Analyze the method of iframe adaptation in web responsive layout
Question
atResponsive In layout , we should be careful with iframe elements. The iframe element's width and height attributes set its width and height, but when the containing block When the width or height is smaller than the width or height of the iframe, the iframe element will overflow: 
Such an overflowing iframe will destroy the layout of the page. We can use a method. Let the iframe element also be responsive, wait and see.
Solution
The iframe element itself cannot be retracted unless its width is set through js display. But we can pass an iframe- container element to wrap the iframe, while letting the width of the iframe-container element fill the width of the containing block, and set the padding-bottom percentage of the iframe-container element according to the aspect ratio of the iframe. #In fact, the essence of this method is to set the padding-bottom attribute of the iframe-container element. The purpose of setting this attribute is to set the height of the element in disguise, because setting the percentage for padding-bottom is relative to the width of the parent element. To put it bluntly, if the height attribute is set as a percentage, it is relative to the height of the parent element. We usually use the default auto for the height value of the parent element, so the height of the child element will also be 0. Therefore, we can only give padding-bottom Set the attribute. This way, just fill the iframe-container with the iframe element
##
.wrap{
width: 400px;
margin: auto;
border: 5px solid greenyellow;
}
.iframe-container{
height: 0;
padding-bottom: 97.6%;
position: relative;
}
.iframe-container iframe{
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
@media screen and (max-width: 400px) {
.wrap{
width: 300px;
}
}#
<p class="wrap">
<p class="iframe-container">
<iframe height=498 width=510 src="<a href="http://player.youku.com/embed/XOTE0MjkyODgw">http://player.youku.com/embed/XOTE0MjkyODgw</a>" frameborder=0 allowfullscreen></iframe>
</p>
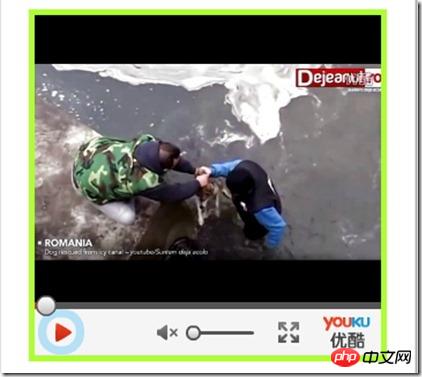
</p>The result is displayed:
When the viewport width is greater than 400px:
When the viewport width is less than 400px: 
Summarize
The above is the detailed content of Analyze the method of iframe adaptation in web responsive layout. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






