Share several cool image effects implemented in HTML5
Today we have selected php Chinese websitejs special effects download column with 7 super cool picture special effects applications implemented using jQuery and HTML5, some of which are also focus image plug-ins, let’s take a look
1. HTML5 3D clothes swinging special effects, super cool HTML5 3D animation
We have introduced many HTML5 3D animation special effects before, the most classic one is the HTML5 WebGL water surface rippling special effects. Today I will share with you an HTML5 3D clothes swing animation special effect. The animation is also done on HTML5 Canvas. It simulates clothes hanging on a rope. Click the mouse to make the clothes swing, just like the wind blowing them. It is very realistic and dazzling. cool.

2. jQuery product image sliding display animation
When we need to display images on e-commerce websites, we need to use jQuery products A picture display plug-in will be more convenient. The jQuery picture sliding display animation shared today is a good solution to the effect of product picture display. Using this plug-in, we can group product images, and then switch the display of each group.

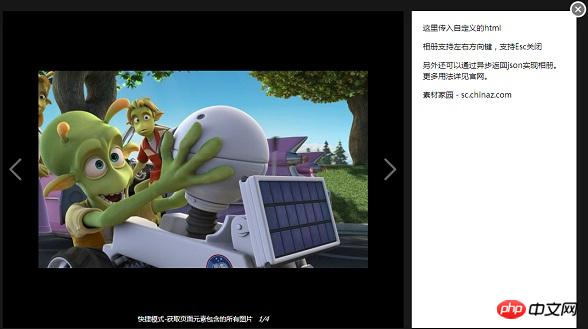
3. QQ space photo album picture browsing jQuery plug-in
Today we are going to share a jQuery-based photo album picture browsing plug-in, which is Imitating the photo album browsing component of QQ space, click on the thumbnail to pop up the picture browsing window. The features of this jQuery photo album picture browsing plug-in are: 1. Support left and right keys to switch pictures; 2. Support ESC key to exit the album browsing mode; 3. Custom text description can be passed in. The disadvantage is that no animation is applied, making the image browsing experience not very high, but you can achieve it by using jQuery animation or CSS3.

4. HTML5 3D rotating picture album can be mouse-over
Picture special effects are very common in HTML5 applications, and we have also collected many on html5tricks HTML5 picture special effects. The HTML5 3D rotating picture album I want to share today is very gorgeous. It is similar to the HTML5/CSS3 3D circular picture wall shared before. It is also a three-dimensional picture wall. The pictures keep switching and the mouse slides over. Picture viewing can be activated when viewing a picture.

5. jQuery full-screen slider focus map with customizable content
We have shared many jQuery focus map plug-ins before, and many focus maps are very Practical and can be applied to your own website. What I want to share this time is also a full-screen slider focus image plug-in based on jQuery. The content of the slider can be customized and can be a combination of several pictures or a banner advertisement.

6. HTML5/CSS3 fade slider focus map is very fresh
We have shared several simple CSS3/jQuery focus map plug-ins, such as HTML5 combines jQuery to realize image slider special effects, CSS3/jQuery full-screen three-dimensional focus map, etc. You can search under the focus map column. The focus image I want to share today has a fade-out animation effect when switching. It is implemented using HTML5 and CSS3.

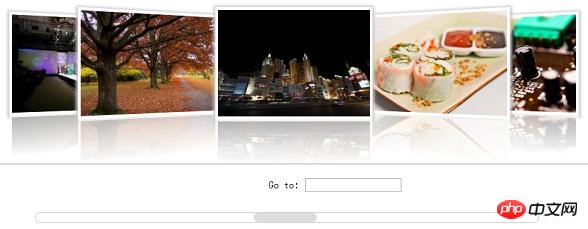
7. HTML5 3D photo album picture carousel animation
This is a 3D photo album browsing plug-in based on HTML5 and CSS3, which can convert the pictures in the photo album The pictures are displayed in 3D, and you can slide the slider below to browse the pictures. At the same time, we can also specify a number to jump directly to the specified picture. This HTML5 3D image carousel animation is great to use.

The above are 7 cool and practical jQuery/HTML5 image applications. Welcome to collect and share them.
The above is the detailed content of Share several cool image effects implemented in HTML5. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




