
This article mainly introduces the custom drawer menu effect of WeChat mini program in detail. It has certain reference value. Interested friends can refer to
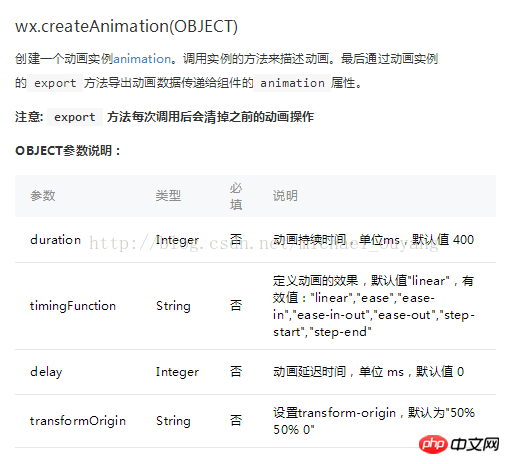
WeChat provides animation API. This is the following

By using this API to create animations, you can create many special effects
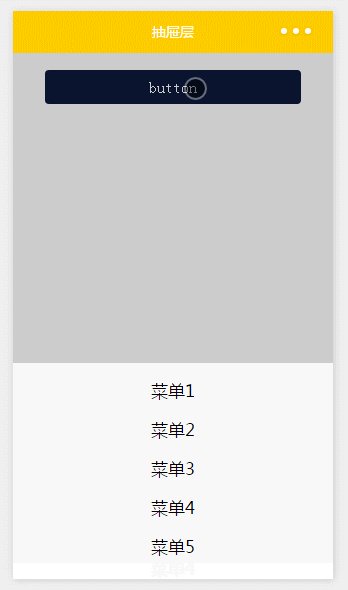
The following introduces a drawer menu Case
Implementation code:
wxml:
<!--button-->
<view class="btn" bindtap="powerDrawer" data-statu="open">button</view>
<!--mask-->
<view class="drawer_screen" bindtap="powerDrawer" data-statu="close" wx:if="{{showModalStatus}}"></view>
<!--content-->
<!--使用animation属性指定需要执行的动画-->
<view animation="{{animationData}}" class="drawer_attr_box" wx:if="{{showModalStatus}}">
<!--drawer content-->
<view class="drawer_content">
<view class="drawer_title line">菜单1</view>
<view class="drawer_title line">菜单2</view>
<view class="drawer_title line">菜单3</view>
<view class="drawer_title line">菜单4</view>
<view class="drawer_title">菜单5</view>
</view>
</view>wxss:
/*button*/
.btn {
width: 80%;
padding: 20rpx 0;
border-radius: 10rpx;
text-align: center;
margin: 40rpx 10%;
background: #0C1939;
color: #fff;
}
/*mask*/
.drawer_screen {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
z-index: 1000;
background: #000;
opacity: 0.2;
overflow: hidden;
}
/*content*/
.drawer_attr_box {
width: 100%;
overflow: hidden;
position: fixed;
bottom: 0;
left: 0;
z-index: 1001;
background: #fff;
}
.drawer_content {
padding: 20rpx 40rpx;
height: 470rpx;
overflow-y: scroll;
}
.drawer_title{
padding:20rpx;
font:42rpx "microsoft yahei";
text-align: center;
}
.line{
border-bottom: 1px solid #f8f8f8;
}js:
##
Page({
data: {
showModalStatus: false
},
powerDrawer: function (e) {
var currentStatu = e.currentTarget.dataset.statu;
this.util(currentStatu)
},
util: function(currentStatu){
/* 动画部分 */
// 第1步:创建动画实例
var animation = wx.createAnimation({
duration: 200, //动画时长
timingFunction: "linear", //线性
delay: 0 //0则不延迟
});
// 第2步:这个动画实例赋给当前的动画实例
this.animation = animation;
// 第3步:执行第一组动画:Y轴偏移240px后(盒子高度是240px),停
animation.translateY(240).step();
// 第4步:导出动画对象赋给数据对象储存
this.setData({
animationData: animation.export()
})
// 第5步:设置定时器到指定时候后,执行第二组动画
setTimeout(function () {
// 执行第二组动画:Y轴不偏移,停
animation.translateY(0).step()
// 给数据对象储存的第一组动画,更替为执行完第二组动画的动画对象
this.setData({
animationData: animation
})
//关闭抽屉
if (currentStatu == "close") {
this.setData(
{
showModalStatus: false
}
);
}
}.bind(this), 200)
// 显示抽屉
if (currentStatu == "open") {
this.setData(
{
showModalStatus: true
}
);
}
}
})
The above is the detailed content of Detailed explanation of custom drawer menu examples of WeChat mini programs. For more information, please follow other related articles on the PHP Chinese website!




