
This article mainly introduces relevant information on WeChat development and detailed explanation of WeChat authorization. Friends who need it can refer to it
I recently had the opportunity to do a WeChat project; share the notes I compiled with Everyone, please correct me if there are any shortcomings or mistakes!
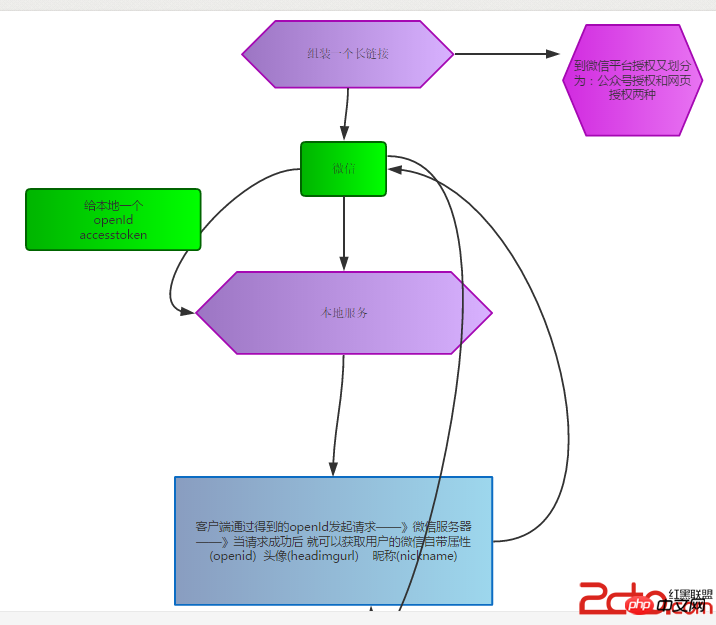
1 The flow chart for WeChat authorization is as follows

var myNickname;
var myHeadimgurl;
var activityId;
function saveData() {
//$("#pShow").show();
var obj = {};
obj.openId = myOpenId;
obj.nickname = myNickname;// 微信昵称
obj.headimgurl = myHeadimgurl;// 用户头像
// obj.activityimg = "xx";//活动图片
}Use of local storage:
/*
*注明:由于本地存储的东西,一般是可以看到的,所有有一种说法:如果是重*要的数据建议不使用这种方式。
*/
//本地存储的运用 -存值
openId = localStorage.getItem("openId");
accesstoken = localStorage.getItem("accesstoken");
//本地存储的运用 -取值
openId = localStorage.getItem("openId");
accesstoken = localStorage.getItem("accesstoken");debugging in the browser ;
The above is the detailed content of Detailed explanation of WeChat authorization for WeChat development. For more information, please follow other related articles on the PHP Chinese website!
 How to use the print function in python
How to use the print function in python
 How to compress html files into zip
How to compress html files into zip
 Can the appdata folder be deleted?
Can the appdata folder be deleted?
 What are the commonly used libraries in golang?
What are the commonly used libraries in golang?
 What to do if the blue screen code 0x0000007e occurs
What to do if the blue screen code 0x0000007e occurs
 asp what file
asp what file
 notepad++ official website
notepad++ official website
 Introduction to the meaning of invalid password
Introduction to the meaning of invalid password
 minidump.dmp
minidump.dmp




