Rediscovering HTML tables
Based on some of my recent practices and after communicating with some readers about the use of HTML tables, I decided to write this article. In general, I noticed that they have a preconceived aversion to the use of tables due to misleading information. In fact many people will say "I see that tables should never be used", but this is absolutely wrong! This suggestion only applies to using HTML tables to define the layout of a web page, but tables are perfect for conveniently arranging rows and columns of data information, and if you must display tabular data on a page, you have to use them! why not? However, in this case, some people ignore the existence of certain HTML tags for tables and don't know how to use them correctly.
HTML has 10 table-related tags. Below is a list with an introduction, but first, the document must be properly defined under HTML 4.01/XHTML 1 or HTML 5:
-
Define table title (4, 5) - ##
Define attributes for table columns (4, 5) -
## Define the table notes (bottom) of the table (4, 5)
#Define the header of the table (4, 5) ## Define the header of the table (4, 5)
- ##
Define the rows of the table (4, 5)
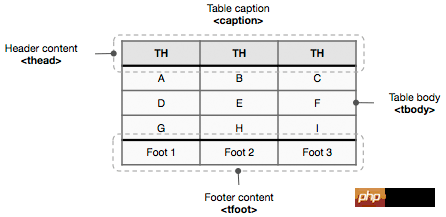
A basic table structure is as follows:
-
-
You can also useand
-
-
-
-
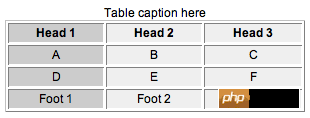
The following is an example of a correct table structure:<table border="1"> <caption>Table caption here</caption> <colgroup span="1" style="background:#DEDEDE;"/> <colgroup span="2" style="background:#EFEFEF;"/> <!-- Table Header--> <thead> <tr> <th>Head 1</th> <th>Head 2</th> <th>Head 3</th> </tr> </thead> <!-- Table Footer--> <tfoot> <tr> <td>Foot 1</td> <td>Foot 2</td> <td>Foot 3</td> </tr> </tfoot> <!-- Table Body--> <tbody> <tr> <td>A</td> <td>B</td> <td>C</td> </tr> <tr> <td>D</td> <td>E</td> <td>F</td> </tr> </tbody></table>
Copy after loginThe result in the browser is as shown below:
element must appear According to w3schools' explanation and usage, in a table definition, the
According to w3schools' explanation and usage, in a table definition, the before , so that the browser can render the table annotation before receiving all data. Additionally, if it's not in this order, it will not pass W3C's HTML4 and XHTML validation, no matter which DTD you declare. (learn more).
- align
and
attributes were deprecated, so no table attributes are supported in HTML 5 (in fact, in the XHTML 1.0 Strict DTD The "align" and "bgcolor" attributes are no longer supported in );
bgcolor - Empty-cells:show|hide in css can set whether empty cells display borders. Note that this
- needs to be set in table instead of td/th
. This problem is more likely to be encountered in IE6;
- The border-spacing property in CSS is equivalent to the cellspacing property of table.
tag, but Firefox, Chrome, and Safari only support the span and width attributes of the colgroup element; In order to realize the currently advocated development model of separation of performance and structure, front-end observation recommends that all things related to the presentation layer in the page be controlled by CSS, instead of using HTML's own attributes to control the performance of the page, and the table is One of the most easily overlooked.
For more details about tables, please view the W3C document: w3 Introduction to tables
| Define a cell (4, 5) |
The above is the detailed content of Rediscovering HTML tables. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.





 According to w3schools' explanation and usage, in a table definition, the
According to w3schools' explanation and usage, in a table definition, the 