What are the benefits of H5 responsive website building?
What are the benefits of H5 responsive website? Why do many business friends say that when building a website now, you should choose an H5 responsive website? What kind of website is an H5 responsive website? What is the difference compared with traditional websites? What’s so good about it? The editor will briefly introduce H5 responsive websites to you here.

1. What is an H5 responsive website?
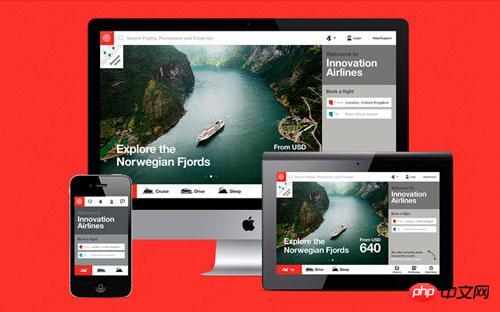
H5 responsive website means that the design and development of the page should respond and adjust accordingly according to user behavior and device environment (system platform, screen size, screen orientation, etc.). Simply put, a responsive website means you only need to build a website that can be accessed using computers, mobile phones, tablets and other devices. The webpage will automatically adjust the layout, content, pictures, etc. according to the access device, giving customers a very comfortable and friendly visit. experience.
This is something that traditional websites cannot do. In previous websites, users basically only accessed them through computers. When building a website, you only need to consider the computer access experience. Now is the era of mobile Internet. In addition to computers, people use more mobile devices such as mobile phones and tablets to access the Internet. When traditional websites are displayed on mobile devices, the font size is too small and the display is incomplete. Customers need to constantly zoom in and out to see all the content clearly. This results in a very poor user experience and inadvertently leads to the loss of potential users.

2. What are the benefits of H5 responsive websites?
1) Responsive design supports any device and system
Responsive design for computers, mobile phones, and tablets is the trend of the times. Websites built with Big Name Internet Ring Station allow users to have the most perfect browsing experience whether they are browsing the website at work, traveling, walking or resting.
#2) Three sites in one, easy maintenance
The three websites of computer, mobile phone and WeChat use the same URL , the same backend management, data is updated synchronously, all pictures and content only need to be uploaded and updated once, and maintenance is simple and easy.
#3) Greatly save corporate time and money
Traditional website building companies need to separately develop multiple websites to build full-platform websites Websites, such as computer websites, mobile websites, and WeChat websites, have huge time costs. Because the responsive website construction is a responsive website, it only needs one development to be completed. It is suitable for computer platforms, mobile platforms, and WeChat platforms, which greatly reduces the cost of time and money.
4) Responsive website, keep pace with the times, layout the entire network
The trend of the Internet era With the development of mobile Internet The rise is slowly transforming from PC to mobile. If it is still the original PC website, it will not be able to give users a perfect user experience, and it will not be able to compete with peers that are already responsive websites. Responsive websites can achieve full-platform and full-network layout.

5) Rich and exquisite responsive templates
Rich and exquisite responsive templates can be used as a reference for users who build websites. For example, Nicenic's H5 responsive website self-service website building system provides users with a large number of responsive templates, making it easy for users who do not understand code and design to operate.
6) Search engine optimization
Since responsive websites do not have mobile pages, IPAD pages and computer pages like previous traditional websites, they do not exist Regarding the issue of weight between mobile and PC, today, when search engines are smart enough, as long as a website is included, the rankings on mobile and PC will not differ much, making it easier for users to search.
The advent of the mobile Internet era has injected new blood into website construction and brought more convenience to corporate website building. An H5 responsive website can enable you to quickly achieve full-network marketing in the mobile Internet era. . The editor will introduce what is good about H5 responsive websites here. I hope it will be helpful to everyone. Tongliao website construction, localized H5 responsive website construction is easier.
The above is the detailed content of What are the benefits of H5 responsive website building?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to Add Audio to My HTML5 Website?
Mar 10, 2025 pm 03:01 PM
How to Add Audio to My HTML5 Website?
Mar 10, 2025 pm 03:01 PM
This article explains how to embed audio in HTML5 using the <audio> element, including best practices for format selection (MP3, Ogg Vorbis), file optimization, and JavaScript control for playback. It emphasizes using multiple audio f
 How to Use HTML5 Forms for User Input?
Mar 10, 2025 pm 02:59 PM
How to Use HTML5 Forms for User Input?
Mar 10, 2025 pm 02:59 PM
This article explains how to create and validate HTML5 forms. It details the <form> element, input types (text, email, number, etc.), and attributes (required, pattern, min, max). The advantages of HTML5 forms over older methods, incl
 How do I handle user location privacy and permissions with the Geolocation API?
Mar 18, 2025 pm 02:16 PM
How do I handle user location privacy and permissions with the Geolocation API?
Mar 18, 2025 pm 02:16 PM
The article discusses managing user location privacy and permissions using the Geolocation API, emphasizing best practices for requesting permissions, ensuring data security, and complying with privacy laws.
 How do I use the HTML5 Page Visibility API to detect when a page is visible?
Mar 13, 2025 pm 07:51 PM
How do I use the HTML5 Page Visibility API to detect when a page is visible?
Mar 13, 2025 pm 07:51 PM
The article discusses using the HTML5 Page Visibility API to detect page visibility, improve user experience, and optimize resource usage. Key aspects include pausing media, reducing CPU load, and managing analytics based on visibility changes.
 How do I use viewport meta tags to control page scaling on mobile devices?
Mar 13, 2025 pm 08:00 PM
How do I use viewport meta tags to control page scaling on mobile devices?
Mar 13, 2025 pm 08:00 PM
The article discusses using viewport meta tags to control page scaling on mobile devices, focusing on settings like width and initial-scale for optimal responsiveness and performance.Character count: 159
 How to Create Interactive Games with HTML5 and JavaScript?
Mar 10, 2025 pm 06:34 PM
How to Create Interactive Games with HTML5 and JavaScript?
Mar 10, 2025 pm 06:34 PM
This article details creating interactive HTML5 games using JavaScript. It covers game design, HTML structure, CSS styling, JavaScript logic (including event handling and animation), and audio integration. Essential JavaScript libraries (Phaser, Pi
 How do I use the HTML5 Drag and Drop API for interactive user interfaces?
Mar 18, 2025 pm 02:17 PM
How do I use the HTML5 Drag and Drop API for interactive user interfaces?
Mar 18, 2025 pm 02:17 PM
The article explains how to use the HTML5 Drag and Drop API to create interactive user interfaces, detailing steps to make elements draggable, handle key events, and enhance user experience with custom feedback. It also discusses common pitfalls to a
 How do I use the HTML5 WebSockets API for bidirectional communication between client and server?
Mar 12, 2025 pm 03:20 PM
How do I use the HTML5 WebSockets API for bidirectional communication between client and server?
Mar 12, 2025 pm 03:20 PM
This article explains the HTML5 WebSockets API for real-time, bidirectional client-server communication. It details client-side (JavaScript) and server-side (Python/Flask) implementations, addressing challenges like scalability, state management, an






