
In the last blog post, we discussed the client's use of web services. In this article we will review how to use the session state of a web service.
This is a continuation of the previous article. So please quickly review the previous articles to have a clear idea.
You can read the previous article here.
To use the session object in ASP.NET in a web service, there are two things that need to be done.
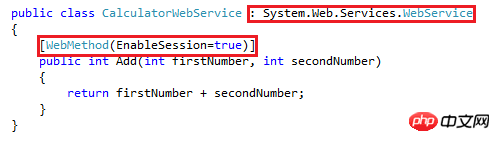
1. The WebService class needs to inherit the System.Web.Services.WebService class
2. EnableSession attribute in WebMethodThe value should be set to true

Looking at our CalculatorWebService class, we can see that it has inherited the System.Web.Services.WebService class. However, we need the EnableSession property value to be set to true.
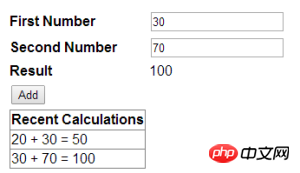
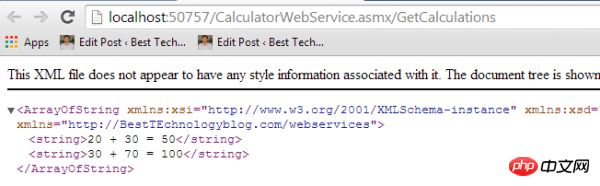
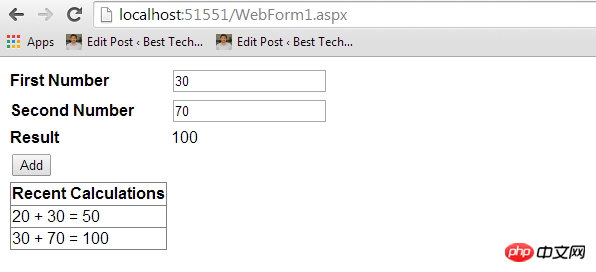
In this article, we will try to use a session object in a GridView as shown below to display the latest calculation results.

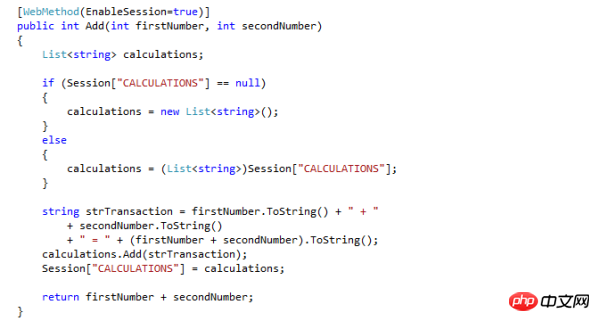
In order to achieve this The purpose is to first think of the following, modify the Add method of the CalculatorWebService class.
[WebMethod(EnableSession = true)]
public int Add(int firstNumber, int secondNumber)
{
List<string> calculations;
if (Session["CALCULATIONS"] == null)
{
calculations = new List<string>();
}
else
{
calculations = (List<string>)Session["CALCULATIONS"];
}
string strTransaction = firstNumber.ToString() + " + "
+ secondNumber.ToString()
+ " = " + (firstNumber + secondNumber).ToString();
calculations.Add(strTransaction);
Session["CALCULATIONS"] = calculations;
return firstNumber + secondNumber;
}
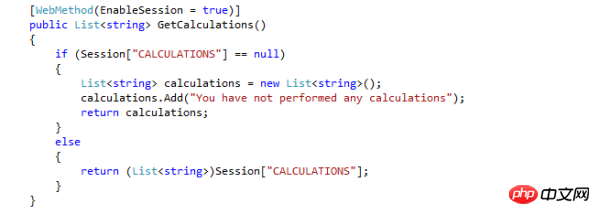
Then introduce another public method to return all calculation results. Use the WebMethod feature to Modify this method and set the EnableSession attribute to true.
[WebMethod(EnableSession = true)]
public List<string> GetCalculations()
{
if (Session["CALCULATIONS"] == null)
{
List<string> calculations = new List<string>();
calculations.Add("You have not performed any calculations");
return calculations;
}
else
{
return (List<string>)Session["CALCULATIONS"];
}
}
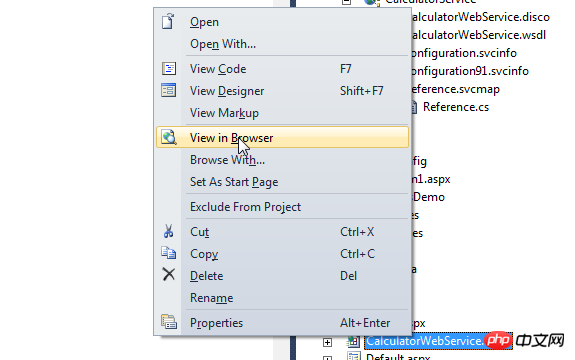
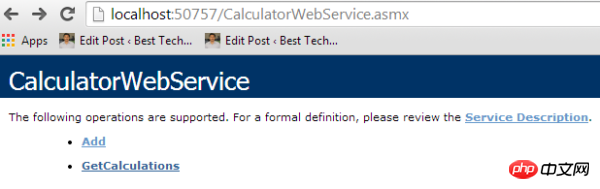
Now we can build our solution and view our Web service in the browser .

The Web service will list two methods - Add and GetCalculations.

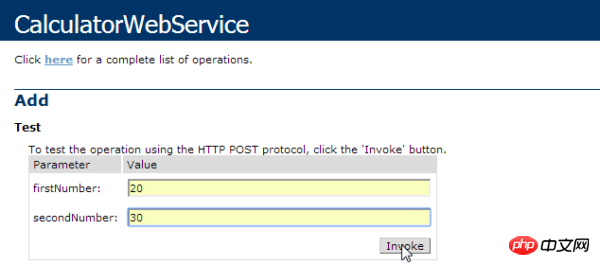
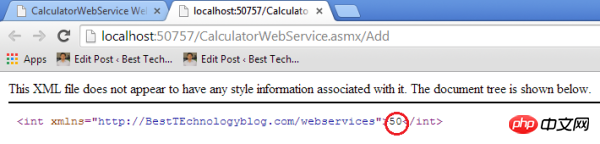
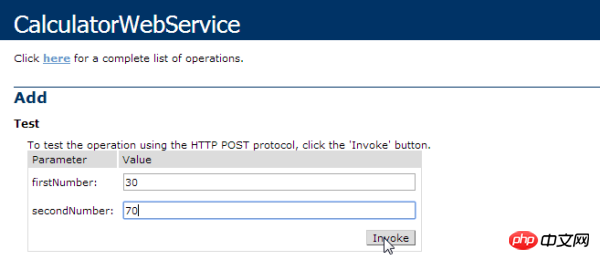
Click the Add method. Let's enter two numbers, say 20 and 30, and click the Invoke button, we will get the result 50.


Let’s do another calculation, such as 30 and 70. Then click the Invoke button and we will get the result as 100.


stringarray.

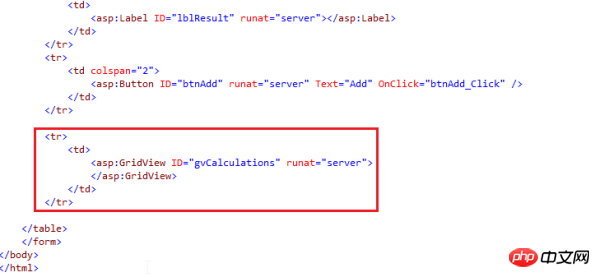
control into it.
<tr>
<td>
<asp:GridView ID="gvCalculations" runat="server">
</asp:GridView>
</td>
</tr>
date Service Reference.

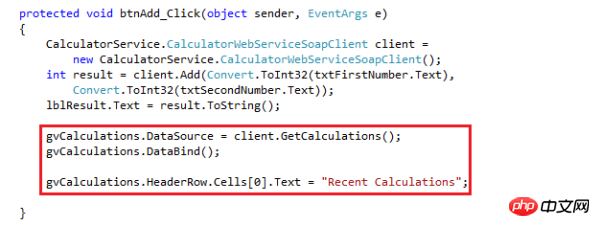
此后,在btnAdd_Click事件代码段之中, 加入如下几行代码.
gvCalculations.DataSource = client.GetCalculations();
gvCalculations.DataBind();
gvCalculations.HeaderRow.Cells[0].Text = "Recent Calculations";
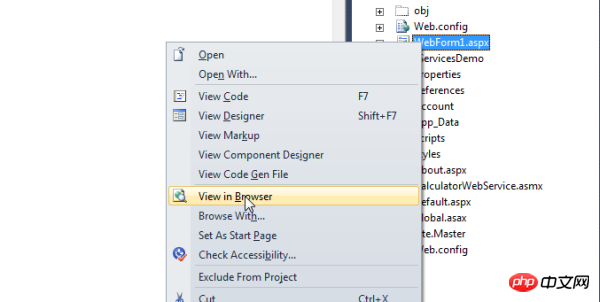
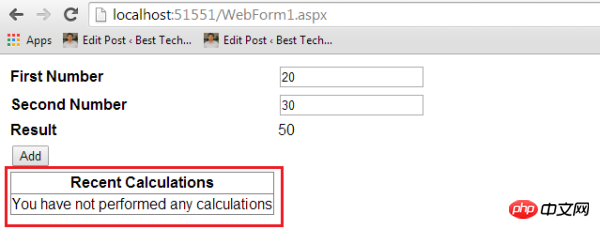
构建我们的解决方案,并在浏览器中查看这个web窗口.

让我们继续加入两个数字,比如20和30. 而我们会看到虽然我们已经执行了一次计算, You have not performed any calculations 这样的消息还是将会显示出来.

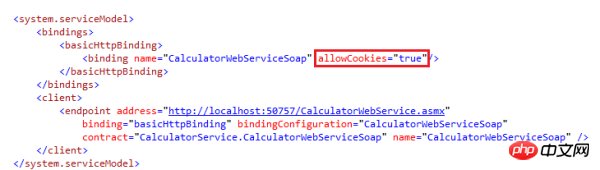
这基本上是因为web应用程序并没有像Web服务发送相同的SessionId。为此,将web.config文件中的allowCookie设置成true.

现在我们再来运行这个web窗口并添加一些数字。现在我们就可以看到它按照预期运行了.

因此,这下面有几点要深入思考:
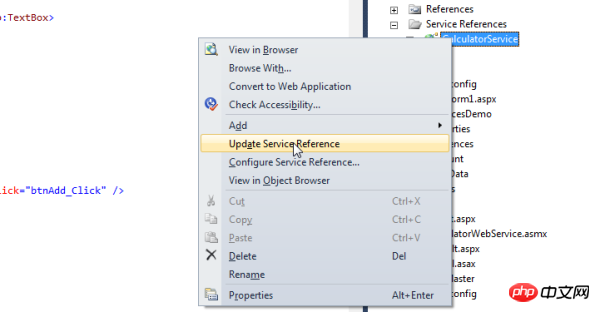
如果Web服务被修改了,客户端应用程序的代理类就要被更新. 为此,在Service Reference夹下面的服务上点击右键,并选择Update Service Reference项.
将allowCookies属性设置成true,以便让客户端应用程序接受从ASMX Web服务返回的cookie,并将其复制到未来所有项Web 服务发起的请求中去. 这就确保了客户端和Web服务之间是维护的同一个Session.
The above is the detailed content of ASP.Net Web Detailed explanation of how to use session state. For more information, please follow other related articles on the PHP Chinese website!




