 Backend Development
Backend Development
 C#.Net Tutorial
C#.Net Tutorial
 WPF collection control implements separator (ItemsControl Separator)
WPF collection control implements separator (ItemsControl Separator)
WPF collection control implements separator (ItemsControl Separator)
This article mainly introduces the WPF collection control to implement the separator ItemsControl Separator in detail. It has a certain reference value. Interested friends can refer to it.
is often needed in WPF collection controls. Insert a separator style between each collection item, but WPF's ItemsControl does not have direct implementation of related functions, so we can only consider curves to save the country. After research, I have probably thought of the following two implementation methods.
First write the data template of ItemsControl, as follows:
##
<ItemsControl ItemsSource="{Binding Source}" BorderThickness="1" BorderBrush="Blue" VerticalAlignment="Stretch">
<ItemsControl.ItemTemplate>
<DataTemplate>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Border Name="Bd" Grid.Row="0" Height="1" Background="Red" />
<TextBlock Grid.Row="1" Text="{Binding}" />
</Grid>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>The firstimplementation method is the simplest, using the collection item to forward bind PreviousData. This is one of the four binding methods, and it is probably the one that is used the least. , but it comes in handy at this time. The code is as follows:
<DataTemplate.Triggers>
<DataTrigger Binding="{Binding RelativeSource={RelativeSource PreviousData}}"
Value="{x:Null}">
<Setter TargetName="Bd" Property="Visibility" Value="Collapsed" />
</DataTrigger>
</DataTemplate.Triggers>The second implementation method is to use ItemsControl#AlternationCount and AlternationIndex attribute to mark the index number for the collection item, and then hide the separator of the item with index number 0. The code is as follows:
Copy code The code is as follows :
First bind AlternationCount to the Count property of the data source on
ItemsControl, and then the AlternationIndex property of ItemsControl becomes the index number of the collection data source. , just write the logic in the trigger:
<Border Name="Bd" Grid.Row="0" Height="1" Background="Red">
<Border.Style>
<Style TargetType="{x:Type Border}">
<Style.Triggers>
<DataTrigger
Binding="{Binding Path=(ItemsControl.AlternationIndex),
RelativeSource={RelativeSource AncestorType={x:Type ContentPresenter}}}"
Value="0">
<Setter Property="Visibility" Value="Collapsed" />
</DataTrigger>
</Style.Triggers>
</Style>
</Border.Style>
</Border>Border, the amount of code in this method is not large, and the advantage is that it can definitely realize this function, whether inserting to the beginning or the end of the queue, but AlternationCount and The original meaning of the AlternationIndex attribute is to implement functions such as interlaced color changing. This function is occupied at this time, so if your collection wants to implement both separator and alternate line style functions, you may need to add an additional converter. , but the content of the converter is also very simple. You can restore the previous function by finding the remainder.
The above is the detailed content of WPF collection control implements separator (ItemsControl Separator). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
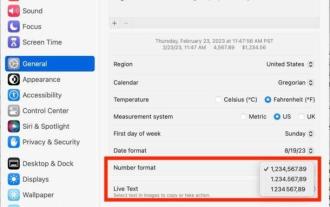
 How to change number format on iPhone
Apr 13, 2023 pm 06:16 PM
How to change number format on iPhone
Apr 13, 2023 pm 06:16 PM
Which number formats you can choose on iOS 16 With changes to iOS 16.4 (beta 2), you can choose from three different number formats for your iPhone. These formats use spaces, commas, and periods as symbols that separate thousands digits in numbers or as decimal points. The decimal point is the character used to separate the integer part of a value from its fractional part, usually assigned by a period (.) or a comma (,). The thousand separator is used to separate multi-digit numbers into three groups, usually specified by a period (.), a comma (,), or a space ( ). On the latest version of iOS, you'll be able to apply any of the following number formats as your iPhone's preferred option: 1,23
 WPF tutorial from entry to proficiency
Oct 27, 2023 am 09:45 AM
WPF tutorial from entry to proficiency
Oct 27, 2023 am 09:45 AM
WPF is a desktop application development framework based on the .NET Framework developed by Microsoft. It provides rich user interface elements, data binding, animation and other functions, allowing developers to easily create high-quality desktop applications.
 What are the special symbols in C language?
Aug 26, 2023 pm 01:41 PM
What are the special symbols in C language?
Aug 26, 2023 pm 01:41 PM
In the C programming language, typically, special symbols have special meanings and cannot be used for other purposes. Some special symbols used in C programming are as follows −[](){},;*=# Let us understand their definitions as follows: Square brackets []-The opening and closing of square brackets are used for array element references, indicating Single and multidimensional subscripts. Parentheses () - These special symbols are used for function calls and function parameters. Curly braces {} - Opening and closing curly braces indicate the beginning and end of a block of code that contains multiple executable statements. Comma (,) - used to separate multiple statements, such as parameter separation in function calls. Colon (:) - This is an operator that actually calls something called an initialization list. Semicolon (;) - it is called a slang
 What language framework is wpf?
Oct 27, 2023 am 11:28 AM
What language framework is wpf?
Oct 27, 2023 am 11:28 AM
WPF (Windows Presentation Foundation) is a Windows-based user interface framework launched by Microsoft and is part of the .NET Framework 3.0. It provides a unified programming model, language and framework, truly separating the work of interface designers and developers. At the same time, it provides a new multimedia interactive user graphical interface. You can develop using any .Net programming language (C#, VB.NET, etc.).
 How to change the decimal separator from comma to dot in MacOS Ventura
Apr 15, 2023 pm 12:43 PM
How to change the decimal separator from comma to dot in MacOS Ventura
Apr 15, 2023 pm 12:43 PM
Change the decimal separator and number format in MacOS Ventura Go to the Apple menu and select "System Settings" Go to "General" Select "Language & Region" Find "Number Format" and pull down the submenu next to it to access the various number format options , allowing you to change the decimal separator to a comma, dot, or space to choose your desired number format, and the setting will instantly apply throughout MacOS. "Number format" missing in MacOS Ventura system settings? Some Mac users using different locales have found that the number formatting section is missing from their MacOS Ventura system settings, whether this is a serious oversight or a cute bug. Anyway, if you find yourself missing a number grid
 What are the delimiters for php server scripts?
Sep 18, 2023 pm 01:58 PM
What are the delimiters for php server scripts?
Sep 18, 2023 pm 01:58 PM
PHP server script delimiters include "<?php", "<?", "?>", "<!--" and "//-->". Detailed introduction: 1. "<?php", which is the most common start tag in PHP, is used to identify the beginning of the PHP code block. After this tag, any PHP code can be written; 2. "<?" The short tag is another type of start tag in PHP. It is relatively concise and can be modified through settings in the PHP configuration file. Since the short tag may conflict with tags in other languages, its use is not recommended and so on.
 How to split a string based on a certain delimiter using the split() method of String class
Jul 24, 2023 pm 09:32 PM
How to split a string based on a certain delimiter using the split() method of String class
Jul 24, 2023 pm 09:32 PM
How to use the split() method of the String class to split a string based on a certain delimiter Overview: In the Java programming language, the String class is a very important and commonly used class. The String class provides many practical methods, among which the split() method is used to split strings. The split() method splits a string into multiple substrings based on the specified delimiter and stores these substrings in a string array. This article will introduce how to use split of String class
 How to use WPF and WinForms for interface design in C# development
Oct 08, 2023 pm 03:58 PM
How to use WPF and WinForms for interface design in C# development
Oct 08, 2023 pm 03:58 PM
How to use WPF and WinForms for interface design in C# development Introduction: In C# development, interface design is an important link. There are a variety of interface design tools and frameworks to choose from, such as Windows Presentation Foundation (WPF) and Windows Forms (WinForms). This article will introduce how to use these two tools for interface design and provide specific code examples. Hope it can provide some reference and help for developers. one





