 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 WeChat Mini Program Development Practical Tutorial: Developing Running WeChat Mini Program
WeChat Mini Program Development Practical Tutorial: Developing Running WeChat Mini Program
WeChat Mini Program Development Practical Tutorial: Developing Running WeChat Mini Program
WeChat Mini Program is officially launched, and many places are swiping the screen. We can see that many people are using WeChat Mini Program, but many users don’t know how to develop WeChat Mini Program? Below, the editor of Script House brings you a practical tutorial on WeChat mini program development, teaching you step by step how to develop a running WeChat mini program. Follow the editor to learn about it
The WeChat mini program is officially launched, and many places are using it screen, we can see that many people are using WeChat mini programs, but many users do not know how to develop WeChat mini programs? Below, the editor of Script House brings you a practical tutorial on WeChat applet development, teaching you step by step how to develop a running WeChat applet. Follow the editor to learn more about it.
Software name: WeChat Mini Program Development Tool (exempt from internal testing qualification) 0.12.130400 Green Free Version
Software size: 38MB
Update time: 2017-01-09
##1. Preparation work
1. To register a mini program account, you must use an email address that has not registered a public account. 2. The registration process requires a lot of certifications. There are many certifications, which are relatively cumbersome. If it is just development and testing for the time being, without review or release, you only need to fill in the business license number. There is no need to complete WeChat certification. . 3. After registering the account, log in, click Settings in the list on the left side of the main page, and then select Development Settings on the Settings page to see the AppID, which is used to log in to the development tool.

2. Development tools
You can download development tools from the official website
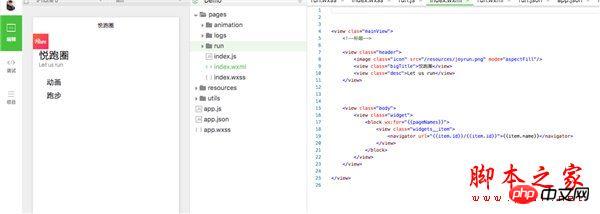
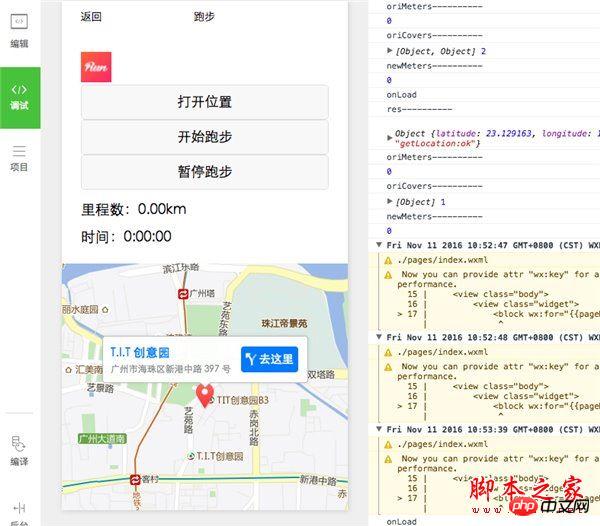
 ##Development tool editing page
##Development tool editing page
3. Start the projectOpen the developer tools, select the mini program option, and reach the add project page
 At this time, the AppId of the previous setting page is used.
At this time, the AppId of the previous setting page is used.
If the file in the project directory is an empty folder, you will be prompted whether to create a quick start project.
Select "Yes", the developer tools will help us generate a simple demo in the development directory.
This Demo has the general framework of a complete small program.
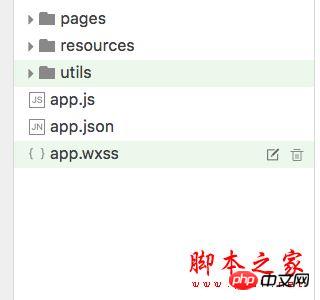
1. FrameworkFirst look at the next directory:
 app.js: Mini program logic, Life cycle, global variables
app.js: Mini program logic, Life cycle, global variables
app.json: Mini Program public settings, navigation bar color, etc., cannot be commented
app.wxss: Mini Program public style, CSS-like.
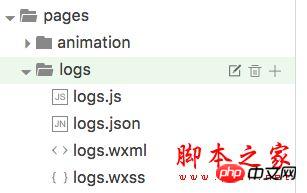
Mini program page composition:
 Page composition
Page composition
Each mini program page is created from the same path The composition of four different suffix files with the same name, such as: index.js, index.wxml, index.wxss, index.json.
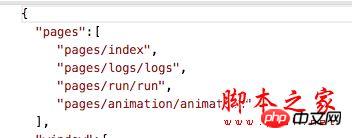
 The [path + page name] of each page in the WeChat applet needs to be written in the pages of app.json, and the first page in the pages is The homepage of the mini program.
The [path + page name] of each page in the WeChat applet needs to be written in the pages of app.json, and the first page in the pages is The homepage of the mini program.
 Path
Path
Configuration: json file
Logical layer: js file
View layer: wxss.wxml file
On iOS, the javascript code of the mini program is run in JavaScriptCore
On Android, the javascript code of the mini program is parsed through the X5 kernel
On the development tool, the javascript code of the mini program is The javascript code of the program runs in nwjs (chrome kernel). Therefore, the effects on the development tools are different from the actual effects.
2. Components
WeChat provides many components, mainly divided into eight types:
①View container,
② Basic content,
③ form component,
④ operation feedback,
⑤ navigation,
⑥ media component,
⑦ map ,
⑧Canvas
Contains commonly used components such as view, scroll-view, button, form, etc. It also provides map and canvas.
Components mainly belong to the view layer and are structurally laid out through wxml, similar to html. Modify styles through wxss, similar to css.
Component usage syntax example:
This is a view modified by a normal view style. For more components and related usage methods, please go to the official documentation - Components
3. API
①Network
②Media
③Data
④Location
⑤Device
⑥Interface
⑦Development interface
To use network requests, you must first log in to the mini program account on the public platform. On the settings page, set the domain name that is allowed to be accessed. The network request includes Ordinary http requests, support upload, download, socket. Basically meets the network requirements we need in development.
These APIs belong to the logical layer and are written in js files.
Usage examples:
##
wx.getLocation(
{
type: 'wgs84',
success: function(res)
{
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy
}
}
)4. Compile and run
1. Simulator
You can see the effect on the simulator, and drop it to run The bottom layer is different, and the effect is somewhat different from running on a mobile phone
#2. Real phone
In the option bar on the left, select Project, then click Preview and a QR code will be generated. Scan it with the administrator's WeChat ID and you can see the actual effect on the real machine

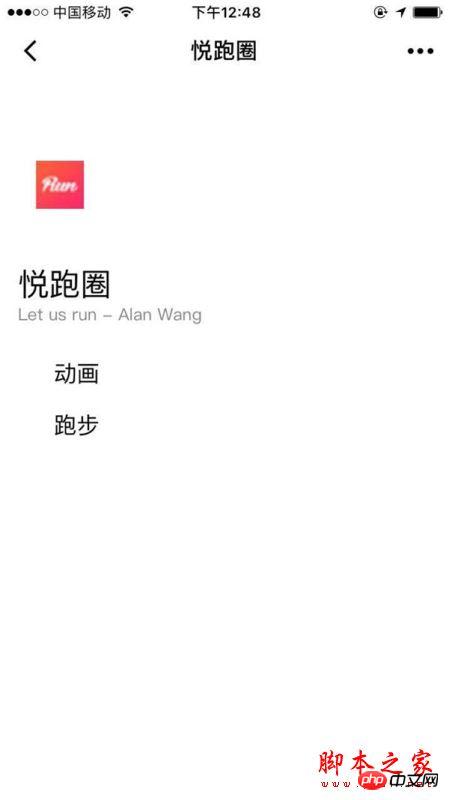
 ##home.jpeg
##home.jpeg
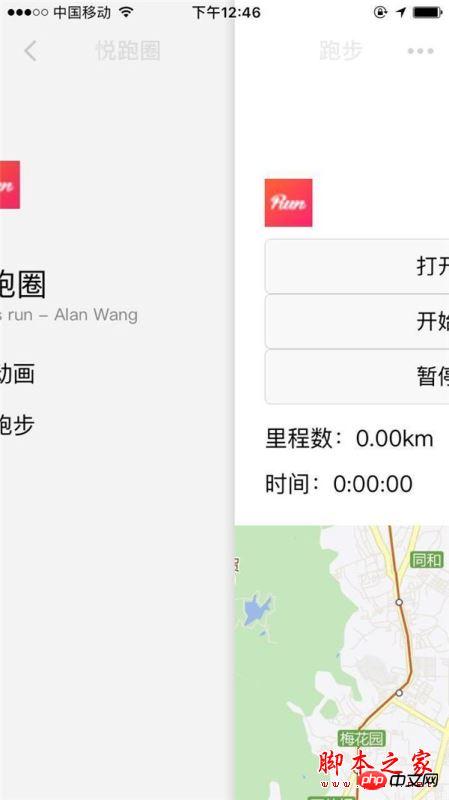
 run.jpeg
run.jpeg

##Function: able to calculate mileage, time, Get the running path in real time (somewhat rough) 
1. Because there is currently no way to draw a connecting line on the map, Therefore, I used the method of pasting small red dots on the map to show the approximate running path, which is relatively rough.
2. Although the Mars coordinate gcj02 type in the API is used, the obtained coordinates are similar to the international coordinates, and there are still deviations.Core code:
I put all the code on github-weChatApp-Run. You can download it to take a look or star it first. I will do some more in the future. Optimized updates. Now it is just a learning demo, everyone communicates and learns, and the actual application needs more optimization.
wxml file layout code & js file logic code: Click to enter Github Related reading:The list of WeChat mini programs is Which ones? Detailed introduction to the 125 lists of WeChat mini programs
What are the frequently asked questions about WeChat mini programs? A collection of graphic tutorials on frequently asked questions about the WeChat Mini Program
What is the difference between the WeChat Mini Program and the Alipay Mini Program? Which one is better, Alipay mini program or WeChat mini program?
Does WeChat mini program consume data? Does WeChat applet take up a lot of memory?
The above is the detailed content of WeChat Mini Program Development Practical Tutorial: Developing Running WeChat Mini Program. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 1207
1207
 24
24
 Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
This article provides a detailed guide to safe download of Ouyi OKX App in China. Due to restrictions on domestic app stores, users are advised to download the App through the official website of Ouyi OKX, or use the QR code provided by the official website to scan and download. During the download process, be sure to verify the official website address, check the application permissions, perform a security scan after installation, and enable two-factor verification. During use, please abide by local laws and regulations, use a safe network environment, protect account security, be vigilant against fraud, and invest rationally. This article is for reference only and does not constitute investment advice. Digital asset transactions are at your own risk.
 The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
H5. The main difference between mini programs and APP is: technical architecture: H5 is based on web technology, and mini programs and APP are independent applications. Experience and functions: H5 is light and easy to use, with limited functions; mini programs are lightweight and have good interactiveness; APPs are powerful and have smooth experience. Compatibility: H5 is cross-platform compatible, applets and APPs are restricted by the platform. Development cost: H5 has low development cost, medium mini programs, and highest APP. Applicable scenarios: H5 is suitable for information display, applets are suitable for lightweight applications, and APPs are suitable for complex functions.
 gateio exchange app old version gateio exchange app old version download channel
Mar 04, 2025 pm 11:36 PM
gateio exchange app old version gateio exchange app old version download channel
Mar 04, 2025 pm 11:36 PM
Gateio Exchange app download channels for old versions, covering official, third-party application markets, forum communities and other channels. It also provides download precautions to help you easily obtain old versions and solve the problems of discomfort in using new versions or device compatibility.
 What should I do if the company's security software conflicts with applications? How to troubleshoot HUES security software causes common software to fail to open?
Apr 01, 2025 pm 10:48 PM
What should I do if the company's security software conflicts with applications? How to troubleshoot HUES security software causes common software to fail to open?
Apr 01, 2025 pm 10:48 PM
Compatibility issues and troubleshooting methods for company security software and application. Many companies will install security software in order to ensure intranet security. However, security software sometimes...
 How to choose H5 and applets
Apr 06, 2025 am 10:51 AM
How to choose H5 and applets
Apr 06, 2025 am 10:51 AM
The choice of H5 and applet depends on the requirements. For applications with cross-platform, rapid development and high scalability, choose H5; for applications with native experience, rich functions and platform dependencies, choose applets.
 What is the difference between H5 page production and WeChat applets
Apr 05, 2025 pm 11:51 PM
What is the difference between H5 page production and WeChat applets
Apr 05, 2025 pm 11:51 PM
H5 is more flexible and customizable, but requires skilled technology; mini programs are quick to get started and easy to maintain, but are limited by the WeChat framework.
 Detailed tutorial on how to buy and sell Binance virtual currency
Mar 18, 2025 pm 01:36 PM
Detailed tutorial on how to buy and sell Binance virtual currency
Mar 18, 2025 pm 01:36 PM
This article provides a brief guide to buying and selling of Binance virtual currency updated in 2025, and explains in detail the operation steps of virtual currency transactions on the Binance platform. The guide covers fiat currency purchase USDT, currency transaction purchase of other currencies (such as BTC), and selling operations, including market trading and limit trading. In addition, the guide also specifically reminds key risks such as payment security and network selection for fiat currency transactions, helping users to conduct Binance transactions safely and efficiently. Through this article, you can quickly master the skills of buying and selling virtual currencies on the Binance platform and reduce transaction risks.
 The first dual-core cultural and tourism digital hominid in the country! Tencent Cloud helps Huaguoshan Scenic Area connect to DeepSeek, making the 'Sage Monkey King' smarter and warmer
Mar 12, 2025 pm 12:57 PM
The first dual-core cultural and tourism digital hominid in the country! Tencent Cloud helps Huaguoshan Scenic Area connect to DeepSeek, making the 'Sage Monkey King' smarter and warmer
Mar 12, 2025 pm 12:57 PM
Lianyungang Huaguoshan Scenic Area joins hands with Tencent Cloud to launch the first "dual-core brain" Digital Homo sapiens in the cultural and tourism industry - Monkey King! On March 1, the scenic spot officially connected the Monkey King to the DeepSeek platform, so that it has the two AI model capabilities of Tencent Hunyuan and DeepSeek, bringing tourists a smarter and more considerate service experience. Huaguoshan Scenic Area has previously launched the Monkey King of the Digital Homo sapiens based on Tencent Hunyuan model. This time, Tencent Cloud further utilizes technologies such as the big model knowledge engine to connect it to DeepSeek to achieve a "dual-core" upgrade. This makes the Monkey King's interactive ability to a higher level, faster response speed, stronger understanding ability, and more warmth. Monkey King has strong natural language processing capabilities and can understand various ways of asking questions from tourists.



