
This article mainly introduces the relevant information on the detailed explanation of WeChat applet development examples. Friends who need it can refer to it.
I briefly did it, haha~:
js: Business processing
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {name:'汗青',
desc:"前端的春天来了!\n 前端要烂大街了!!",
avatarUrl:"http://img2.3lian.com/2014/gif/10/9/25.jpg"}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
that.update()
})
}
})wxml: Create layout
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-name">{{userInfo.name}}</text>
<text class="userinfo-desc">{{userInfo.desc}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>wxss: Set style
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-name {
color: #aaa;
font-size: 30rpx;
margin: 30rpx;
}
.userinfo-desc {
color: #f00;
font-size: 50rpx;
line-height: 70rpx;
}
.usermotto {
margin-top: 200px;
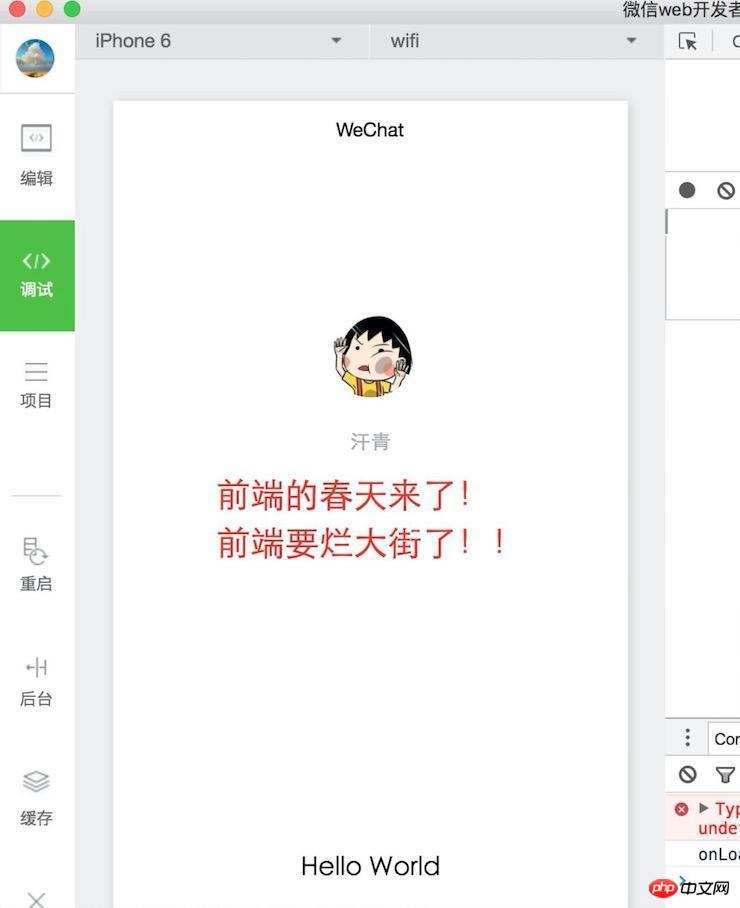
}Demo screenshots

Mini program component Demo demo screenshots

The above is the detailed content of A simple introductory tutorial for rapid development of WeChat mini programs. For more information, please follow other related articles on the PHP Chinese website!




