
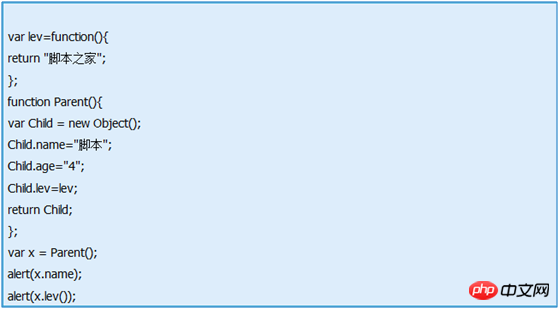
The first mode: factory mode

1. In
function Define the object in the object, and define various attributes of the object . Although the attributes can be methods, it is recommended to define the attributes whose attributes are methods outside the function, so as to avoid When repeatedly creating this method 2.
when referencing the object, var x = Parent() is used instead of var x = new Parent(); because the latter Many problems may occur (the former has also become the classic factory method, and the latter is called the hybrid factory method). It is not recommended to use the new method to use the object 3. Return the object at the end of the function
4. No This way of
creating objects is recommended, but should be understood.
Object).
②There is no association between multiple objects created.Second mode: ConstructorMethod

1. Compared with the factory method, using the constructor method to create objects does not require rebuilding the object inside the function, but uses this to refer to it, and the function does not need to be explicit
return 2.Same#2. ##Factory pattern
Same, although the value of the attribute can be a method, it is recommended to define the method outside the function3..Similarly, it is not recommended to create objects in this way, but you still need to understand it.
Disadvantages: ① Multiple instances are created repeatedly and cannot be shared.
② Multiple instances are not instances of the same Function.
The third mode: Explanation:
Explanation:
2. Use prototype attributes to define attributes
3. Similarly, it is not recommended to create objects in this way
Disadvantages: ① Parameters cannot be passed in and attribute values cannot be initialized.
②If you change the value of one instance when it contains a reference type value, it will be reflected in all instances.
The fourth mode: mixedconstruction function, prototype method (recommended)
 Description:
Description:
1. This pattern refers to the mix and match of constructor method and prototype method
2. Define all attributes that are not methods in functions (constructor method) Set all attribute values to The attributes of the method are defined outside the function using prototype (prototype method)
3. It is recommended to use this method to create objects
Advantages: The constructor shares instance attributes, and the prototype shares methods and attributes that you want to share. Parameters can be passed to initialize attribute values.
Explanation:  1. The dynamic prototype method can be understood as a mixed constructor, prototype A special case of the method
1. The dynamic prototype method can be understood as a mixed constructor, prototype A special case of the method
2. In this mode, the attributes of the method are directly defined in the function, but because
it is guaranteed that when creating an instance of the object, the attributes The method will not be created repeatedly
3. It is recommended to use this mode.
Attachment: Detailed explanation of various ways to create objects in
JS







The above is the detailed content of Several ways to create objects in JS. For more information, please follow other related articles on the PHP Chinese website!




