;对a的引用是一个LHS引用,而console.log(a)的a其实就是一个RHS引用。再看一个例子:
function demo(a){
console.log(a);
}
demo(1);上面的代码中其实包含了RHS和LHS引用。我们理解下demo(1);的意思,它其实意味着RHS引用demo这个值,(...)意味着它需要被执行,而在执行的过程中,有一个隐式的LRS引用 a = 1; 这个查询发生在参数传递的过程中。其中的console.log(a)也是个RHS引用。
同时我们需要知道,不成功的RHS会导致抛出一个异常,而不成功的LHS引用会导致自动隐式的创建一个全局变量(非严格模式),或者抛出异常(严格模式)。
作用域的嵌套
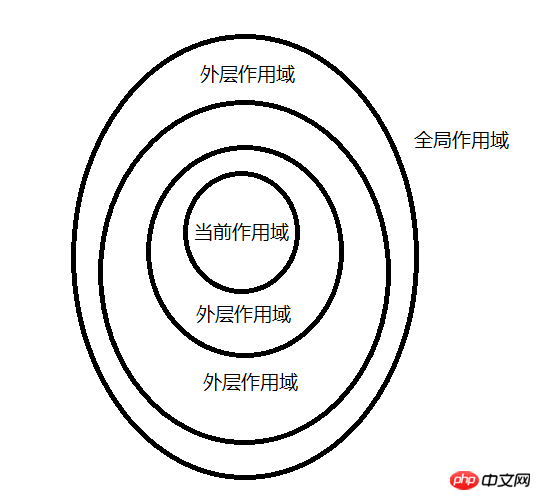
当一个块或者函数嵌套在另一个块或者函数内时,就发生了作用域的嵌套。因此,当在当前作用域中无法找到该变量时,引擎就会在外层嵌套的作用域中继续查找(若一直没有找到会到达全局作用域),直到找到该变量。

上图一层一层往外形成的结构就是我们常说的作用域链,最内层代表当前执行环境的作用域,最外层代表全局作用域。LHS和RHS都会在当前作用域进行查找,如果没有找到,就会向外,以此类推,如果到达全局作用域都没有找到,那无论如何这个查找过程都会停止。
The above is the detailed content of Parsing the scope and assignment operations of Javascript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 Usage of typedef struct in c language
May 09, 2024 am 10:15 AM
Usage of typedef struct in c language
May 09, 2024 am 10:15 AM
typedef struct is used in C language to create structure type aliases to simplify the use of structures. It aliases a new data type to an existing structure by specifying the structure alias. Benefits include enhanced readability, code reuse, and type checking. Note: The structure must be defined before using an alias. The alias must be unique in the program and only valid within the scope in which it is declared.
 How to solve variable expected in java
May 07, 2024 am 02:48 AM
How to solve variable expected in java
May 07, 2024 am 02:48 AM
Variable expected value exceptions in Java can be solved by: initializing variables; using default values; using null values; using checks and assignments; and knowing the scope of local variables.
 Advantages and disadvantages of closures in js
May 10, 2024 am 04:39 AM
Advantages and disadvantages of closures in js
May 10, 2024 am 04:39 AM
Advantages of JavaScript closures include maintaining variable scope, enabling modular code, deferred execution, and event handling; disadvantages include memory leaks, increased complexity, performance overhead, and scope chain effects.
 What does include mean in c++
May 09, 2024 am 01:45 AM
What does include mean in c++
May 09, 2024 am 01:45 AM
The #include preprocessor directive in C++ inserts the contents of an external source file into the current source file, copying its contents to the corresponding location in the current source file. Mainly used to include header files that contain declarations needed in the code, such as #include <iostream> to include standard input/output functions.
 C++ smart pointers: a comprehensive analysis of their life cycle
May 09, 2024 am 11:06 AM
C++ smart pointers: a comprehensive analysis of their life cycle
May 09, 2024 am 11:06 AM
Life cycle of C++ smart pointers: Creation: Smart pointers are created when memory is allocated. Ownership transfer: Transfer ownership through a move operation. Release: Memory is released when a smart pointer goes out of scope or is explicitly released. Object destruction: When the pointed object is destroyed, the smart pointer becomes an invalid pointer.
 Can the definition and call of functions in C++ be nested?
May 06, 2024 pm 06:36 PM
Can the definition and call of functions in C++ be nested?
May 06, 2024 pm 06:36 PM
Can. C++ allows nested function definitions and calls. External functions can define built-in functions, and internal functions can be called directly within the scope. Nested functions enhance encapsulation, reusability, and scope control. However, internal functions cannot directly access local variables of external functions, and the return value type must be consistent with the external function declaration. Internal functions cannot be self-recursive.
 The difference between let and var in vue
May 08, 2024 pm 04:21 PM
The difference between let and var in vue
May 08, 2024 pm 04:21 PM
In Vue, there is a difference in scope when declaring variables between let and var: Scope: var has global scope and let has block-level scope. Block-level scope: var does not create a block-level scope, let creates a block-level scope. Redeclaration: var allows redeclaration of variables in the same scope, let does not.
 There are several situations where this in js points to
May 06, 2024 pm 02:03 PM
There are several situations where this in js points to
May 06, 2024 pm 02:03 PM
In JavaScript, the pointing types of this include: 1. Global object; 2. Function call; 3. Constructor call; 4. Event handler; 5. Arrow function (inheriting outer this). Additionally, you can explicitly set what this points to using the bind(), call(), and apply() methods.




