
Recently, the term "WeChat mini program" has occupied the circle of friends and has become a turbulent trend. Of course, it is not exaggerated to the extent that native App developers will lose their jobs. Of course, as a technician, it is necessary to always maintain curiosity about new technologies, so I looked for tutorials from experts on the Internet, set up a development environment, and learned about this new development framework.
One project file structure
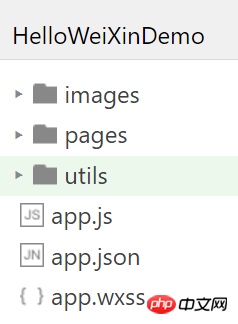
When opening the Demo of the WeChat applet, my personal habit is to first look at the file structure of the entire project and roughly understand this part first What does it do, and what does that part do? The basic file structure of the WeChat applet is as follows:

Figure 1 - The basic file structure of the WeChat applet
First of all, we can see at a glance that there are three files in the project root directory, app.js, app.json, and app.wxss. Let’s talk about my understanding of these three files.
app.js contains an App() function, which I understand as the real entrance to the WeChat applet, that is It is said that when a small program is started, it will be executed here first. The App() function is used to register a small program. The parameters are of type Object, in which you can specify the life cycle function of the small program (I don’t understand it thoroughly yet). Of course, you can also define a global data and function,
We can call the global getApp() method in the page to obtain the applet instance, thereby calling the global data and functions we defined.
app.json can configure the mini program globally. For example, we can configure the pages, window representation, and settings of the mini program. Network timeout, setting multiple tabs, etc. The following is a simple configuration:
{
"pages": [
"page/index/index",
"page/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "page/index/index",
"text": "首页"
},{
"pagePath": "page/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}The app.wxss file is easier to understand. It is equivalent to a global style sheet, which is equivalent to For the css file in the front end, any page can use this style sheet. Of course, if a page repeatedly defines the expression of a certain attribute, it will overwrite the one defined in the app.wxss file.
Among the above three files, app.js and app.json are required for every WeChat applet, and app.wxss can be added as needed.
In the file structure in Figure 1, there are three folder directories: images, pages, utils. This form is similar to the subcontracting method in our development (actually) - files with type properties Or store it in categories and directories, which makes it easier to maintain the project.
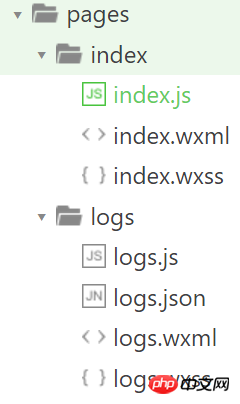
Let’s focus on the pages directory. This directory stores all the pages of the mini program.

Figure 2 - Page structure of the applet
Here we define two pages, index (home page) and logs (display some kind of log).
As you can see, in each page, there are also files similar to the app.js, app.json we mentioned earlier. Let’s take a look at what they are.
Take the logs page as an example:
我们看一下这个文件中简单的代码:
//logs.js
var util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
})如果你有过开发经验或者是js开发经验,那么一样就可以看出,这个类的结构很简单:1.引入了一个外部文件,2.有一个函数,进行了某种处理。
我们看一下官方文档是怎么介绍这个以js结尾的文件的:包含一个Page()函数,Page()函数用来注册一个页面。接受一个object参数,其指定页面的初始数据、生命周期函数、事件处理函数等。它是页面的逻辑文件,页面逻辑在这里处理。
在这个文件中,我们可以定义变量,函数等。
app.json是小程序的全部配置文件,那么不难理解,logs.json则是logs页面的配置文件,在这里我们可以配置页面标题等属性。
wxml文件是页面独有的,它相当于界面,它是与用户交互的入口,微信提供了很多基础组件,例如按钮,文本以及进度条等,都可以在这个文件中配置并显示出具体的效果。
wxss跟app.wxss文件一样,都是样式表文件,不过每个页面下的这个文件时对于某个页面的,而app.wxss则是全局的样式配置,相同属性的话,logs.wxss会覆盖掉app.wxss中的。
对于页面下的文件配置,我们来看一下官方的说明:

图3-页面文件配置
以上就是微信小程序的整体项目文件结构,由宏观到具体,弄清整体框架后,再一步一步学习其中的细节,可能会更加轻松。
The above is the detailed content of A preliminary exploration of 'WeChat Mini Program”. For more information, please follow other related articles on the PHP Chinese website!




