Detailed explanation of JavaScript reference assignment
Apr 17, 2017 pm 05:54 PMThere are no pointers in JavaScript, and references in JavaScript work differently than we typically see in most other popular programming languages. In JavaScript, it is not possible to have a reference from one variable to another. Furthermore, only composite values (such as objects or arrays) can be assigned by reference.
The following categories will be used throughout the article:
1. Scalar – a single value or data unit (such as an integer, Boolean value, string)
2 , Composite - composed of multiple values (such as arrays, objects, collections)
3. Primitive - a direct value, not a reference to something containing a value.
JavaScript’s scalar types are primitives, unlike some other languages (such as Ruby) which have scalar reference types. Note that in JavaScript, scalar primitive values are immutable, while composite values are mutable.
Summary:
1. The type of value assigned to a variable determines whether the value stores a value or a reference.
2. When assigning values to variables, scalar primitive values (Number, String, Boolean, undefined, null, Symbol) are assigned by value, and composite values are assigned by reference.
3.References in JavaScript only point to the contained value, not to other variables or references.
4. In JavaScript, scalar primitive values are immutable and composite values are mutable.
Quick example of assignment by value
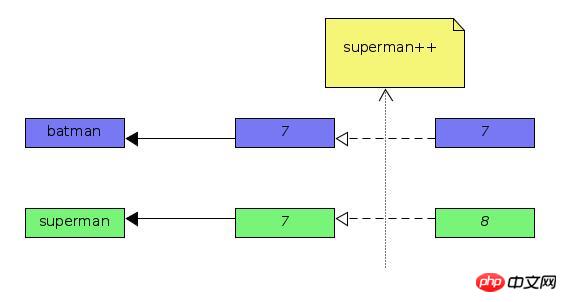
In the code snippet below, we are assigning a scalar primitive value (a number) to a variable, so Here it is assigned by value. First, the variable batman is initialized. When the variable superman is assigned the value stored in batman, a copy of the value is actually created and stored in the variable superman. When the variable superhero is modified, the variable batman is not affected because they point to different values.
var batman = 7; var superman = batman; //通过值来赋值 superman++; console.log(batman); //7 console.log(superman); //8

Quick example of assignment by reference
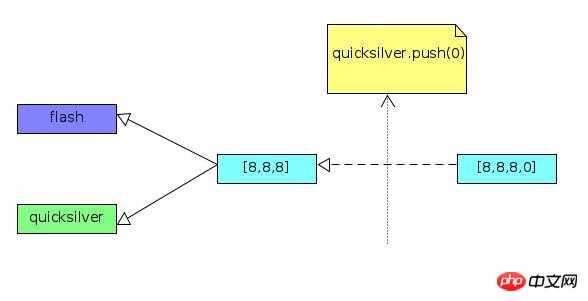
In the following code snippet, we assign a composite value (array) to a variable, so the assignment is by reference. The variables flash and quicksilver are references to the same value (also called a shared value). When a shared value is modified, the reference will point to the updated value.
var flash = [8,8,8]; var quicksilver = flash; //通过引用来赋值 quicksilver.push(0); console.log(flash); //[8,8,8,0] console.log(quicksilver); //[8,8,8,0]

How to create a new reference
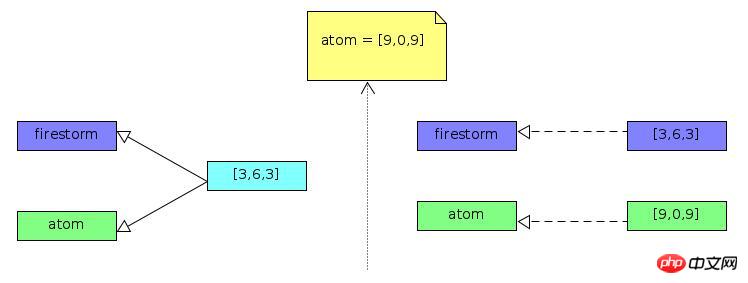
When the composite value in the variable is reassigned, a new reference will be created. In JavaScript, unlike most other popular programming languages, references point to the value stored in the variable, not to other variables or references.
var firestorm = [3,6,3]; var atom = firestorm; //通过引用来赋值 console.log(firestorm); //[3,6,3] console.log(atom); //[3,6,3] atom = [9,0,9]; //通过值来赋值 (创建新的引用) console.log(firestorm); //[3,6,3] console.log(atom); //[9,0,9]

What happens when a reference is passed as a function parameter? Working
In the following code snippet, the variable magneto is a composite value (an array), so it is assigned as a reference to the variable x (the function parameter).
The Array.prototype.push method called in IIFE will change the value in the variable through JavaScript reference. However, the reassignment of variable x creates a new reference, and further modifications to variable x will not affect the reference to variable magneto.
var magneto = [8,4,8];
(function(x) { //IIFE
x.push(99);
console.log(x); //[8,4,8,99]
x = [1,4,1]; //重新赋值变量 (创建一个新的引用)
x.push(88);
console.log(x); //[1,4,1,88]
})(magneto);
console.log(magneto); //[8,4,8,99]
How to change the original value in a compound variable passed as a function parameter via JavaScript reference
The solution here is to modify The existing composite value pointed to by the reference. In the code snippet below, the variable wolverine is a composite value (an array) and is called in the IIFE, and the variable x (the function parameter) is assigned a reference.
You can create an empty array by setting the value of the property Array.prototype.length to 0. Therefore, the variable wolverine is changed via JavaScript reference to the new value in variable x.
var wolverine = [8,7,8];
(function(x) { //IIFE
x.length = 0; //创建空数组对象
x.push(1,4,7,2);
console.log(x); //[1,4,7,2]
})(wolverine);
console.log(wolverine); //[1,4,7,2]
How to store a composite value by assignment by value
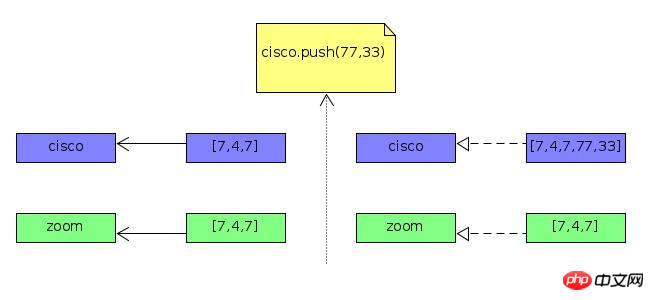
The solution here is to make a manual copy of the composite value and then Assign the copied value to the variable. Therefore, the reference to the assigned value does not point to the original value.
To create a (shallow) composite value copy (array object) it is recommended to call the Array.prototype.slice method without passing any parameters.
var cisco = [7,4,7]; var zoom = cisco.slice(); //创建浅复制 cisco.push(77,33); console.log(zoom); //[7,4,7] console.log(cisco); //[7,4,7,77,33]

How to store a scalar initialization by assignment by reference Value
The solution here is to include the scalar primitive value in a composite value (i.e. object or array) as its property value. Therefore, it can be assigned by reference. In the following code snippet, the scalar raw value in the variable speed is set as a property of the flash object. Therefore, when the IIFE is called, it is assigned to x (the function parameter) by reference.
var flash = { speed: 88 };
(function (x) { //IIFE
x.speed = 55;
})(flash);
console.log(flash.speed); //55The above is the detailed content of Detailed explanation of JavaScript reference assignment. For more information, please follow other related articles on the PHP Chinese website!

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to enable copy and paste for VMware virtual machines
Feb 21, 2024 am 10:09 AM
How to enable copy and paste for VMware virtual machines
Feb 21, 2024 am 10:09 AM
How to enable copy and paste for VMware virtual machines
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
 What are the benefits of C++ functions returning reference types?
Apr 20, 2024 pm 09:12 PM
What are the benefits of C++ functions returning reference types?
Apr 20, 2024 pm 09:12 PM
What are the benefits of C++ functions returning reference types?








