H5 application cache-Manifest specific introduction
Introduction
Manifest is an application provided by H5Cache Mechanism, based on which web applications can achieve offline access (offline cache). To this end, the browser also provides an application cache API--applicationCache. Although the manifest technology has been abandoned by web standards, this does not affect our attempt to understand it. . It is precisely because the application caching mechanism of manifest is so attractive that Ele.me and office 365 mailboxes are still using it!
Description
Students who are familiar with manifest can skip it This section.
In view of the manifest application caching technology, we can achieve:
Offline access: Even if the server is down or there is no network, users can still browse web content normally.
Faster access: The data exists locally, saving the time for the browser to initiate an http request, so the access is faster, and the effect on the mobile terminal is more obvious.
Reduce load: The browser only displays in the manifest file Only when changes are made will the server download the resources that need to be cached, which greatly reduces the server load.
The process of manifest caching is as follows (from the Internet):
Supportability
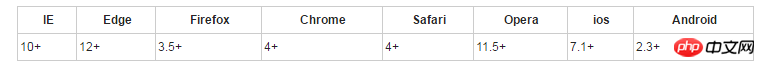
Mainstream browsers All support manifest application caching technology. The following table:

In the H5 standard, the Offline Web applications part has the following description:
This feature is in the process of being removed from the Web platform. (This is a long process that takes many years.) Using any of the offline Web application features at this time is highly discouraged. Use service workers instead. [SW]
So I will follow up on other The article continues to introduce service workers. This article continues to focus on the manifest.
How to enable application caching
The manifest is managed using the cache manifest. The cache manifest needs to be associated with the html tag . As follows:
<html manifest="test.appcache"> ... </html>
Specifying the manifest file in the html tag means that the webpage uses the manifest for offline caching. The list of files that need to be cached in the webpage needs to be specified in the test.appcache text file.
manifest cache list
Just like writing an article, the manifest adopts the classic three-stage structure. They are: CACHE, NETWORK and FALLBACK. As follows, let’s take a look at a chestnut first.
The above is the detailed content of H5 application cache-Manifest specific introduction. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 What does h5 mean?
Aug 02, 2023 pm 01:52 PM
What does h5 mean?
Aug 02, 2023 pm 01:52 PM
H5 refers to HTML5, the latest version of HTML. H5 is a powerful markup language that provides developers with more choices and creative space. Its emergence promotes the development of Web technology, making the interaction and effect of web pages more Excellent, as H5 technology gradually matures and becomes popular, I believe it will play an increasingly important role in the Internet world.
 What is the use of manifest file?
Mar 13, 2023 pm 02:02 PM
What is the use of manifest file?
Mar 13, 2023 pm 02:02 PM
The function of the manifest file is to declare components and specify some permissions and instrumentation (security control and testing) of the app; the manifest serves as the entrance to the entire Android application, and its Manifest.xml describes the components exposed in the package and their respective implementations Classes, various data that can be processed and starting locations.
 How to distinguish between H5, WEB front-end, big front-end, and WEB full stack?
Aug 03, 2022 pm 04:00 PM
How to distinguish between H5, WEB front-end, big front-end, and WEB full stack?
Aug 03, 2022 pm 04:00 PM
This article will help you quickly distinguish between H5, WEB front-end, large front-end, and WEB full stack. I hope it will be helpful to friends in need!
 How to use position in h5
Dec 26, 2023 pm 01:39 PM
How to use position in h5
Dec 26, 2023 pm 01:39 PM
In H5, you can use the position attribute to control the positioning of elements through CSS: 1. Relative positioning, the syntax is "style="position: relative;"; 2. Absolute positioning, the syntax is "style="position: absolute;" "; 3. Fixed positioning, the syntax is "style="position: fixed;" and so on.
 How to implement h5 to slide up on the web side to load the next page
Mar 11, 2024 am 10:26 AM
How to implement h5 to slide up on the web side to load the next page
Mar 11, 2024 am 10:26 AM
Implementation steps: 1. Monitor the scroll event of the page; 2. Determine whether the page has scrolled to the bottom; 3. Load the next page of data; 4. Update the page scroll position.
 How to implement H5 form validation component in vue3
Jun 03, 2023 pm 02:09 PM
How to implement H5 form validation component in vue3
Jun 03, 2023 pm 02:09 PM
The rendering description is based on vue.js and does not rely on other plug-ins or libraries; the basic functions remain consistent with element-ui, and some adjustments have been made to the internal implementation for mobile terminal differences. The current construction platform is built using the uni-app official scaffolding. Because most mobile terminals currently have two types: h6 and WeChat mini-programs, it is very suitable for technology selection to run one set of code on multiple terminals. Implementation idea core api: use provide and inject, corresponding to and. In the component, a variable (array) is used internally to store all instances, and the data to be transferred is exposed through provide; the component uses inject internally to receive the data provided by the parent component, and finally combines its own attributes with method submission
 Summary and introduction to the new H5 promotion tag (with examples)
Aug 03, 2022 pm 05:10 PM
Summary and introduction to the new H5 promotion tag (with examples)
Aug 03, 2022 pm 05:10 PM
This article will give you an introduction to the new H5 promotion tags. I hope it will be helpful to friends in need!
 What do page h5 and php mean? (Related knowledge discussion)
Mar 20, 2023 pm 02:23 PM
What do page h5 and php mean? (Related knowledge discussion)
Mar 20, 2023 pm 02:23 PM
HTML5 and PHP are two technologies commonly used in web development. The former is used to build page layout, style and interaction, and the latter is used to handle server-side business logic and data storage. Let’s dive into the relevant knowledge of HTML5 and PHP.




